Stalo se vám někdy, že jste publikovali změny na svých webových stránkách a okamžitě jste toho litovali?
Práce na projektu přímo v produkčním prostředí je poměrně běžná, ale zároveň s sebou nese i zvýšené riziko.
Myslím, že mnoho z nás se někdy dopustí toho, že upřednostní rychlé řešení před tím správným.
Konkrétně u WordPressu mám tendenci dělat drobné úpravy téměř každý den a často si říkám, že testovací prostředí nepotřebuji. Vždyť jde jen o pár řádků CSS nebo jednoduchou instalaci pluginu.
Tento přístup se mi už několikrát vymstil a nejsem jediný, kdo se této chyby dopustil. V jakémkoliv vývojovém procesu je nemyslitelné, aby profesionální tým fungoval bez testovacího prostředí.
Riziko, že se něco pokazí a ohrozí se provoz webu, je příliš vysoké, než abychom dělali tak nerozvážná rozhodnutí. Proto je vhodné provozovat současně jak produkční, tak testovací prostředí.
Co je to testovací prostředí?
Jednoduše řečeno, testovací web je „přesná“ kopie vašeho produkčního webu. Na tomto zkušebním webu můžete provádět změny a testovat nové funkce, aniž byste riskovali poškození živého webu. Tedy alespoň „bezpečněji“. Stále můžete něco pokazit, ale alespoň se to stane na „offline“ verzi webu.
Díky tomu můžete zabránit tomu, aby tyto změny poškodily váš produkční web.
Obrázek: Martin David
Nastavení testovacího webu je relativně snadné (ukážeme si, jak na to) a často je možné jej vytvořit přímo prostřednictvím vašeho poskytovatele hostingu. Jakmile jej nastavíte, můžete začít pracovat v testovacím prostředí.
Potřebuje každý testovací web?
Upřímně řečeno, pokud provozujete stránky, které obsahují citlivé informace, měli byste si testovací web pořídit.
Pokud máte malý blog s menším počtem než 50 000 čtenářů měsíčně, pravděpodobně to můžete oželet. To samé platí pro vývojáře, kteří si jsou jisti svými úpravami kódu.
Nicméně, toto se může obrátit proti vám při přidávání nových šablon a pluginů.
Obrázek: Elisa Cioca
Pokud váš web uchovává citlivá data, nebo má spojitost s finančními transakcemi, pak je z velké části nutnost mít sandbox verzi vašeho živého webu.
Doporučené čtení:
Středová fáze: Nejlepší postupy pro pracovní prostředí →
Tipy pro vývoj a údržbu pracovních prostředí, které vám pomohou budovat stabilnější softwarové systémy.
Jaké jsou výhody a nevýhody používání testovacího webu?
U každé věci existují výhody a nevýhody. V případě testovacích webů převažují výhody nad nevýhodami.
Zde je několik výhod:
- Může být provozován online i offline. Díky tomu můžete na vývoji a designu pracovat i bez připojení k internetu.
- Umožní vám odhalit chyby, problémy a další kritické nedostatky dříve, než se projeví na živém webu.
- Můžete vytvářet lepší stránky a funkce, protože je můžete důkladně otestovat před nasazením na produkční web.
A zde jsou některé nevýhody:
- Pokud využijete verzi poskytovanou hostingem, pravděpodobně vám vzniknou dodatečné náklady na služby. Záleží na vašich potřebách, protože vždy je možné nastavit si lokální verzi.
- Vývoj se může zpomalit, protože budete trávit více času kontrolou chyb a dalších problémů.
Celkově je těžké najít důvod, proč testovací prostředí nevyužívat.
Jak vytvořit testovací prostředí pro web WordPress?
Vytvoření testovacího webu pro WordPress je překvapivě jednoduché. Ve většině případů budete používat plugin, ale můžete také využít službu testovacího prostředí, kterou poskytuje váš poskytovatel hostingu.
Jak cenově dostupné hostingové platformy, tak prémiové hostingové platformy WordPress nabízejí nějakou formu podpory pro testovací weby.
Pojďme se podívat na všechny možnosti.
Možnost č. 1: Váš poskytovatel hostingu
Použití testovacího prostředí, které poskytuje váš hosting, je jedním ze způsobů, jak zajistit konzistenci. Také je obvykle poměrně snadné jej nastavit.
Poskytovatelé hostingu, jako WP Engine a Kinsta, nabízejí snadnou instalaci testovacího webu jediným kliknutím.
Přesuňte své testovací prostředí do provozu
Další výhodou testovacích webů na úrovni hostingu je to, že obvykle můžete okamžitě přenést nové změny na svůj živý web. To by bylo také v rozporu s dřívějším tvrzením o ztrátě času.
Měli byste se však informovat u vašeho poskytovatele. Kinsta je jedna z WordPress hostingových společností, která tuto službu poskytuje.
Možnost č. 2: Použití pluginu
Kde by byl WordPress bez své skvělé knihovny pluginů? Zdá se, že dnes existuje plugin téměř pro vše, a to včetně testovacích webů.
Zde jsou dvě hlavní možnosti.
BlogVault
Můžete začít zdarma s pluginem pro WordPress BlogVault a už se nemusíte bát, že si při úpravách poškodíte svůj web. Můžete jej také použít při aktualizaci šablony, pluginu nebo jiných menších změn bez jakýchkoliv omezení.

Pro jeho nastavení a vytvoření repliky vašeho živého webu, včetně všech dat, vám stačí jediné kliknutí. Opravdu nemusíte měnit hostitele, protože funguje se všemi. Navíc, pokud máte více webů u různých poskytovatelů, můžete se snadno propojit bez problémů.
Celá vaše pracovní kopie je chráněna heslem a ověřováním HTTP a také automatickým deindexováním Google, aby se zabránilo zmatkům ve vyhledávačích.
Nakonec vám plugin umožňuje provádět změny na testovacím webu a poté sloučit váš výběr do živého webu pomocí pouhých několika kliknutí. Vše proběhne bez problémů.
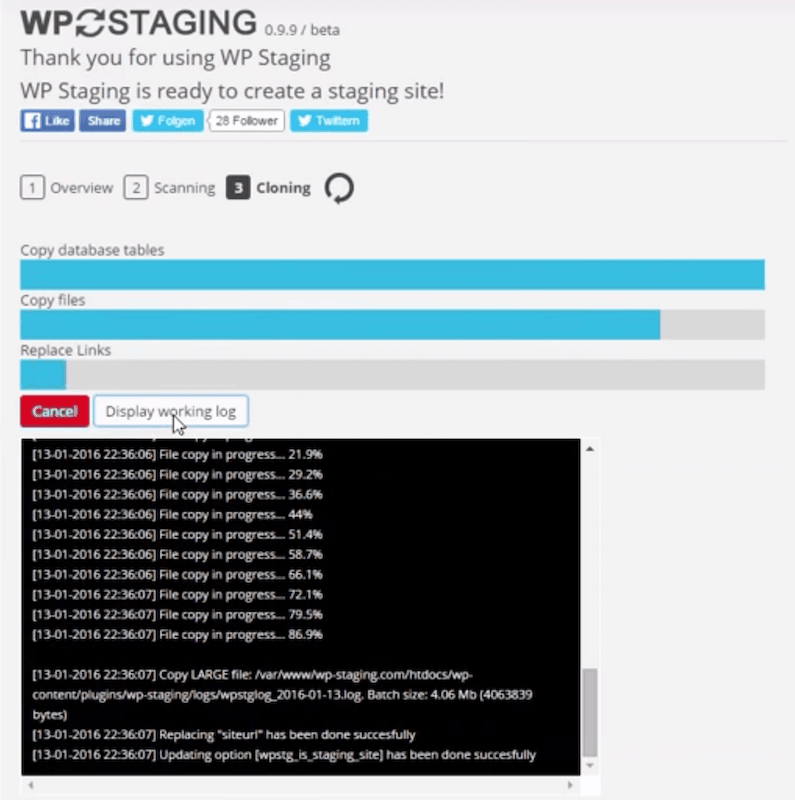
WP Staging

Tento plugin, založený na duplikaci, vám umožní zkopírovat váš produkční web do nového vývojového webu během několika minut. Funguje to poměrně jednoduše. Přejdete na řídicí panel pluginů, kliknete na Kopírovat a váš klon se začne vytvářet.
Na papíře to samozřejmě zní jednoduše, ale na pozadí se odehrává spousta věcí.

Plugin musí zkopírovat soubory a databázi a musí zajistit, aby všechny odkazy fungovaly správně. S ohledem na to je WP Staging skvělý plugin pro použití.
Tento plugin má také verzi Pro, která na váš testovací web přidává funkce, jako je například „Push Changes“. To znamená, že můžete změny aplikovat přímo na živý web, aniž byste to museli dělat dvakrát.
Více než 50 000 uživatelů WordPress používá WP Staging, takže jste v dobrých rukou!
Možnost č. 3: Localhost
Vaše třetí a poslední možnost je dělat vše lokálně.
Je to zdarma a kromě úprav webu offline získáte také mnohem rychlejší přístup k vývoji.
Testovací stránky založené na localhostu jsou oblíbené mezi softwarovými vývojáři, ale skvěle fungují i s weby WordPress.

Pokud jde o výběr lokálního serveru, doporučuji vyzkoušet XAMPP a Bitnami.
XAMPP je zcela zdarma a snadno instalovatelná distribuce Apache, která obsahuje MariaDB, PHP a Perl. Open source balíček XAMPP byl navržen tak, aby se dal snadno instalovat a používat.
I když je XAMPP skvělým lokálním vývojovým prostředím, existují nástroje, které vám pomohou přesunout vaše testovací web do produkce. Například můžete své aplikace XAMPP přesunout do cloudových platforem, jako je Azure, AWS a Google Cloud.

Bitnami nabízí nezávislé Stacks, které můžete používat jako cloudové, jako kontejnery nebo jako lokální instalaci na vašem počítači.
Bitnami Stack pro WordPress vám umožní spustit web WordPress jediným kliknutím. Je k dispozici pro systémy Unix, macOS a Windows. A pokud jste to nikdy předtím nedělali, je skvělé pracovat na vašem webu lokálně.
Bitnami také nabízí podporu pro mnoho nejpopulárnějších systémů pro správu webového obsahu. Podívejte se blíže na jejich katalog aplikací a zjistěte, co je v nabídce.
Možná narazíte na něco, co jste chtěli vyzkoušet, ale nikdy jste neměli šanci.
Tip: Mějte na paměti, že musíte svůj živý web přesunout do lokálního testovacího prostředí. Ve výchozím nastavení získáte pouze klasickou instalaci WordPressu. Proto pro synchronizaci použijte stejné pluginy a šablony, jaké aktuálně používáte na vašem živém webu.
Závěrem
Vytvoření vývojového webu pro WordPress je jednodušší, než jste si mysleli!
A co je nejdůležitější, vytvořením testovacího prostředí můžete zajistit, že váš živý web bude chráněn před neočekávanými nehodami nebo hackery.
S tolika volnými a dobrými možnostmi, které máte k dispozici, neexistuje žádná omluva, proč nevytvořit testovací prostředí pro váš projekt.