Zde naleznete několik osvědčených postupů, jak urychlit načítání vašich webových stránek, které byste rozhodně neměli opomenout.
Pokud se vaše webová stránka nenačte během tří sekund, riskujete ztrátu potenciálních zákazníků a horší umístění ve výsledcích vyhledávání. Podobně, nedostatečné zabezpečení webu může vést k tomu, že se stane snadným cílem pro hackery, což může mít za následek poškození reputace a ztráty pro vaše podnikání.
Zlepšení zabezpečení a optimalizace výkonu jsou proto zásadní pro poskytování kvalitního a bezpečného uživatelského zážitku.
Když hovoříme o optimalizaci výkonu, často se zmiňují techniky jako komprese dat, minimalizace souborů, využití cache, použití odlehčených šablon a omezení počtu pluginů.
Tyto postupy jsou samozřejmě důležité, ale v tomto článku si představíme řadu dalších, které můžete aplikovat na libovolné platformě, ať už se jedná o WordPress, Joomlu, Magento, Drupal, Node.js a další.
Pojďme se podívat, co z toho již používáte, a co naopak můžete vylepšit.
Kvalitní hostingový plán
Jednou z nejčastějších chyb, které můžete udělat, je výběr nevhodného webhostingu, zejména pak sdíleného hostingu.
Osobně si nemyslím, že jde o špatné hostitele, spíše o volbu ultra levných hostingových tarifů.
Není v pořádku, pokud váš měsíční účet za hosting stojí méně než šálek kávy.
Sdílený hosting si představte jako přeplněný autobus, do kterého se nikdo nechce dostat, ale přesto se tam tlačí kvůli „výhodné“ ceně.
Největším lákadlem sdíleného hostingu jsou zaváděcí slevy a nejasnosti ohledně počtu webů, které sdílejí jeden server.
A upřímně, tato čísla běžně dosahují stovek.
To vede k častým omezením výkonu způsobeným ostatními webovými stránkami na serveru a velká část takových webů nikdy nedosáhne na první stránku vyhledávání Google.
Pro projekty, na kterých vám opravdu záleží, je rozhodně lepší volbou VPS nebo dedikované servery.
Síť pro doručování obsahu (CDN)
Používání CDN, tedy sítě pro doručování obsahu, je dalším důležitým krokem po výběru kvalitního webhostingu.
Je nezbytná pro každého, kdo má globální publikum. Váš web nemůže být hostován všude zároveň, ale má pouze jedno fyzické umístění. Vzdálenost hraje velkou roli, když se například uživatel z Japonska snaží přistoupit k vašemu webu, který je hostován v New Yorku.
Problém s lokalizací vyřešíte tak, že si pořídíte CDN, jako je například Cloudflare. CDN ukládá kopie vašeho webu na své servery po celém světě a obsluhuje požadavky z nejbližšího serveru. Tím se snižuje zatížení vašeho původního serveru.
Navíc s CDN získáte vyšší úroveň zabezpečení, než jakou vám obvykle poskytne běžný webhosting.
Aktivujte IPv6
IPv6 je rychlejší než IPv4. LinkedIn zaznamenal zlepšení o 40 % v Evropě a Facebook přibližně 10-15 % díky přechodu na IPv6.
Prohlédněte si prosím graf celosvětového přijetí IPv6 od společnosti Google.
Přibližně 42 % uživatelů se připojuje ke službám Google přes IPv6, ale pouze 21,2 % webů podporuje IPv6.
Cloudflare zjistil, že webové stránky s podporou IPv6 se načítají o 27 % rychleji než jejich protějšky používající IPv4.
Používá váš web IPv6? Pokud si nejste jisti, můžete to otestovat online.
Pokud IPv6 nepoužíváte, zde je postup, jak ho aktivovat.
Většina poskytovatelů CDN, jako je Cloudflare, Incapsula, CacheFly nebo AKAMAI, nabízí IPv6. Můžete jej jednoduše aktivovat v ovládacím panelu.
Pokud CDN nepoužíváte a máte web na VPS, jako je Linode nebo DigitalOcean, podívejte se na návod, jak povolit IPv6 na webových serverech Nginx a Apache.
IPv6 nemůže uškodit a přinese vám rychlé zlepšení o zhruba 10 % ve zkrácení doby načítání stránky.
Přejděte na HTTP/3 nebo HTTP/2
HTTP je technologie používaná k načítání webových stránek při zadávání adresy URL do webového prohlížeče.
Vše začalo s HTTP/0.9 v roce 1991, a postupně se objevovaly aktualizace jako HTTP/2 a současný nejmodernější HTTP/3.
HTTP/2 přinesl oproti HTTP/1.1 mnoho výhod, jako například:
- Server push
- Multiplexování
- Prioritizace zdrojů
- Komprese hlaviček
- Nízká latence
V současné době jej používá 39,3 % webů a je sedmkrát rychlejší než HTTP/1.1. Přechodem na HTTP/2 můžete zkrátit dobu načítání stránek až o 30–40 %.
Zkontrolujte, zda je na vašem webu povolen protokol HTTP/2.
HTTP/2 má však také své nevýhody.
Například trpí takzvaným blokováním head-of-the-line. Zde může jakýkoli problém s připojením TCP způsobit zablokování všech datových toků. U protokolu HTTP/3 založeného na UDP však ztráta jednoho paketu neovlivní ostatní toky.
Kromě toho HTTP/3 umožňuje nižší latenci tím, že se vyhýbá TLS handshake při opětovném připojení. Celkově tedy HTTP/3 poskytuje všechny výhody HTTP/2, ale bez zbytečných prodlev.
Zkontrolujte, zda je na vašem webu povolen protokol HTTP/3.
Podporu HTTP/3 nebo HTTP/2 můžete ověřit u svého webového hostitele. Alternativně váš poskytovatel CDN může mít jednoduché přepnutí pro volbu preferované verze HTTP.
Optimalizace obrázků
Nikdo nechce procházet web pouze se stěnou textu. Obrázky jsou proto nezbytnou součástí každé webové stránky. Na druhou stranu obrázky zatěžují stránku a prodlužují dobu jejího načítání.

Řešením je používat obrázky v odlehčeném formátu, jako je například WebP nebo AVIF. Tyto formáty nejenže drasticky snižují velikost obrázků (v některých případech o více než 80 %), ale kvalita obrazu přitom zůstává téměř beze změny.
Můžete obrázky převádět a nahrávat přímo v těchto moderních formátech, nebo si můžete pořídit konverzní službu třetí strany, jako je Optimole, která to udělá automaticky.
Omezte nadměrné množství HTTP požadavků
Webová stránka se nenačítá jako jediný celek, ale každý prvek, text, obrázek, CSS, JavaScript atd., je načítán jako samostatný HTTP požadavek.
Za jinak stejných podmínek se webová stránka s menším počtem HTTP požadavků načte rychleji než stránka s větším počtem.
Proto je důležité, aby počet HTTP požadavků byl co nejnižší.
Z mých zkušeností s WordPress mohu říci, že používání odlehčené šablony, jako je Generate Press, pomáhá. Omezení počtu pluginů navíc přispívá k rychlému a bezpečnému webu.
Toto téma si ale zaslouží samostatnou diskusi.
Pokud máte web na platformě WordPress, zaměřte se na to, abyste měli co nejméně HTTP požadavků.
Používejte webová písma
Každý chce, aby jeho web vypadal jedinečně a přitažlivě. Často prvním krokem je změna výchozího písma.
Naštěstí existuje mnoho bezplatných možností, včetně písem od Googlu. To ale přidává další HTTP požadavky. A co je ještě horší, pokud server poskytující písma třetí strany někdy přestane fungovat, váš web se vrátí k systémovým písmům.
Někteří webmasteři si hostují písma na vlastních serverech, aby se vyhnuli závislosti na třetích stranách. Nicméně i tak přidávají další soubor, který se musí načíst ze serveru do uživatelova zařízení. To opět představuje další HTTP požadavky, které mají vliv na výkon.
Proto je nejlepší používat takzvaná webová písma, která jsou běžná v operačních systémech Windows, Mac, Linux, iOS, Android atd. Používání těchto písem je nejrychlejší řešení a minimalizuje riziko výměny písma v případě výpadku serveru.
Zde je několik příkladů webových písem:
- Arial
- Verdana
- Trebuchet-MS
- Tahoma
- Times New Roman
- Georgia
- Impact atd.
Využijte ukládání do mezipaměti
Ukládání do mezipaměti (cache) znamená lokální ukládání dat. To zajistí rychlejší načítání webu při opakovaných návštěvách. Odborníci často doporučují používat cache pro zkrácení doby načítání.
Například WordPress má mnoho pluginů pro ukládání do mezipaměti, jako je například WP Fastest Cache. Alternativně je možné aktivovat cache prohlížeče úpravou souboru .htaccess.
Existuje mnoho způsobů, jak cache implementovat, záleží na konkrétní platformě.
Asynchronní načítání
Tuto zkušenost jsem získal s platformou WordPress. Služba Google Search Console mi ohlásila, že více než 40 mých blogových příspěvků neprošlo testem základních webových vitalit.
Core Web Vitals je hodnocení stránek společnosti Google, které je důležité pro každého, kdo se snaží dosáhnout vysokých pozic ve vyhledávači.
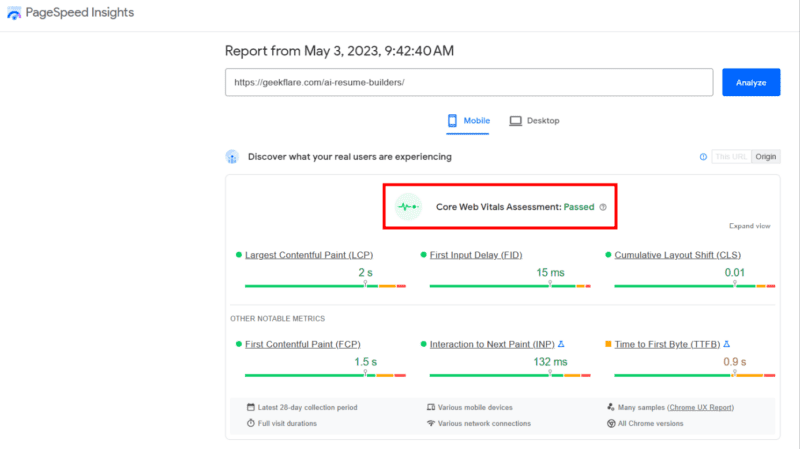
Pro lepší pochopení se podívejte na analýzu Pagespeed u jednoho z článků na webu etechblog.cz:

Díky našim vývojářům WordPress všechny testy proběhly bez problémů.
U mého osobního projektu se ale nedařilo především v Largest Contentful Paint (LCP) a First Contentful Paint (FCP). Konkrétně LCP bylo 3,3 sekundy a FCP přibližně 2,4 sekundy.
Protože jsem bloger s ne-IT vzděláním, neměl jsem šanci to optimalizovat. Kontroloval jsem všechna „správná“ nastavení: prémiovou šablonu, žádné nadbytečné pluginy, systémová písma, obrázky WebP, cloud hosting atd.
Stačilo jediné přepnutí v pluginu Jetpack boost pro WordPress:

V podstatě se JavaScript třetích stran načítá asynchronně přidáním atributů async nebo defer ke značkám <script>. Skripty se tak načítají na pozadí bez blokování vykreslování stránky.
Toto jediné opatření snížilo u mého webu hodnoty LCP a FCP na 1,7 s a 1,2 s.
Pro doplnění dodám, že jsem také před tímto přepnutím odstranil doporučený obrázek z layoutu jednoho z příspěvků.
Minimalizujte přesměrování
V ideálním případě by nemělo docházet k žádnému přesměrování pro zajištění nejlepšího výkonu webu. Nicméně, každý někdy používá přesměrování.
Je to jednoduché pravidlo: každé přesměrování prodlužuje dobu načítání stránky. Příliš mnoho přesměrování může způsobit, že uživatelé odejdou, pokud tedy nejste internetový obchod Apple, kde lidé vždy stojí ve frontě na nové produkty 😀.
Pozor na videa
Videa zvyšují dobu, kterou uživatelé stráví na stránce, a pomáhají rozbít textovou monotónnost. Jsou dobrým vylepšením oproti obrázkům, ale jsou také nevyhnutelné.
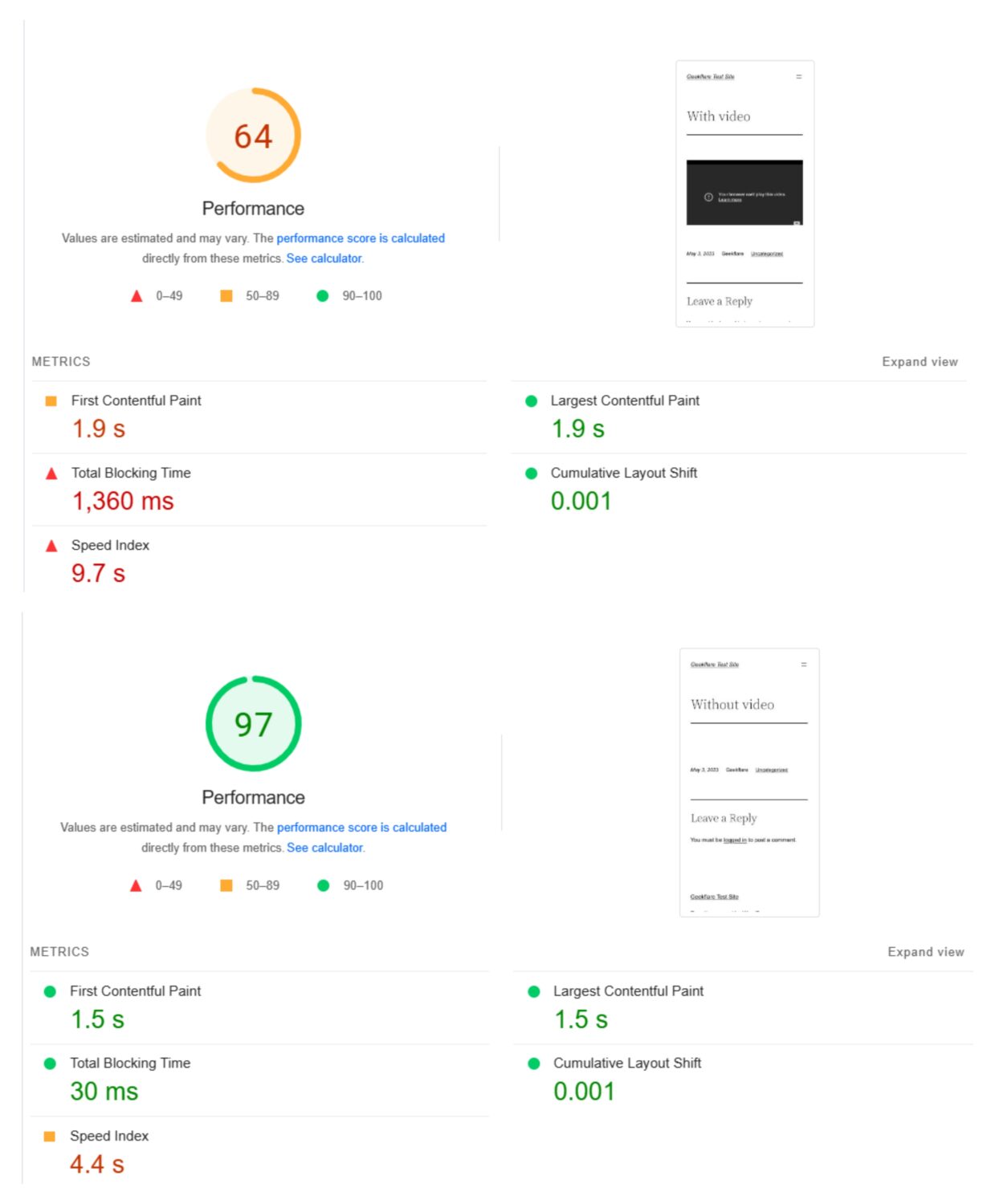
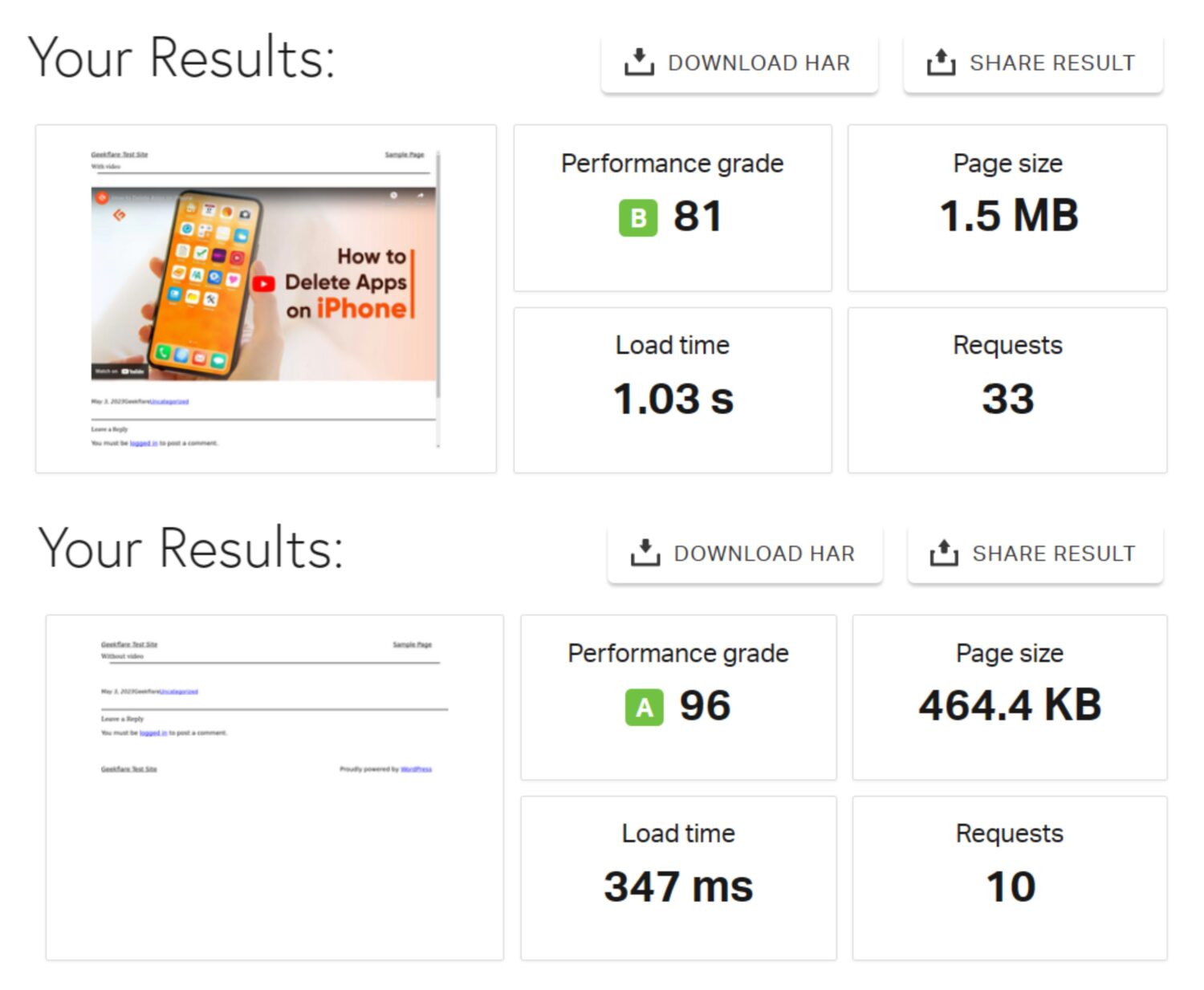
Nejběžnější způsob je vkládání videí z YouTube. Můžete ale porovnat dvě webové stránky s a bez videí z YouTube v Google PageSpeed a posoudit, jaký dopad má vkládání videí na výkon webové stránky.
Pro ilustraci jsem na našem testovacím webu zveřejnil dva příspěvky. Jeden obsahuje video z YouTube bez ničeho dalšího (žádný text, obrázky atd.) a druhý neobsahuje nic. Poté jsem je porovnal v Google Pagespeed.

Vidíte dopad na celkovou dobu blokování, index rychlosti, FCP a LCP? Konkrétně se celková doba blokování prodloužila o celou sekundu, což může uživatele odradit a přimět ho přejít ke konkurenci.
Pro potvrzení výsledků jsem spustil tyto dvě URL v nástroji Pingdom Website Speed Test.

Jak vidíte, jedno video z YouTube přidalo 23 dalších HTTP požadavků, zvětšilo velikost stránky i dobu načítání a snížilo celkové hodnocení výkonu.
Existuje několik technik, jak dopad videí minimalizovat. Za prvé, můžete použít asynchronní načítání videí, což pomůže zkrátit celkovou dobu blokování.
Dále je možné také použít líné načítání. Zejména pro WordPress existuje mnoho pluginů pro vkládání videí z YouTube, které to zvládnou za vás.
V neposlední řadě je lepší používat náhledy videa, které načtou video až po kliknutí.
Minimalizujte HTML, JavaScript a CSS
Může se to zdát jako maličkost, ale minimalizace kódu má skutečný dopad na výkon webu.
Minimalizace odstraňuje z kódu zbytečné znaky, včetně nadbytečných mezer, středníků, komentářů, konců řádků atd. Díky tomu je kód kompaktnější.
V závislosti na použité platformě možná budete muset minimalizaci provést ručně, nebo použít nástroj, který to udělá automaticky. Vždy je ale lepší mít zálohu standardní verze, protože úprava minimalizovaného kódu je noční můra.
I tak počítač tento kompaktní kód snadno přečte a vy zaznamenáte zlepšení výkonu.
Použijte kompresi webu
Komprese webu funguje podobně jako komprese souborů ZIP. Zkracuje dobu načítání webové stránky a je podporována moderními prohlížeči.
Jednoduše řečeno, web s povolenou kompresí bude načítat jednotlivé komponenty rychleji než web, který kompresi nepoužívá. Komprese funguje na HTML, JavaScript, CSS, obrázky a může v některých případech snížit velikost stránky o více než 70 %.

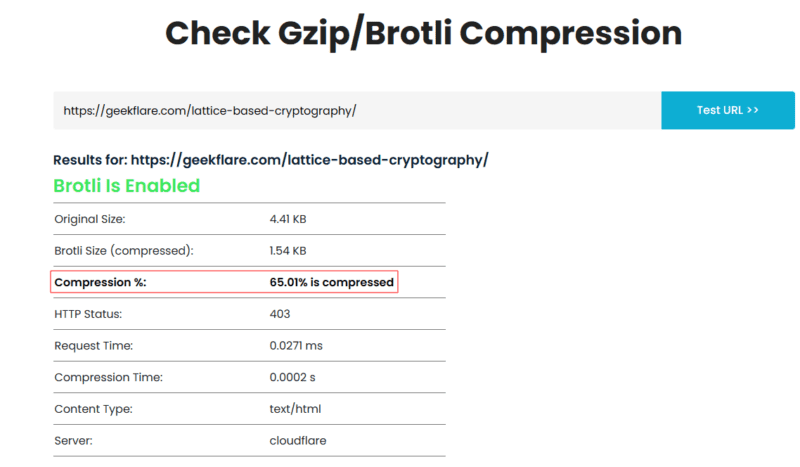
Existují dvě možnosti: Gzip a Brotli. Váš webhosting s největší pravděpodobností jednu z nich používá.
Můžete otestovat, zda kompresi používáte, a ověřit si, která z nich je na vašem webu aktivní. V případě potřeby se obraťte na webového hostitele nebo webového vývojáře, aby ji aktivoval, pokud ji nepoužíváte.
Externí prvky
Můžete to považovat za rozšíření sekce HTTP požadavků, ale externí prvky si zaslouží samostatnou zmínku.
Externí prvky na webu zahrnují vše, co není součástí webu, jako jsou reklamy, analytické nástroje, pluginy, fóra a další.
Tyto prvky přidávají na web další kód, což zvyšuje počet HTTP požadavků. Web se tak stává pomalejší a méně uživatelsky přívětivý.
Souhlasím, že některé z těchto prvků jsou na webu nezbytné a nedá se jim vyhnout. Přesto buďte minimalističtí a experimentujte s různými službami, abyste vybrali tu s nejmenším dopadem na výkon.
Rychlejší web!
Výkon webových stránek není jednorázová záležitost. Web se neustále vyvíjí a je důležité být informován a rychle se adaptovat, abyste dosáhli špičkové rychlosti i bezpečnosti.
Bezpečnost je stejně důležitá jako rychlost.
A protože jsme odborníci na WordPress, nemůžeme se udržet, abychom vám neprozradili některé z nejlepších postupů pro zabezpečení WordPress.