Pokud provozujete webovou stránku na platformě WordPress, jistě vás napadne, jakým způsobem vylepšit její vizuální stránku a celkovou uživatelskou přívětivost. Jednou z možností, jak toho dosáhnout, je úprava typografie, tedy vzhledu a stylu písma. Pokud využíváte šablony, které jsou dostupné v oficiálním repozitáři WordPress, vaše stránky automaticky použijí výchozí nastavení velikosti a barev písma, které navrhl autor šablony.
Nicméně, nejste vázáni na tato výchozí nastavení. Změnou písma v rámci vaší WordPress šablony můžete efektivněji prezentovat informace vašim návštěvníkům a zároveň je zaujmout celkovým designem webu. Tento článek se zaměří na různé způsoby, jakými můžete písmo na vašich webových stránkách s WordPressem upravovat.
Význam typografie a individualizace písma ve WordPressu
- Originalita a jedinečnost: Někdy se stává, že při prohlížení internetu narazíte na web, který vám okamžitě připomene jiný. I když většina webových stránek využívá šablony z WordPress adresáře, můžete svůj web odlišit a dodat mu originální ráz právě pomocí změny velikosti a barev písma.
- Hierarchie a důraz: Díky rozlišování písem můžete nastavit vizuální hierarchii prvků. Například, můžete použít větší písmo pro nadpisy H1 a menší pro nadpisy H2.
- Konzistence a profesionalita: Sjednocený styl písma napříč celým webem dodá vašim WordPress stránkám elegantní a profesionální vzhled. Barvu písma můžete sladit s celkovou barevnou paletou vaší značky.
- Přístupnost: Úprava písma na webu může usnadnit čtení obsahu uživatelům se zrakovým omezením nebo jinými zdravotními znevýhodněními.
Role CSS v úpravě písma
WordPress je postaven na technologiích PHP, MySQL, HTML, CSS a JavaScript. Každá šablona pro WordPress obsahuje soubor style.css, který definuje vizuální rozvržení a design webových stránek. Právě tento soubor vám umožňuje implementovat požadované úpravy písma.
CSS vám umožňuje měnit parametry jako je typ písma, jeho velikost, barva a rozestupy. K implementaci těchto změn je potřeba alespoň základní znalost CSS. Alternativou pro ty, kteří nechtějí pracovat s kódem, je využití pluginů.
Nyní se podíváme na různé metody, jakými můžete písmo ve WordPressu měnit.
Nástroj pro úpravu vzhledu ve WordPressu
Toto je jeden z nejjednodušších způsobů, jak změnit písmo na vašem WordPress webu. Většina šablon, které jsou navrženy v souladu se standardy WordPress, obsahuje integrované funkce, které vám umožní upravit písmo, jeho barvu a velikost pomocí několika kliknutí.
Některé šablony vám dávají rozsáhlé možnosti úprav, jiné mají možnosti omezené. V takovém případě budete muset prozkoumat alternativní způsoby úpravy, které si představíme dále.
Pro následující kroky se ujistěte, že jste přihlášeni do svého WordPress administrace:
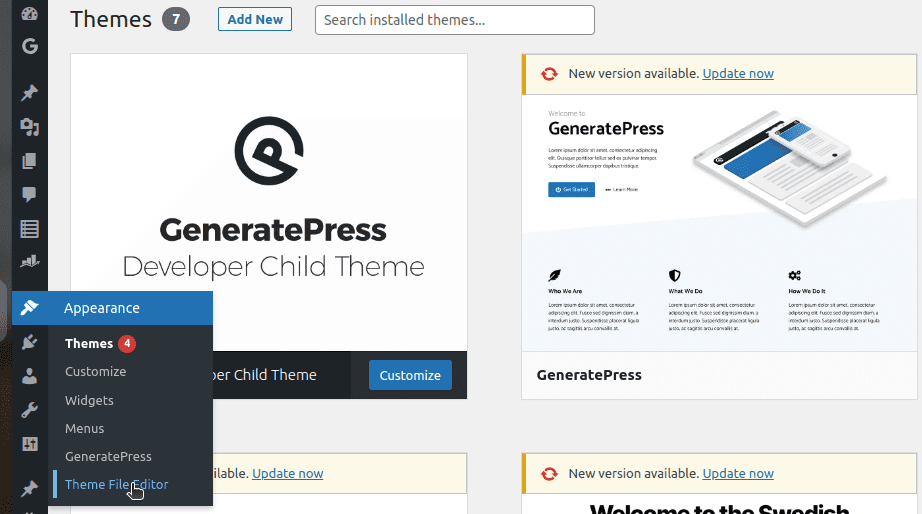
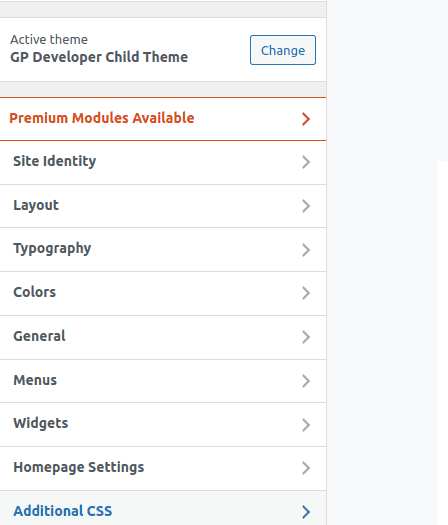
- V levém postranním menu klikněte na položku „Vzhled“
- Následně vyberte možnost „Přizpůsobit“.
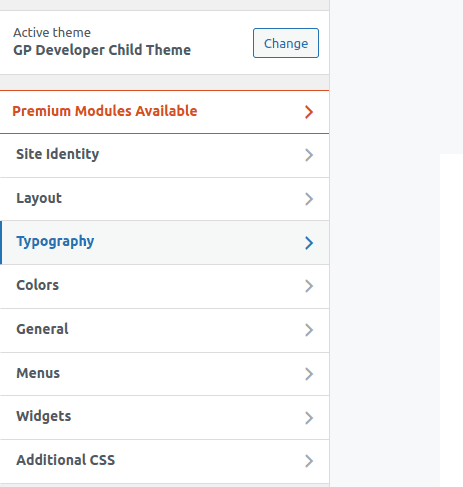
Poznámka: Vzhled vašeho administrace se může lišit v závislosti na použité šabloně. V tomto příkladu používám šablonu „GeneratePress Child Developer Theme“.
- Po kliknutí na „Přizpůsobit“ se objeví menu, ve kterém vyberte „Typografie“.

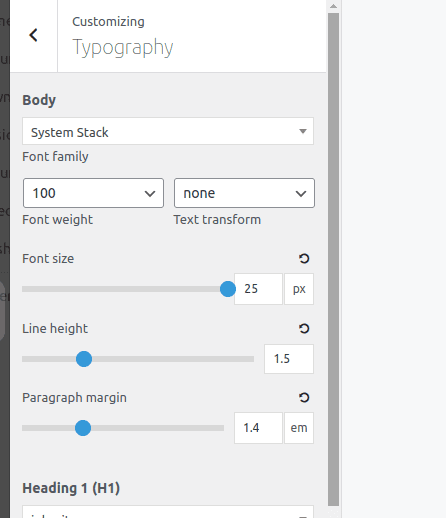
- Nyní si můžete web přizpůsobit dle vašich potřeb.

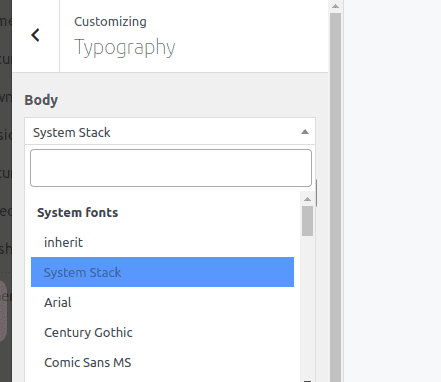
Například, můžu vybrat „Body“ pro změnu „Systémových písem“. Výchozí nastavení je ‚System Stack‘. Z rozbalovací nabídky si můžu vybrat jiné písmo, které mi vyhovuje.

Editor šablon
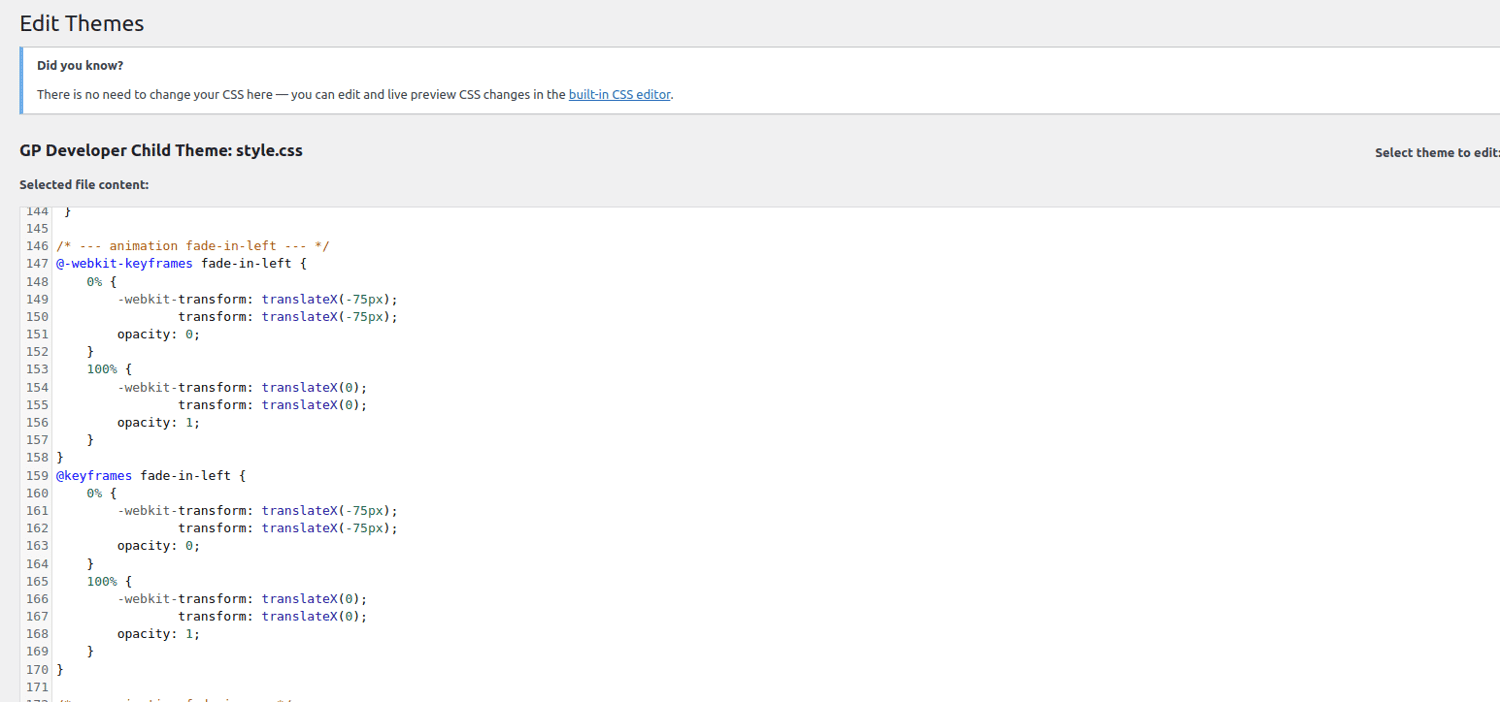
Editor šablon vám umožní upravovat různé soubory ve vaší WordPress šabloně. My se zaměříme na soubor style.css, který je klíčový pro úpravu písma.
Přesný postup se může lišit v závislosti na použité šabloně. V tomto příkladu nadále pracuji s šablonou „GP Developer Child Theme“.
Zde je postup, jak se k editoru dostat:
- V levém menu klikněte na „Vzhled“ a následně na „Editor souboru šablony“.

- Tímto se otevře soubor style.css, do kterého můžete vkládat vaše CSS styly.

Například, pokud chcete, aby bylo písmo na celém webu kurzívou, můžete vložit následující kód:
/* Změna písma na kurzívu */
body {
font-style: italic;
}
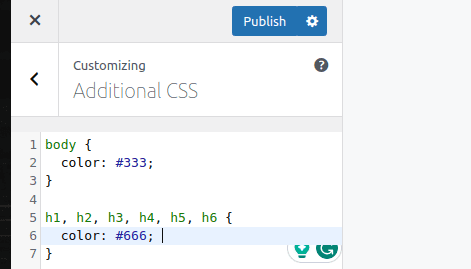
Alternativně můžete využít vestavěný editor CSS. Klikněte na záložku „Další CSS“ a vložte váš CSS kód.

Například můžete vložit:

Kliknutím na tlačítko „Publikovat“ uložíte změny.
Úprava písma pro jednotlivé stránky
Tato metoda vám umožní upravovat písmo konkrétních stránek nebo příspěvků na vašem WordPress webu. Je to užitečné v případech, kdy chcete odlišit určitou stránku od ostatních.
Tuto metodu můžete použít například pro stránky typu „Ochrana osobních údajů“. Dejme tomu, že chci změnit nadpis H1 na této stránce na zelenou barvu a kurzívu. Provedu to následujícím způsobem:
- Přejdu do administrace WordPress a vyberu „Stránky“ a poté „Všechny stránky“.
- Vyberu cílovou stránku „Ochrana osobních údajů“ a kliknu na „Upravit“.
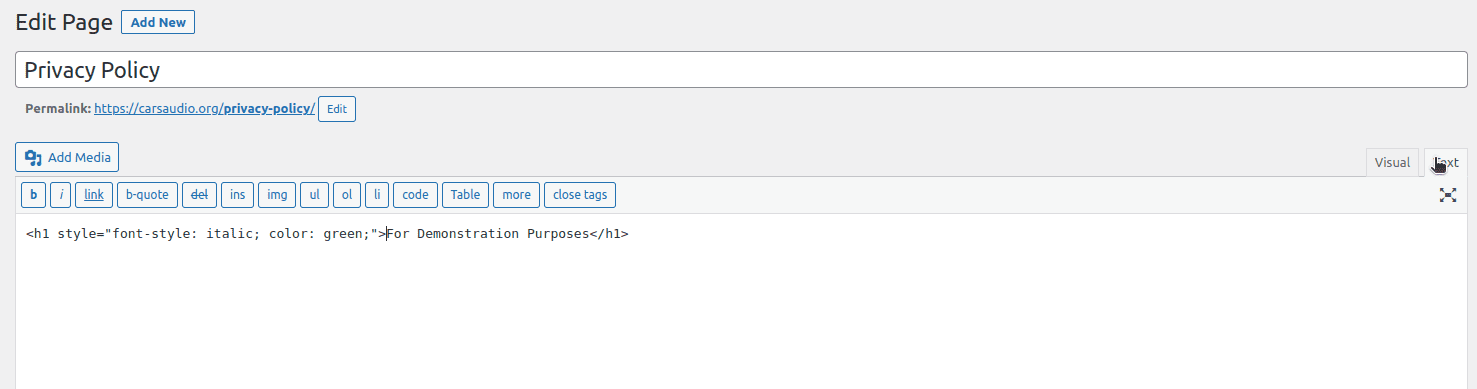
- Namísto karty „Vizuální“ kliknu na „Text“, jak je vidět na tomto obrázku:

A zde je kód, který jsem vložil:
<h1 style="font-style: italic; color: green;">Nadpis pro demonstrační účely</h1>
Po vykreslení stránky se zobrazí následující výsledek:

Využití pluginů
Pokud nejste technicky zdatní nebo se vám nechce pracovat s kódem, můžete pro úpravu písma použít různé WordPress pluginy. Postup se bude lišit v závislosti na konkrétním pluginu.
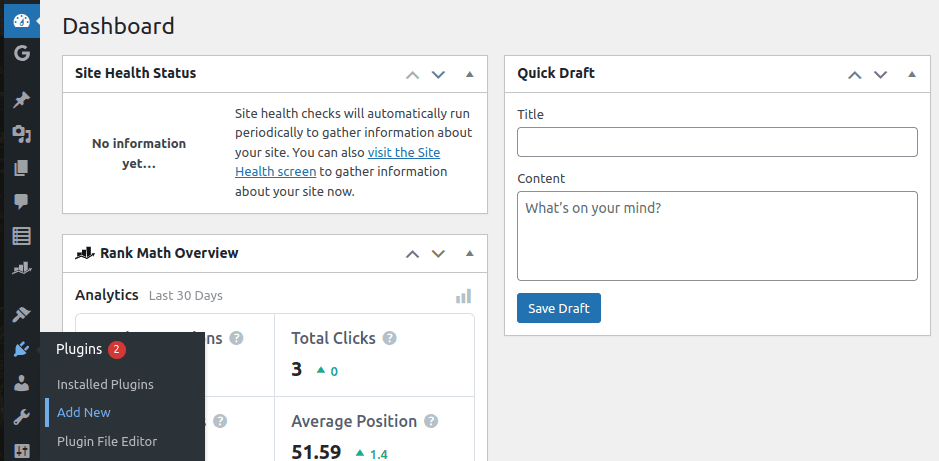
Pro začátek přejděte do administrace WordPress, vyberte „Pluginy“ a klikněte na „Přidat nový“.

Nyní můžete pomocí funkce vyhledávání najít plugin, který hledáte.
Zde je několik pluginů, které se pro úpravu písma osvědčily:
#1. Seed Fonts
Seed Fonts je plugin, který vám umožňuje používat webová písma. Platforma obsahuje pět předdefinovaných thajsko-anglických webových písem, které můžete použít. Můžete také používat písma z Google Fonts nebo nahrát vlastní písma. Seed Fonts je open-source plugin, který je zdarma k použití.
#2. Use Any Font
Use Any Font vám umožňuje nahrát jakékoli vlastní písmo na váš WordPress web i bez znalosti CSS. Můžete také vybírat z více než 23 871 předdefinovaných fontů. Jedinou podmínkou je, aby vaše písma byla ve formátu ttf, otf nebo woff.
Nahrajte písma v jednom formátu a plugin automaticky vygeneruje všechny ostatní formáty, které jsou potřeba. Use Any Font je kompatibilní se všemi moderními prohlížeči a různými velikostmi obrazovek.
#3. Fonts Plugin
Fonts Plugin vám umožňuje používat více než 1455 unikátních písem z knihovny Google Fonts. Plugin obsahuje funkci náhledu, která vám umožní zobrazit, jak bude písmo vypadat na webu předtím, než změny použijete.
Fonts Plugin je kompatibilní s jakoukoli WordPress šablonou a pro jeho použití nepotřebujete žádné znalosti kódu. Pokud máte zkušenost s CSS, můžete vytvářet vlastní selektory a ovládat, jak se budou písma na vašem webu zobrazovat.
#4. MW Font Changer
Pluginy, které jsme si doposud představili, se zaměřují na změnu písma na celém webu. Avšak jako majitel/designér webu možná budete chtít dosáhnout detailnějšího nastavení. MW Font Changer vám umožňuje měnit písmo v administraci i v šabloně.
Jedná se o snadno ovladatelný plugin s více než 30 písmy. Pokud chcete změnit písmo v šabloně, stačí zadat ID šablony a CSS třídu. MW Font Changer má více než 10 000 aktivních instalací a je kompatibilní s WordPress 5.0 a vyšším. Tento plugin je open-source software.
Jak optimalizovat písma ve WordPressu
Dobrá webová stránka by se měla načítat rychle. I když máte na WordPressu nejrychlejší šablonu, přidání velkého množství médií a písem může zpomalit rychlost načítání. Jediný způsob, jak tomu předejít, je optimalizace písem. Zde jsou některé z nejlepších přístupů:
- Nahrávejte více typů souborů: Písma můžete uložit v různých formátech. Můžete nahrát různé formáty a prohlížeč vybere ten nejvhodnější na základě vlastností zařízení, jako je velikost obrazovky a operační systém.
- Nahrávejte pouze potřebné znaky: Pokud máte písma, která na webu nebudete často používat, můžete nahrát pouze znaky, které skutečně potřebujete, namísto celé knihovny znaků.
- Hostujte písma na CDN: Nahrávání vlastních písem může zvětšit velikost vašeho WordPress webu. Sítě pro distribuci obsahu (CDN) vám umožní hostovat písma na externím serveru a pouze je propojit s vaším WordPress webem.
- Používejte cache WordPressu: WordPress cache ukládá často používaná data a poskytuje je uživateli v budoucnu, když web znovu navštíví. To urychluje rychlost načítání.
Často kladené otázky
Jak si mám vybrat správná písma pro můj WordPress web?
Je potřeba zvážit několik věcí. Například, měli byste zohlednit image vaší značky, celkový design a cílovou skupinu uživatelů.
Potřebuji kódování pro změnu písma ve WordPressu?
Ne. WordPress je navržen tak, aby byl uživatelsky přívětivý i pro začátečníky. Písmo můžete měnit z administrace bez psaní jediného řádku kódu. Můžete také využít různé pluginy. Pokud ale znáte CSS, můžete si do webu přidat vlastní CSS a upravovat písma dle potřeby.
Je možné měnit písmo pouze v konkrétních částech WordPress webu?
Ano. Můžete měnit písma v konkrétních oblastech, jako je jedna konkrétní stránka nebo dokonce jen jeden příspěvek. Pokud nemáte zkušenosti s kódováním, můžete použít vizuální přístup. Naopak, můžete použít textový přístup pokud máte zkušenost s psaním kódu.
Mohu se vrátit k původním písmům šablony?
Ano. Pokud si změníte písmo a později se chcete vrátit k původnímu nastavení, vždy to můžete udělat. Stačí se vrátit do nástroje pro úpravu vzhledu a obnovit výchozí hodnoty písma.
Závěr
Nyní znáte několik metod, pomocí kterých můžete měnit písma na vašem WordPress webu, a tím vylepšit jeho vzhled. Výběr vhodné metody závisí na vašich schopnostech a preferencích. V některých případech můžete dokonce použít kombinaci více metod, dle konkrétního webu, který vytváříte.
Doporučuji vám prozkoumat, jak může viditelnost CSS vylepšit design vašeho webu a odhalit skryté možnosti, které se v něm skrývají.