Mnoho vývojářů, zejména začátečníků, volí pro kódování vizuální editory HTML, jako je WYSIWYG, protože je snadné je používat a integrovat s webovými stránkami a webovými aplikacemi.
Přestože při provádění některých změn na webu není na škodu použít textový editor HTML, budete muset kód zadat ručně.
Pro kodéry to nemusí být velký problém, ale pro začátečníky nebo amatéry to může být obtížné. Navíc by to vyžadovalo více času a úsilí.
A v tomto vysoce konkurenčním světě potřebujete k dokončení svého úkolu pokročilé a efektivnější nástroje.
Popularita WYSIWYG editorů proto prudce stoupá.
Pojďme pochopit, co to je, a nejlepší WYSIWYG editory, které můžete integrovat do svých stránek a aplikací.
Table of Contents
Co jsou HTML editory?
Než porozumíme WYSIWYG editorům, je nezbytné nejprve vědět o HTML editorech.
HTML editory jsou programy speciálně navržené pro kódování v HTML, CSS a dalších programovacích jazycích. Mají vlastnosti jako:
- Zvýraznění syntaxe
- Ladění
- Ověřování kódu
- Automatické dokončování
- Najít a nahradit
- Vkládání prvků HTML
a více.
HTML editory zjednodušují pracovní postupy kódování a šetří vám čas a námahu. Jedná se především o dva typy: textové HTML editory a vizuální WYSIWYG editory.
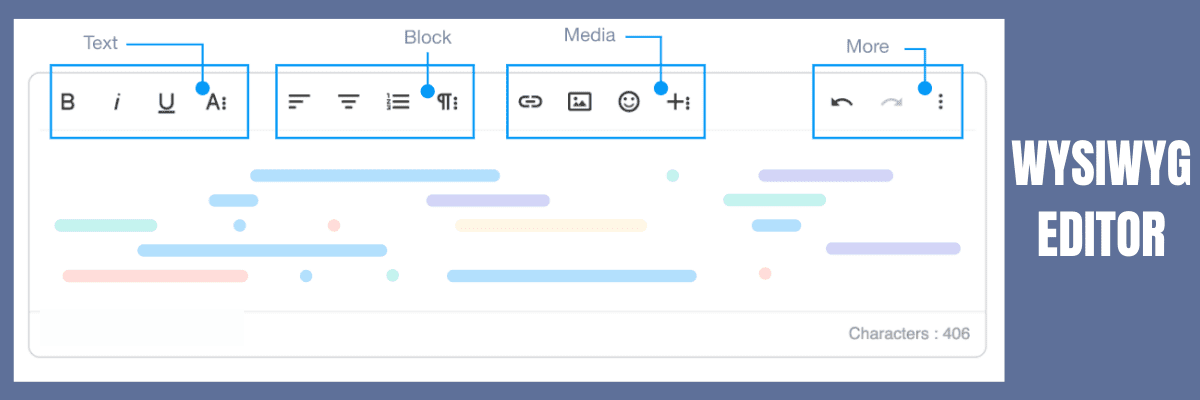
Co je WYSIWYG editor?
„What You See Is What You Get“ neboli WYSIWYG je vizuální HTML editor, který pomáhá vývojářům a kodérům vizualizovat výsledek jejich projektu během jeho vývoje.
WYSIWYG editory vám umožňují okamžitě vidět dopad vašich změn na živou webovou aplikaci nebo web, zatímco na nich stále pracujete. Nejlepší na těchto vizuálních editorech je, že k jejich použití nemusíte nutně znát kódovací nebo programovací jazyky.

Například vytváříte aplikaci a používáte WYSIWYG editor k provedení některých změn v kódu. Když to uděláte, můžete si ve skutečnosti zobrazit náhled výsledků změn ještě před vývojem rozhraní.
To pomáhá programátorům vytvářet přesné webové aplikace nebo stránky, které jejich klienti chtějí.
Proč potřebujete WYSIWYG editor?
WYSIWYG editory jsou vaším nejlepším přítelem, pokud chcete rychle generovat HTML kód, aniž byste se kódu skutečně dotkli. Jsou vhodné především pro front-end vývoj.
Zde je důvod, proč vývojáři rádi používají WYSIWYG editory.
Uživatelsky přívětivý
WYSIWYG editory se snadno používají. Proto je skvělé pro začátečníky, kteří se učí kódovat v HTML. Díky nim jsou úpravy v HTML a CSS méně bolestivé a příjemnější.
Je také pro vás, pokud vás nebaví používat základní textový editor a chcete rychle vidět, jak vaše změny vypadají v reálném čase. Jsou také rychlejší; proto ušetří spoustu vašeho času a úsilí.
Snižuje chyby
Pomocí vizuálního editoru HTML, jako je WYSIWYG, se výrazně snižuje pravděpodobnost chyb. Při používání nástroje k provádění změn na vašem webu nebo webových aplikacích můžete vidět přesný dopad svých akcí.
Pokud tedy něco nevyhovuje nebo neodpovídá značce, můžete to okamžitě změnit. To vám ušetří čekání na dokončení a následné zobrazení najednou, jako v případě textových HTML editorů.
Snadná integrace

Editor kódu, který zvolíte, se musí bezproblémově a s menší námahou integrovat do vašeho webu nebo projektu webové aplikace.
WYSIWYG editor dělá právě to. Podporuje také různé front-end platformy a rámce. Ušetří vám to opakované přecházení do zdrojového kódu za účelem opravy chyb vyplývajících ze špatné integrace.
Přizpůsobení
Nejlepší WYSIWYG editory vám umožňují přizpůsobit, jak editor vypadá a působí na uživatele. Můžete si vybrat z různých ikon, vzhledů, barev atd., abyste vytvořili to, co skutečně chcete, aby váš projekt byl.
Vylepšené možnosti úprav
Když můžete pomocí WYSIWYG editoru sledovat, jak změny, které jste provedli, vypadají v reálném čase, vaše práce s úpravami se zlepší ve srovnání s případem textových editorů.
Tyto nástroje také přicházejí s různými prvky, jako jsou režimy úprav, možnosti formátování, zkratky, ikony a další užitečné možnosti, díky nimž bude váš zážitek z úprav vynikající.
Pokud tedy hledáte nejlepší WYSIWYG editor pro svůj další projekt, zde je několik vynikajících možností.
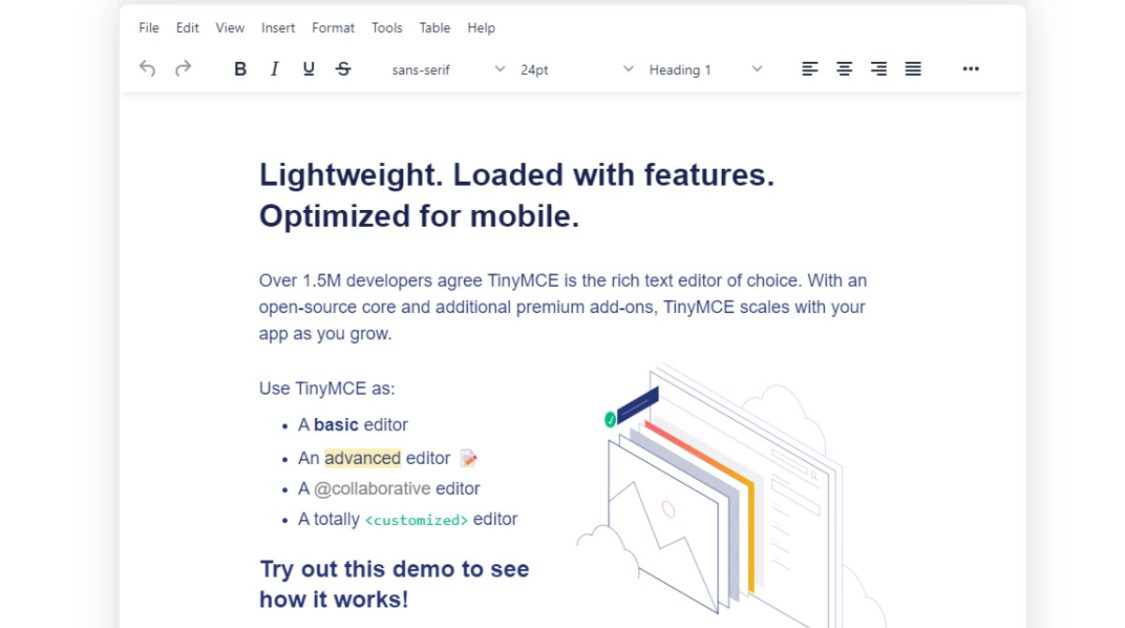
Drobný
Získejte důvěryhodný open source a výkonný textový editor pro svůj vývojářský tým TinyMCE. Poskytuje vám úplnou kontrolu nad úpravami textu a nabízí dvě možnosti:
- Vytvořte si přizpůsobené prostředí prostřednictvím rozhraní API
- Využijte editor podnikové úrovně a vytvořte webovou aplikaci nové generace.
TinyMCE se může škálovat podle růstu vaší aplikace pomocí dalších prémiových doplňků a open-source jádra. Můžete jej použít jako základní, pokročilý, přizpůsobený editor a editor pro spolupráci. Má více než 12 integrací a 400 flexibilních API.

TinyMCE lze integrovat s jakýmkoliv technologickým stackem a zlepšit váš celkový zážitek z úprav. Díky funkcím produktivity můžete vytvářet obsah rychleji, včetně kopírování a vkládání z Dokumentů Google, Wordu, Excelu atd.
Kromě toho získáte kontrolu odkazů, kontrolu pravopisu a kontrolu usnadnění s vlastními slovníky. Posuňte své úpravy na profesionální úroveň pomocí spolupráce v reálném čase, komentářů a zmínek.
Spravujte své obrázky nebo soubory bez problémů v cloudu a distribuujte je pomocí Tiny Drive. Má rostoucí knihovnu, volitelnou možnost podpory, aktualizované dokumenty a komunitu StackOverflow. Získejte pomoc kdykoli a kdekoli ji potřebujete.
Kromě toho získáte zdarma licenci LGPL, základní editor, spolupráci v reálném čase a podporu komunity. Využijte dalších výhod, jako je 1500 načtení editoru za minutu, funkce produktivity a další, s plány začínajícími na 29 USD/měsíc.
Froala
Zažijte novou generaci WYSIWYG editoru s Froala – úžasný Javascriptový editor. Snadno se používá a integruje pro vývojáře. Umožněte svým uživatelům, aby si zamilovali jeho elegantní a čistý design.
Froala je nejskvělejší a nejkrásnější WYSIWYG HTML editor díky svému jednoduchému designu a vysokému výkonu. Jedná se o odlehčený editor, který umožňuje robustní možnosti úpravy textu pro všechny vaše weby a aplikace.
Froala je bezplatný a open-source editor, který můžete použít ve svém mobilním nebo webovém projektu. Jeho chytrý editor zvládne více než 100 funkcí v jednoduchém rozhraní, takže už nikdy nebudete muset být zahlceni spoustou tlačítek.

Inteligentní panel nástrojů seskupuje každou akci do čtyř kategorií podle rozsahu. Textový editor Froala obsahuje širokou škálu jednoduchých a komplexních funkcí pro každý případ použití. Začněte během několika minut pomocí výkonného API.
Editor vám umožňuje dělat, co chcete. Strukturovaný a dobře napsaný kód můžete také snadno rozšířit. Froala přichází s 30+ hotovými pluginy, které lze v projektu použít. Na druhou stranu přeměňuje základní JavaScriptový nástroj na zásadní technologii pro různá odvětví.
S každým tarifem, který si vyberete, můžete využít neomezený počet vývojářů a uživatelů. Začněte se základním tarifem 199 $/rok, ideální pro jednoduchou osobní aplikaci nebo blog, kde získáte neomezené funkce.
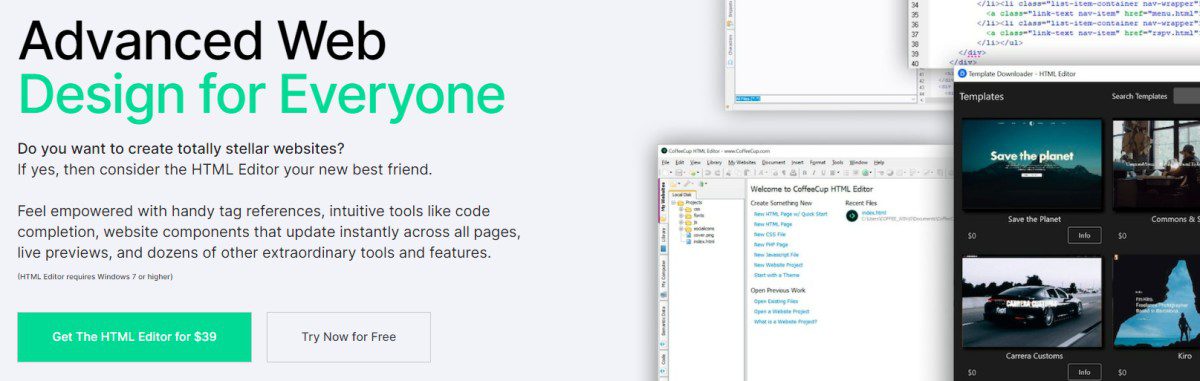
Šálek kávy
Šálek kávy poskytuje silný pocit s intuitivními nástroji, komponentami webových stránek, praktickými odkazy na značky, desítkami mimořádných funkcí a živými náhledy.
Možnost zvýraznění značek vám pomůže rychle najít všechny otevřené nebo zavřené karty. CoffeeCup pro vás navíc vytváří různé bezplatné a plně responzivní šablony. Chcete-li importovat návrhy šablon do editoru HTML pomocí Instalátoru šablon, stačí kliknout dvakrát.
Posuňte vývoj webu na další úroveň s novou uvítací obrazovkou. Kliknutím na novou stránku HTML rychle vytvoříte statickou stránku. CoffeeCup vám umožní zahájit komplexní projekt, pokud chcete začít s elegantní šablonou.
Získejte veškerou webovou zábavu z nové úvodní obrazovky. Široká škála možností spuštění vám pomůže rychle dokončit práci. Můžete také od začátku vytvářet nové soubory CSS nebo HTML a ušetřit si čas s rozvržením připraveným k použití nebo existujícím motivem.

Využijte pomoc z možnosti Otevřít z webu a otevřete jeho soubory přímo z webového prohlížeče nebo z počítače. S jeho pomocí můžete vzít svůj web jako výchozí bod. Udržujte si pořádek s logickou strukturou a eliminujte problémy, včetně obrázků a odkazů.
Uložte prvky, jako je zápatí, záhlaví nebo nabídka, na jediné místo, abyste je mohli všechny vložit na jakoukoli stránku pomocí knihovny komponent. Nyní je úkol jednoduchý; místo aktualizace každé instance prvku upravte položku knihovny a umožněte jim, aby ji všude automaticky aktualizovali.
Pomocí různých nástrojů můžete vytvořit platný kód a zajistit, aby se vaše stránky zobrazovaly okamžitě a konzistentně. Udělejte jej pokaždé dostupnější pro vyhledávače a handicapované uživatele. Můžete také rozdělit obrazovku, abyste viděli náhled webu pod kódem. Živý náhled vám pomůže zjistit, na čem pracujete a jak to vypadá.
CoffeeCup je speciálně pro SEO specialisty, mistry organizací a perfekcionisty. Kódování vašich webových stránek pomocí editoru CoffeeCup je tou nejvděčnější věcí, kterou můžete udělat, když méně pracujete a přinášíte více. Získejte CoffeeCup za 39 $ nebo jej vyzkoušejte zdarma.
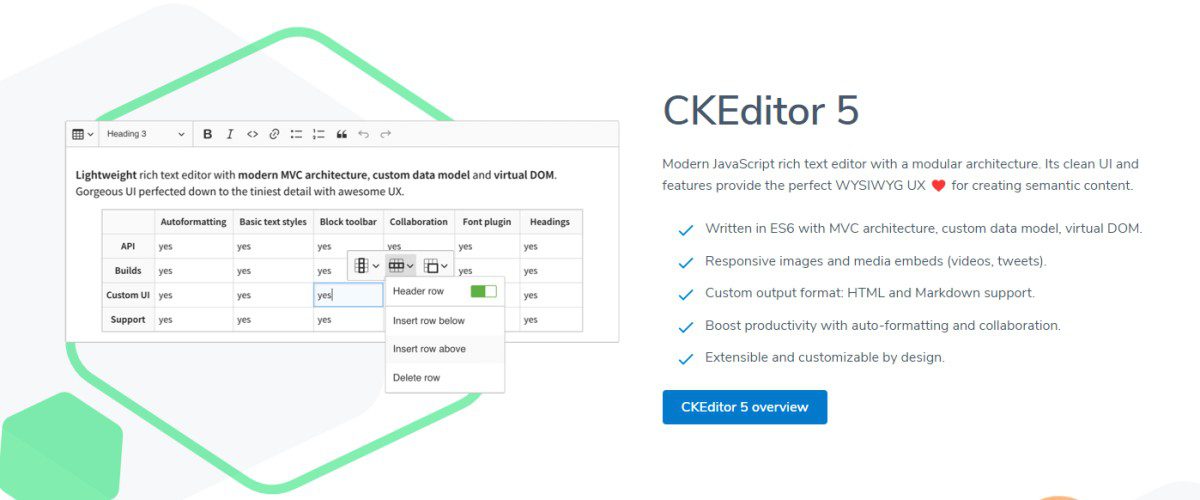
Editor CK
Získejte možnost společných úprav s Editor CK – WYSIWYG editor a využívat jeho četné výhody. Jeho dokonalé funkce a čisté uživatelské rozhraní poskytují správné WYSIWYG UX pro vytváření sémantického obsahu.
CKEditor je napsán v ES6 s vlastním datovým modelem, architekturou MVC a virtuálním DOM. Vkládá pro vás responzivní média a obrázky. a podporuje Markdown a HTML. Kromě toho je CKEditor přizpůsobitelný a rozšiřitelný podle návrhu.
Navíc zvyšte svou produktivitu díky spolupráci, automatickému formátování, sledování změn, režimu pouze komentování pro textové návrhy, diskuze a uživatelský panel spolu s avatary. Podporuje všechny funkce formátovaného textu, jako jsou média nebo tabulky.

Můžete vytvářet a prohlížet verze dokumentů a také efektivně řídit celý průběh obsahu. Uložte verze ručně nebo povolte automatické cykly ukládání. Může být také použit s funkcemi spolupráce nebo samostatně.
Vygenerujte ze svého obsahu soubor Word nebo PDF a zajistěte zachování stylů v exportovaném souboru. CKEditor podporuje zalomení stránek a komentáře a návrhy jsou viditelné v souboru aplikace Word.
Přidejte k obsahu responzivní videa, soubory PDF nebo obrázky pomocí flexibilních nástrojů pro nahrávání obrázků a správu souborů. Získejte nejlepší zabezpečení ve své třídě spolu s podrobnými uživatelskými oprávněními. Navíc získáte možnost změny velikosti a oříznutí obrázku pomocí vestavěného editoru obrázků.
Vyberte si flexibilní plán podle svých potřeb nebo si pro své středně velké projekty vyberte standardní balíček 37 $ měsíčně. Zdarma můžete také používat CKEditor, který platí až pro 5 uživatelů a dva vývojáře.
Editor.js
Získejte novou generaci bezplatného editoru ve stylu bloků – Editor.js navrženy tak, aby byly zásuvné a rozšiřitelné pomocí jednoduchého API.
Editor.js vrací čistý datový výstup ve formátu JSON, který je zásadní pro dezinfekci, zpracování a ověření na backendu. Můžete jej použít na svých webech, mobilních aplikacích, článcích, AMP, čtečkách řeči atd.

Jeho pracoviště má samostatné bloky pro obrázky, nadpisy, odstavce, citace, seznamy, ankety, galerie, tabulky a další. Tyto bloky mohou nezávisle upravovat obsah a mají pluginy pro usnadnění práce.
Kromě toho mohou pluginy také implementovat vložené prvky, jako je značka, komentáře, výraz atd. Editor.js lze navíc snadno integrovat a rozšířit s vaší logikou kódu.
Brk
Brk je výkonný a bohatý WYSIWYG editor určený pro moderní webové projekty. Je to open-source a bezplatný nástroj, kterému důvěřují společnosti jako LinkedIn a Airtable.
Quill má expresivní API a modulární architekturu, aby byl váš editační zážitek zábavný. Je také přizpůsobitelný podle vašich potřeb a preferencí.

Získejte podrobný přístup k veškerému obsahu a kódu a snadno provádějte změny pomocí jednoduchého rozhraní API. Pracuje konzistentně s JSON pro vstupy a výstupy.
Quill je navíc multiplatformní nástroj, který podporuje různé prohlížeče a zařízení, jako jsou stolní počítače, chytré telefony a tablety. Tento WYSIWYG editor je vhodný pro všechny velikosti projektů, od Fortune 500 až po malé.
Začněte s jednoduchým jádrem Quill a postupně přidávejte nebo přizpůsobujte svá rozšíření, jak vaše projekty rostou.
Letní poznámka
Letní poznámka je jednoduchý a elegantní WYSIWYG editor, který podporuje Bootstrap 3.xx až 5.xx Tento open-source nástroj má licenci MIT a je spravován jeho rozsáhlou komunitou.
Jedná se o lehký nástroj o velikosti přibližně 100 kb, který nabízí chytrou interakci s uživatelem. Můžete jej snadno nainstalovat tak, že si jej stáhnete a připojíte svůj CSS a js pomocí Bootstrapu.

Summernote vám umožňuje přizpůsobit si ji inicializací různých modulů a možností. Můžete jej rychle integrovat se svým backendem a nástroji třetích stran, jako je Django, angular a rails.
Získáte mnoho funkcí, jako je vzduchový režim, který poskytuje rozhraní bez panelu nástrojů, témata s bootswatch, více editorů pro provádění změn na cestách, vlastní ikony SVG a další.
Nástroj navíc podporuje funkci automatického doplňování, která vám pomůže rychleji upravovat. Můžete také přizpůsobit tipy pomocí různých možností. Funguje na hlavních prohlížečích, jako je Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera a operačních systémech, jako jsou macOS, Linux a Windows.
ContentTools
Získejte kompaktní a krásný WYSIWYG editor – ContentTools které můžete rychle přidat na stránky HTML.

Jedná se o bezplatný a open source nástroj, jehož knihovny jsou vyvíjeny, udržovány a hostovány na GitHubu.
TipKlepněte
TipKlepněte je bezhlavý WYSIWYG editor pro vaše projekty. Nabízí úplnou kontrolu nad vaším editorem a umožňuje vám přizpůsobit různé aspekty editoru. Používají ho společnosti jako GitLab, Twill CMS, Nextcloud a další.
TipTap je open-source nástroj s velkým množstvím rozšíření. Jejich komunita řídí jeho vývoj a údržbu a poskytuje vám rozsáhlou dokumentaci psanou člověkem.

Má licenci MIT a můžete jej používat i pro komerční použití, když se stanete jejich sponzorem a budete financovat jejich vývoj, údržbu a podporu.
Vzhledem k tomu, že nástroj je bezhlavý, nemá žádné CSS a nabízí úplnou kontrolu nad styly, značkami a chováním. TipTap je framework agnostik a funguje hned po vybalení s Vue.js a Vanilla JavaScript spolu s dalšími, jako je React, Svelte atd.
Pomocí TypeScript budete schopni včas odhalit chyby a využívat funkci automatického doplňování pro API. TipTap navíc nabízí synchronizaci spolupráce v reálném čase mezi více zařízeními a umožňuje vám pracovat offline. Můžete tedy pracovat odkudkoli a kdykoli.
Závěr
Použití vizuálního editoru HTML, jako je editor WYSIWYG, je vynikající způsob, jak provádět změny a psát kód v HTML, CSS a dalších jazycích.
Pokud tedy hledáte snadno použitelný a na funkce bohatý HTML editor, výše uvedené WYSIWYG editory jsou skvělou možností. Všechny jsou uživatelsky přívětivé a přizpůsobitelné, snižují pravděpodobnost, že uděláte chyby, a zlepšují vaše úpravy.

