Vývojáři mají často potíže s úpravou HTML. Namísto použití obecných HTML editorů může WYSIWYG editor Froala nové generace pomoci vývojářům s jejich potřebami úprav.
Froala je WYSIWYG Javascript webový editor, který zajišťuje vysoký výkon pro vývojáře. Zvyšuje celkovou produktivitu týmu tím, že jim nabízí vynikající možnosti úprav. Editor formátovaného textu využívá nejmodernější technologie, aby uživatelům poskytoval ty nejlepší funkce prostřednictvím čistého rozhraní.
Tento článek pojednává o hlavních funkcích tohoto editoru a o tom, jak pomůže vývojářům stát se efektivnějšími.
Table of Contents
Co je Froala?
Froala je výkonný WYSIWYG textový editor, který dokáže uspokojit potřeby vývojářů pracujících v každém odvětví. Tento bleskově rychlý editor javascriptu se dokáže rychle inicializovat a odolat jakémukoli přísnému testu.
Froala je vysoce zabezpečený editor, který má robustní obranný mechanismus na ochranu před XSS a dalšími hackerskými útoky. Díky dobře strukturované architektuře je navíc jedním z nejefektivnějších editorů formátovaného textu.
Níže jsou uvedeny některé z zvýrazněných funkcí editoru formátovaného textu Froala.
Nekonečné formátování a styling
S Froala mohou vývojáři provádět nespočet formátování obsahu pomocí jeho editačního nástroje. Vestavěný hlavní kód Froaly obsahuje základní styl, jako je tučné písmo a kurzíva. Ti, kteří potřebují pokročilé stylingové funkce, je mohou zahrnout Froala má mnoho pluginů.
Na rozdíl od běžných editorů formátovaného textu nepoužívá tag . Vývojáři mohou používat různé rodiny písem z přizpůsobeného seznamu dostupných písem. Když je potřeba změnit velikost písma, Froala vám to umožní s pixelovou přesností.
Uživatelé získají příležitost určit třídy stylů pomocí tohoto textového editoru, které lze použít pro odstavce, buňky tabulky, obrázky a odkazy. Zde si také mohou vybrat barvy textu a pozadí ze své oblíbené palety barev. Podporuje také snadné formátování odstavců a umožňuje vrátit zpět nebo opakovat věci, jak chcete.
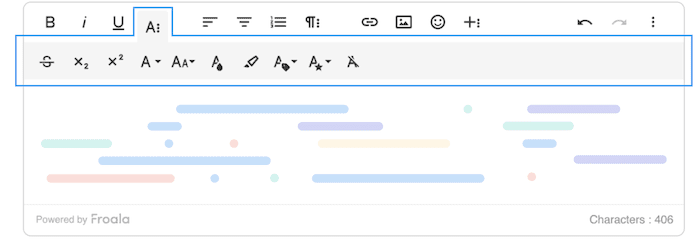
Výběrem oddílu můžete získat představu o formátu odstavce, velikosti písma a typu písma z panelu nástrojů. Froala podporuje dolní a horní indexy, které lze použít pro základní matematické úpravy.
Pomocí pluginu Line Breaker mohou uživatelé přidat nový řádek za tabulku, i když je to poslední prvek obsahu. Je také možné použít kódové zkratky k formátování obsahu pomocí syntaxe markdown.
Funkce zaměřené na výkon
Froala trvá méně než 40 ms k inicializaci, a tím zvyšuje výkon vývojářského týmu. Samotný editor je docela lehký, aby zajistil neuvěřitelný zážitek z editace bleskovou rychlostí. Dodává se s modulární strukturou založenou na pluginech, která usnadňuje pochopení, použití, rozšíření a přizpůsobení.

WYSIWYG editor podporuje více textových editorů na stejné stránce. Vše, co uživatelé musí udělat, je nastavit je tak, aby se po kliknutí inicializovaly. Je také kompatibilní se standardy HTML 5 a CSS 3.
Rozsáhlé možnosti přizpůsobení
Vzhledem k tomu, že Froala HTML editor si klade za cíl oslovit všechny vývojáře, nabízí svým uživatelům nespočet možností přizpůsobení, které mohou využít na nejpodrobnější úrovni. Ačkoli editor používá speciálně navržené ikony SVG pro každou akci, vývojáři je mohou změnit a vytvořit si vlastní, aby zvýšili své pohodlí.
Uživatelé mohou také vytvořit přizpůsobené tlačítko pro rychlé vložení pro často používané akce a přidat je do nabídky, kde jsou umístěna další tlačítka pro rychlé vložení. Existují také možnosti pro vytvoření tlačítek pro panel nástrojů a různých vyskakovacích oken.
Kromě vytvoření vlastní rozevírací nabídky s různými možnostmi mohou uživatelé vytvářet vlastní vyskakovací okna a definovat jejich rozvržení, tlačítka a kdy budou zobrazena nebo skryta.

Některé další věci, které si uživatelé Froaly mohou přizpůsobit, zahrnují pluginy, zkratky, písma, výběr barev, emotikony, styly odstavců, výšku řádku, styl řádku, vložené třídy, styly obrázků, styly odkazů a styly obrázků.

Vývojáři navíc mají plnou kontrolu nad panelem nástrojů. Mohou přizpůsobit dostupnost tlačítek, pořadí tlačítek a skupinu tlačítek. Mohou také upravovat tlačítka panelu nástrojů v závislosti na velikosti obrazovky. Je také možné nastavit pozici panelu nástrojů jako v horní nebo dolní části stránky nebo jej přilepit.
Pro všechny případy použití je editor Froala k dispozici v několika režimech, jako je Celá stránka, Plně funkční, Dokument připraven, Vložený, iframe nebo Upravit ve vyskakovacím okně. Nemusíte tedy začít kódovat, abyste ve své aplikaci získali dokonalý vzhled editoru.
Sofistikované rozhraní
Každý vývojář chce pracovat na bezproblémovém rozhraní. Froala tedy nabízí moderní a intuitivní design rozhraní, který by vývojáři považovali za přirozený. Dokonce i vyskakovací okna editoru vypadají stylově.

Tento textový editor WYSIWYG připravený pro sítnici přichází s ostřejšími fonty a lepší estetikou. Uživatelé si mohou vybrat ze světlého nebo tmavého režimu pro tento editor, který lze použít na libovolném webu.
Atributy podporované SEO
Výkonný algoritmus Froala automaticky nabízí čistý HTML výstup, který zajišťuje lepší výsledky z hlediska SEO. Alternativní obrázek nebo alternativní text hraje v SEO důležitou roli. Uživatelé Froala to mohou nastavit přímo prostřednictvím vyskakovacího okna pro úpravu obrázku a lépe vidět umístění webové stránky ve výsledcích vyhledávání.

Název odkazu je další atribut, který mohou uživatelé nastavit ve vyskakovacím okně odkazu. I když má v SEO menší význam, umožňuje návštěvníkům bezproblémovou navigaci na webu.
Responzivní editor vhodný pro mobily
Froala je vysoce optimalizovaný editor pro mobilní zařízení. Uživatelé systému Android i iOS mohou tento nástroj pro úpravu spustit na svých chytrých telefonech. Tento editor formátovaného textu podporuje změnu velikosti obrázku pomocí procent. Má také funkci změny velikosti videa, která bude fungovat i na mobilu.
Ve skutečnosti je to první nástroj pro úpravy, který umožňuje přizpůsobení panelu nástrojů pro všechny velikosti obrazovky. Veškerý upravitelný obsah navíc bude responzivní, takže jej uživatelé mohou snadno upravovat na svém oblíbeném zařízení, a to i na malé obrazovce smartphonu.
Funkce usnadnění
Kromě toho, že je tento editor v souladu s Programem přístupnosti podle oddílu 508, dodržuje směrnice Web Content Accessibility Guidelines 2.0. Navíc usnadňuje snadnou navigaci po stránkách tím, že umožňuje přirozené chování kláves Tab.
Díky WYSIWYG HTML editoru Froala lze procházet pouze pomocí klávesnice intuitivní zkratky. V důsledku toho mohou uživatelé rychle upravovat bez použití myši.
Výkonné API

Froala nabízí výkonné Javascript API. Pomáhá uživatelům snadno přizpůsobit editor a pracovat s ním. Dokumentace API Froala také funguje jako užitečný zdroj pro seznámení se s událostmi, metodami a možnostmi API.
Serverové sady SDK
Froala Javascript editor provádí proces integrace editoru se serverem pomocí serverových SDK. Sady SDK podporují více jazyků, jako je Java, PHP, .NET a Python.
Uživatelé si mohou stáhnout knihovny SDK a zahrnout je do projektů pro správu úloh, jako je nahrávání, ověřování nebo mazání souborů, obrázků nebo videí.
Integrace s více rámců
Editor Froala lze integrovat do více rámců, jako je Angular, Django, Rails, Node.js React, WordPress atd. Můžete například přidat editor Froala do aplikace Node.js, jak je vysvětleno ve videu níže.

Chcete-li získat konkrétní pokyny k instalaci pro každou platformu, navštivte stránku dokumentační stránku.
Podpora pro inicializaci
Froalův editor lze spustit na jakémkoli prvku HTML. Ačkoli je Textarea nejběžnějším prvkem HTML pro inicializaci Froala, vývojáři jej mohou také použít k inicializaci pouze na tlačítku, odkazu nebo obrázku.
Lze jej také použít při kliknutí k optimalizaci výkonu stránky. Zejména pokud jedna stránka obsahuje více editorů formátovaného textu, pomocí initOnClick je vysoce doporučeno.
Integrace pro produktivitu
Froala nabízí řadu užitečných funkcí pro podporu maximální produktivity od vývojářů. Podporuje funkci úprav v reálném čase, takže i když na dokumentu pracuje více vývojářů současně, všichni mohou změny okamžitě zobrazit.
Sledování změn umožňuje vývojářům rychle sledovat přidávání a mazání textu v editoru a jakékoli další změny v textu, tabulkách a obrázcích. Uživatelé mohou zadat @ a získat seznam automatického doplňování.

Podporuje také kontrolu gramatiky a pravopisu pomocí WProofreader, vkládání obsahu sociálních médií pomocí Embed.ly a úpravy obrázků pomocí HTML5 Canvas.
E-mailová podpora 24/7
Pokud uživatelé potřebují kontaktovat podporu Froala, mohou tak učinit kdykoli během dne. Froala nabízí e-mailovou podporu sedm dní v týdnu a obvykle odpovídá do jednoho dne.
Důvody, proč používat Froala WYSIWYG Editor
1. Přívětivé pro vývojáře
Froala je WYSIWYG HTML editor vytvořený, aby usnadnil život vývojářům. Pomocí jeho robustního API a dokumentace mohou vývojáři zapojit Froala do své stávající aplikace a začít ji používat během několika minut.

2. Přizpůsobitelné
Froala editor je navržen tak, aby vyhovoval všem webům. Lze jej přizpůsobit pomocí libovolného z dostupných motivů nebo dokonce vytvořením nového motivu pomocí souboru motivů LESS.
3. Pluginy Out of the Box
Tento editor bohatého textu nabízí více než 30 přednastavených pluginů. Vývojáři si mohou vybrat své oblíbené ze seznamu a použít je v projektech.
4. Podpora napříč platformami
Vývojáři mohou tento editor založený na prohlížeči používat na stolních počítačích, tabletech a chytrých telefonech. Vzhledem k tomu, že neexistuje žádné omezení platformy, zlepšuje efektivitu práce. Froala lze spustit na všech špičkových prohlížečích, jako je Google Chrome, Safari a Internet Explorer.

5. Snadné zkratky
Není nutné znovu a znovu přepínat mezi myší a klávesnicí. Zkratky editoru Froala dávají všechny funkce na dosah ruky; klávesové zkratky umožňují aktivovat konkrétní příkazy pouze pomocí klávesnice.
6. Jednoduché, ale výkonné
Froala věří, že sloučení mnoha funkcí nemusí být ohromující. Uživatelé si tedy mohou užívat jeho 100+ funkcí z panelu nástrojů editoru a přesto nemají pocit, že rozhraní vypadá chaoticky.
Slova na závěr
Poptávka po WYSIWYG editorech na trhu roste, protože vývojářům umožňují vizualizovat obsah tak, jak by vypadal na hotovém produktu.
Kromě toho, že je Froala chytrý, bohatý textový editor, nabízí také krásné rozhraní, které vývojářům zaručuje prvotřídní uživatelskou zkušenost.
Froala si klade za cíl zlepšit výkon a produktivitu týmu a zároveň zajistit dostupnost pro všechny. Zahrnutím tohoto HTML editoru do svých aplikací získají společnosti velký užitek.

