Rozšíření prohlížeče nejsou nic jiného než pluginy, které vylepšují funkčnost prohlížeče. Jinými slovy, přidávají další funkce k základní funkčnosti prohlížeče.
V čem je ale rozšíření užitečnější než webová aplikace? Protože rozšíření má přístup ke všem rozhraním API prohlížeče, což vám dává větší kontrolu nad prohlížečem.
Pomocí rozšíření můžete:
✅ Přizpůsobte si uživatelské rozhraní prohlížeče a karet.
✅ Přidejte nové zkratky pro akce prohlížeče.
✅ Pečlivě sledujte prohlížeč a web.
Google Chrome má také webový obchod, ve kterém můžete hostovat svá rozšíření pro Chrome, aby je mohl kdokoli použít. Možná si myslíte, že vytvoření rozšíření pro Chrome je náročný úkol, ale ve skutečnosti je to jen HTML, CSS a JavaScript.
Ano, rozšíření pro Chrome si můžete vytvořit pomocí jednoduchých webových technologií, jako je JavaScript, a zde je stejný návod!
Table of Contents
Vytvoření rozšíření pro Chrome
V tomto tutoriálu se naučíte, jak vytvořit rozšíření pro Chrome, které analyzuje historii vašeho prohlížeče a prezentuje vám ji prostřednictvím vyskakovacího okna.
Požadované soubory
Jediným požadovaným souborem pro vytvoření rozšíření pro Chrome je soubor manifest.json. Vše, co kódujete, je identické s vytvářením webové aplikace.
Vytváření souboru Manifest.json
Tento konkrétní soubor definuje konfiguraci a funkce rozšíření. Zde je příklad toho, jak soubor manifestu obvykle vypadá:
{
"manifest_version": 3,
"name": "History",
"description": "View Browsing History",
"version": "0.1",
"action": {
"default_popup": "index.html"
}
}
Nejnovější verze souboru manifestu v době psaní tohoto článku je v3, podle Chromepředstavuje vylepšení zabezpečení rozšíření, soukromí a výkonu a umožňuje rozšířením používat otevřené webové technologie, jako jsou servisní pracovníci a sliby.
V souboru manifestu můžete také vidět vlastnost action. Definuje, který soubor HTML chcete otevřít ve vyskakovacím okně, když uživatel klikne na ikonu rozšíření. K dispozici je také vlastnost default_icon, která vám umožňuje definovat výchozí ikonu rozšíření, která se má zobrazit.
Vytvoření aplikace
Je čas sestavit aplikaci, která se zobrazí koncovému uživateli jako vyskakovací okno. S rozšířením to nemá nic společného. Spíše je to normální webová aplikace.
Nejprve musíte vytvořit vstupní soubor, který můžete uvést ve vlastnosti default_popup manifestu. Vytvořil jsem index.html jako vstupní bod pro toto rozšíření.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chrome Extension</title>
<link rel="stylesheet" href="https://wilku.top/how-to-create-a-chrome-extension-from-scratch-in-3-steps/style.css">
</head>
<body>
<h2>Browsing History</h2>
<ul class="list"></ul>
<script src="./app.js"></script>
</body>
</html>
Připojil jsem šablonu stylů pro úpravu stránky tak, aby vypadala dobře ve vyskakovacím okně. Kromě toho je k dispozici také soubor javascript propojený s funkcí rozšíření.
function searchHistory() {
chrome.history.search({
text: '',
startTime: new Date("2023-10-01").getMilliseconds()
}, (results) => {
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
})
}
document.addEventListener("DOMContentLoaded", () => {
searchHistory()
})
Co tento soubor dělá, je to, že používá API historie prohlížeče Chrome pro dotaz na historii prohlížeče a její zobrazení ve vyskakovacím okně. Když uživatel klikne na ikonu rozšíření, spustí se událost DOMContentLoaded a zavolá funkci searchHistory, která obsahuje skutečný kód.
Metoda vyhledávání v rozhraní API historie přijímá text povinného parametru, což je text vyhledávání, na základě kterého chcete filtrovat historii. Pokud jej ponecháte jako prázdný řetězec, bude historie vrácena bez jakýchkoli filtrů.
Dalším užitečným parametrem je parametr startTime. Filtruje výsledky historie na základě času, který uplynul od času zahájení. Pokud například zadáte čas začátku jeden týden, načte se pouze historie za minulý týden. Je to volitelný parametr a výchozí hodnota je posledních 24 hodin.
Pro načtení výsledků poskytuje API funkci zpětného volání, která obsahuje výsledky v poli. Přes pole můžete procházet smyčkou a vytvořit z něj seznam.
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
Rozhraní API historie v prohlížeči Chrome nyní vyžaduje oprávnění „historie“, které je třeba definovat v našem souboru manifestu.
{
"manifest_version": 3,
"name": "History",
"description": "View Browsing History",
"version": "0.1",
"action": {
"default_popup": "index.html"
},
"permissions": [
"history"
]
}
Spuštění rozšíření
Toto je nejjednodušší krok k vytvoření a spuštění rozšíření pro Chrome. Klikněte na elipsu na panelu akcí prohlížeče Chrome a přejděte do části Spravovat rozšíření v části Rozšíření. Můžete také přejít přímo na tento odkaz chrome://extensions/.
Zapněte vývojářský režim, pokud není zapnutý.

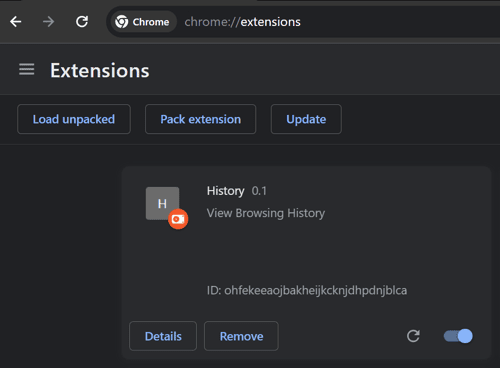
Poté klikněte na Načíst rozbalené a poté vyberte složku projektu, ve které jste právě vytvořili rozšíření. Pokud tak učiníte, uvidíte své rozšíření v seznamu.
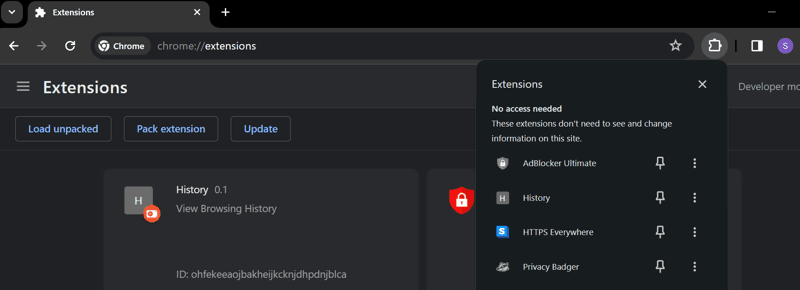
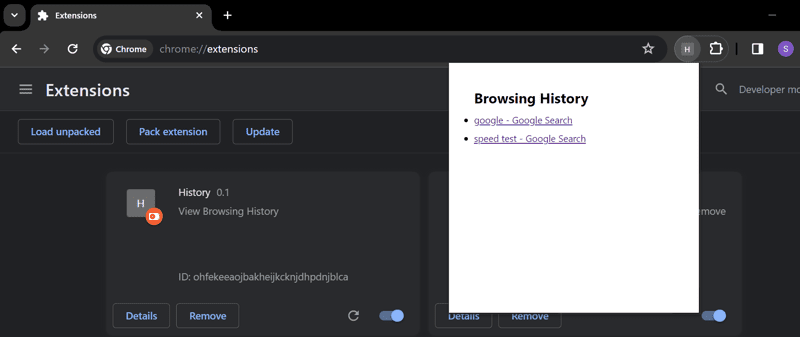
Chcete-li rozšíření spustit, přejděte na panel akcí Chrome a kliknutím na své rozšíření zobrazíte seznam.


A je to; právě jste vytvořili jednoduché rozšíření pro Chrome. Pokud chcete více příkladů, můžete se podívat na další Ukázky rozšíření pro Chrome v oficiálním úložišti Google Chrome.
Pokud chcete své rozšíření pro Chrome publikovat v internetovém obchodě Chrome, můžete Následuj tyto kroky a zaplaťte jednorázový poplatek za registraci vašeho rozšíření v obchodě.
Závěrečná slova
Vytvoření rozšíření pro Chrome je opravdu snadné, pokud znáte základy jakékoli webové aplikace. Jde pouze o vytvoření souboru manifestu a vaše aplikace se převede na rozšíření.
Nyní, když víte, jak vytvořit rozšíření pro Chrome, podívejte se na nejlepší rozšíření Chrome, která pomohou vývojářům.

