Cascading Style Sheets (CSS) je jazyk šablon stylů, který se používá k popisu toho, jak jsou dokumenty HTML a XML prezentovány vizuálně. Pomocí CSS mohou vývojáři ovládat a upravovat styl, vzhled a rozvržení prvků na webových stránkách.
Vývojáři mohou například měnit písma, barvy, pozadí, efekty vznesení kurzoru a dokonce i přizpůsobit své webové stránky různým velikostem obrazovky a zařízením. CSS navíc umožňuje značkám a vývojářům snadno vytvářet webové stránky, které mají konzistentní styly, které odpovídají barvám jejich značky.
Když standardně vytvoříte dokument HTML, prvky HTML se zobrazí v přesném pořadí, v jakém se objevují ve zdrojovém kódu. To se nazývá normální tok.
V běžném toku, kde nebylo upraveno rozvržení prvků HTML, můžeme prvky HTML seskupit do dvou skupin podle toho, jak jsou prvky zobrazeny na stránce.

Tyto skupiny jsou vložené prvky a prvky bloků. Podívejme se na tyto dvě skupiny, abychom lépe porozuměli tomu, jak se prvky HTML zobrazují.
Chcete-li pokračovat, vytvořte novou složku a ve složce vytvořte soubor index.html a soubor app.css. Soubory můžete pojmenovat podle svého výběru. Přípony jsou však .html a .css.
Otevřete soubor HTML v editoru kódu a vložte následující kód:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Display Property</title> <link rel="stylesheet" href="https://wilku.top/which-css-display-style-is-best-for-you/app.css"> </head> <body> </body> </html>
Kód nad odkazy vytváří základní HTML šablonu nebo šablonu, kde můžeme začít vytvářet webové stránky. Také propojuje index.html se souborem app.css, takže můžeme upravovat a ovládat způsob zobrazení prvků HTML pomocí CSS.
Veškerý HTML kód uvedený dále v článku bude přidán do značek
. Náš soubor CSS bude na začátku prázdný.Table of Contents
Blokové prvky
Prvky bloku jsou prvky, které zabírají celý dostupný vodorovný prostor, kde se vyskytují, a vytvářejí novou čáru před a za prvkem. Také zabírá svislou výšku ekvivalentní výšce svého obsahu, čímž vytváří bloky.
Některé příklady prvků na úrovni bloku zahrnují divs
, neuspořádané seznamy
- , uspořádané seznamy
- a nadpisy jako
,
,
, a tak dále.
Příklad je uveden níže:
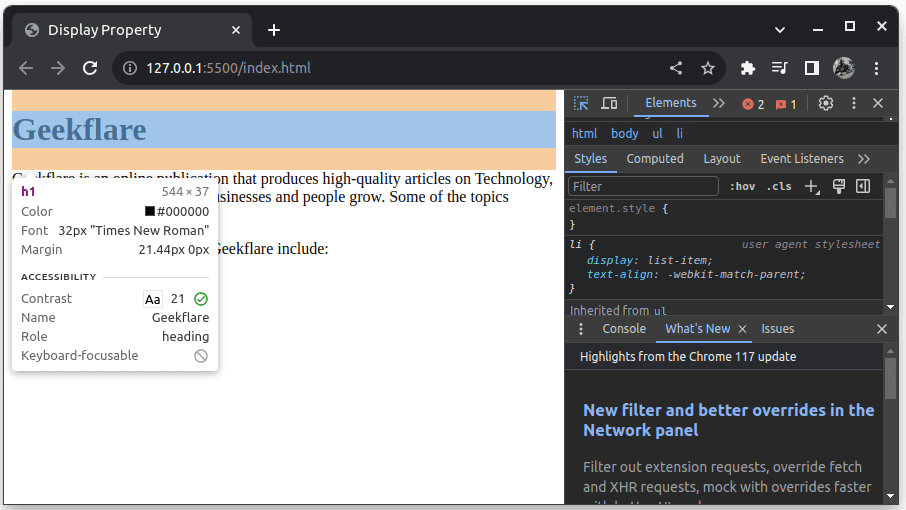
<body> <h1>etechblog.cz</h1> <p>etechblog.cz is an online publication that produces high-quality articles on Technology, Business, and Fintech to help businesses and people grow. Some of the topics covered include:</p> <p>Some of the topics covered by etechblog.cz include:</p> <ul> <li>Programming</li> <li>Cyber Security</li> <li>Digital Forensics</li> <li>Productivity</li> <li>Gaming</li> </ul> </body>Když otevřete dokument HTML v prohlížeči a prohlédnete si stránku, výsledek se zobrazí níže:

Všimněte si, že prvek
obsahující nadpis etechblog.cz zabírá celý dostupný horizontální prostor a odstavec, který následuje za ním, je posunut na další řádek. Takto se chovají blokové prvky.
Vložené prvky
Řadové prvky jsou prvky, které se vejdou vedle ostatních prvků ve stejné linii a zabírají pouze takovou šířku, která je nezbytná pro jejich zobrazení. Vložené prvky nezačínají na novém řádku a také nezasouvají další prvky do nového řádku.
Vložené prvky nenarušují tok obsahu. Plynou v rámci obsahu, aniž by vytvářely odlišné bloky. Některé příklady vložených prvků zahrnují mimo jiné rozsahy , kotvící značky , vstupy a čas
Zvažte níže uvedený kód, který upravuje náš dřívější kód tak, aby obsahoval vložené prvky:
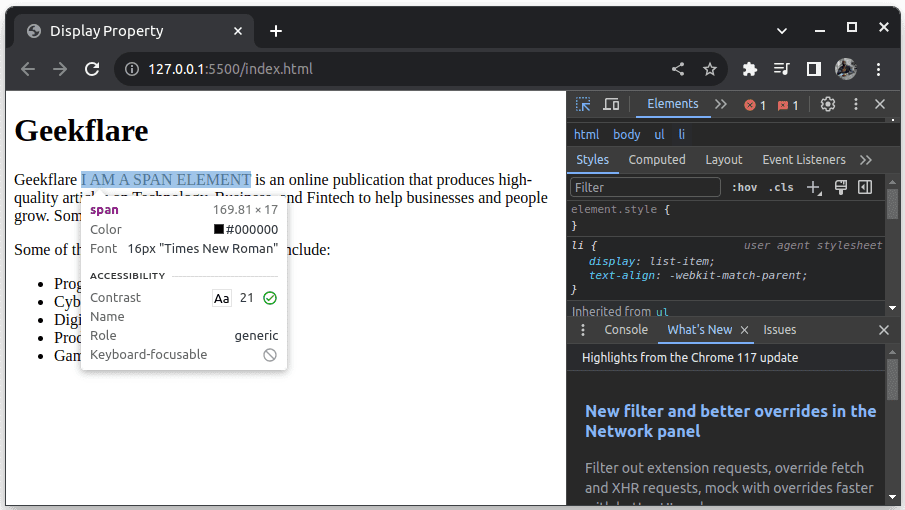
<body> <h1>etechblog.cz</h1> <p>etechblog.cz <span>I AM A SPAN ELEMENT</span> is an online publication that produces high-quality articles on Technology, Business, and Fintech to help businesses and people grow. Some of the <a href="https://wilku.top/which-css-display-style-is-best-for-you/etechblog.cz.com">topics</a> covered include:</p> <p>Some of the topics covered by etechblog.cz include:</p> <ul> <li>Programming</li> <li>Cyber Security</li> <li>Digital Forensics</li> <li>Productivity</li> <li>Gaming</li> </ul> </body>Výsledek kontroly nové stránky HTML je uveden níže:

Všimněte si, jak prvek zapadá do stejného řádku s jiným obsahem, aniž by narušil tok obsahu na stránce. Takto se chovají inline prvky.
Zobrazit vlastnost
Jak jsme právě viděli, prvky HTML jsou ve výchozím nastavení buď prvky blokové, nebo vložené, což určuje, jak se zobrazí a jaký dopad mají na normální tok obsahu v dokumentu HTML.
Jako webový vývojář možná budete chtít změnit toto výchozí chování v prvcích HTML. To znamená, že prvek, který je ve výchozím nastavení blokovým prvkem, bude považován za vložený prvek nebo naopak. Můžete například chtít, aby h1, což je ve výchozím nastavení blokový prvek, byl vložený prvek, nebo , které je ve výchozím nastavení inline, aby byl prvek bloku.
Ke změně výchozího chování blokových a vkládaných prvků používáme vlastnost display. Vlastnost display je vlastnost CSS, která vám umožňuje změnit nebo nastavit, zda se s prvkem bude zacházet jako s vloženým prvkem nebo s prvkem bloku.
Pomocí vlastnosti display můžete změnit prvek, který je ve výchozím nastavení blokovým prvkem, na vložený prvek a naopak.
Chcete-li to vidět v akci, přidejte následující kód do souboru CSS, který jste vytvořili, a obnovte stránku HTML v prohlížeči.
h1 { display: inline; background-color: paleturquoise; } p { display: inline; background-color: palevioletred; } span { display: block; background-color: darkolivegreen; } ul { background-color: yellow; }Výše uvedený kód používá vlastnost display ke změně prvků
a
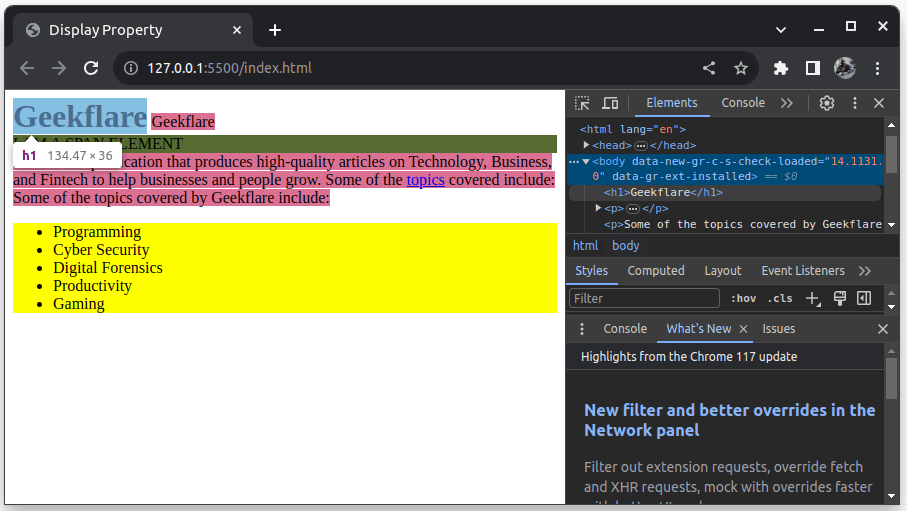
, které jsou ve výchozím nastavení prvky bloku, na vložené. Změní také prvek , který je ve výchozím nastavení vložen do bloku, a přidá k prvkům různé barvy pozadí pro snadné rozlišení. Finální HTML dokument po provedení změn v našem souboru CSS je zobrazen níže:

Všimněte si, že prvek
, který dříve zabíral celý blok, nyní sdílí stejný řádek s prvkem
, který také zabíral celý blok. Prvek span s olivově zelenou barvou pozadí nyní zabírá celý blok, i když jeho výchozí chování je, aby se vešel do stejného řádku s ostatními prvky.
Důležitý rozdíl mezi vloženými a blokovými prvky
Kromě jejich vlivu na běžný tok obsahu na stránce. Mezi vloženými a blokovými prvky existuje ještě jeden důležitý rozdíl.
Pokud má prvek u vložených prvků vlastnost width a/nebo height, budou vlastnosti ignorovány. Proto nemůžete změnit šířku ani výšku vloženého prvku.
Pokud navíc přidáte okraj k vloženému prvku, okraj bude respektován pouze vodorovně. Svislý okraj na vloženém prvku je ignorován.
Pokud přidáte výplň do vloženého prvku, bude respektována pouze vodorovně. Jakkoli se vycpávka projeví i vertikálně, nebude ji ostatní prvky respektovat. Výplň tedy nenaruší zbytek obsahu nad nebo pod vloženým prvkem.
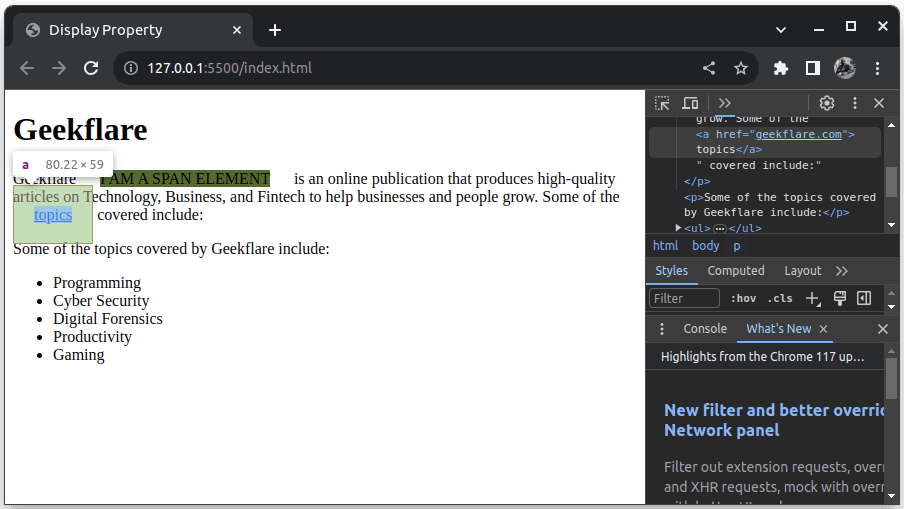
Chcete-li to vidět v akci, odstraňte nebo okomentujte veškerý kód v souboru CSS a přidejte následující kód:
span { height: 500px; width: 400px; margin: 20px; background-color: darkolivegreen; } a { padding: 20px; border: 1px solid black; }Výsledná HTML stránka je zobrazena níže:

Všimněte si, že jakkoli měl prvek vlastnosti height a width, jeho výška a šířka se nezměnily. Okraj přidaný ke všem stranám v prvku se navíc použije pouze vodorovně.
U blokových prvků jsou respektovány vlastnosti šířky a výšky. Okraj a výplň aplikovaná na prvky bloku jsou také respektovány a projeví se ve všech směrech.
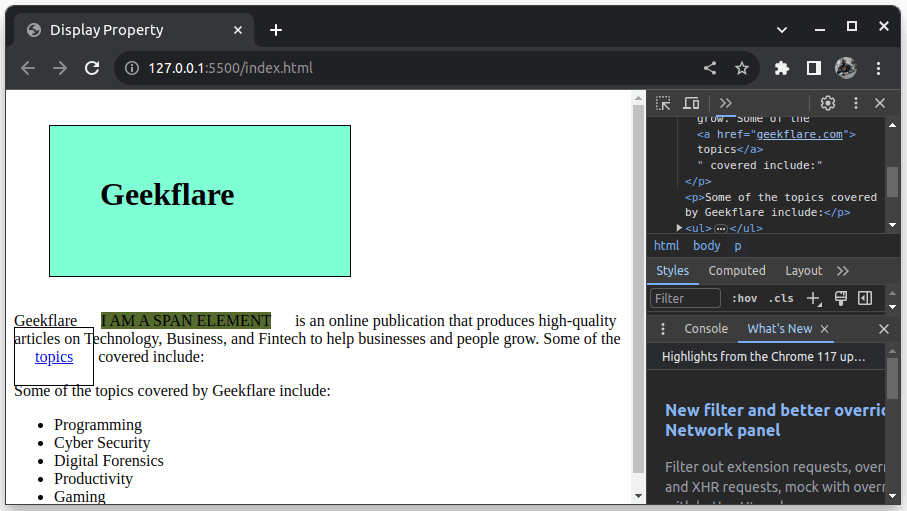
Chcete-li to vidět v akci, přidejte do existujícího souboru CSS následující kód:
h1 { height: 50px; width: 200px; border: 1px solid black; padding: 50px; margin: 35px; background-color: aquamarine; }Výsledné HTML je zobrazeno níže:

Všimněte si, že šířka, výška, okraj a odsazení, které byly přidány do h1, prvku bloku, byly respektovány ve všech směrech.
Z rozdílu v tom, jak jsou šířka, výška, okraj a odsazení aplikovány na vložené a blokové prvky, získáme třetí hodnotu zobrazení, kterou lze použít s vlastností display ke změně způsobu zobrazení prvků. Toto je inline blok.
Inline-Block Elements
Vložený prvek bloku se chová jako vložený prvek; to znamená, že se hodí k ostatním prvkům ve stejné řadě, aniž by prvky tlačily do jiné řady. Na rozdíl od vložených prvků se však respektuje šířka, výška, okraj a odsazení prvků vložených bloků.
Proto byste použili možnost zobrazení inline-block, když chcete, aby se prvek choval jako vložený prvek, ale přesto vám umožňuje přidat šířku, výšku, okraj a výplň, které budou použity na prvek, jako by to byl blok. živel. To znamená, že vlastnosti budou aplikovány a respektovány ve všech směrech.
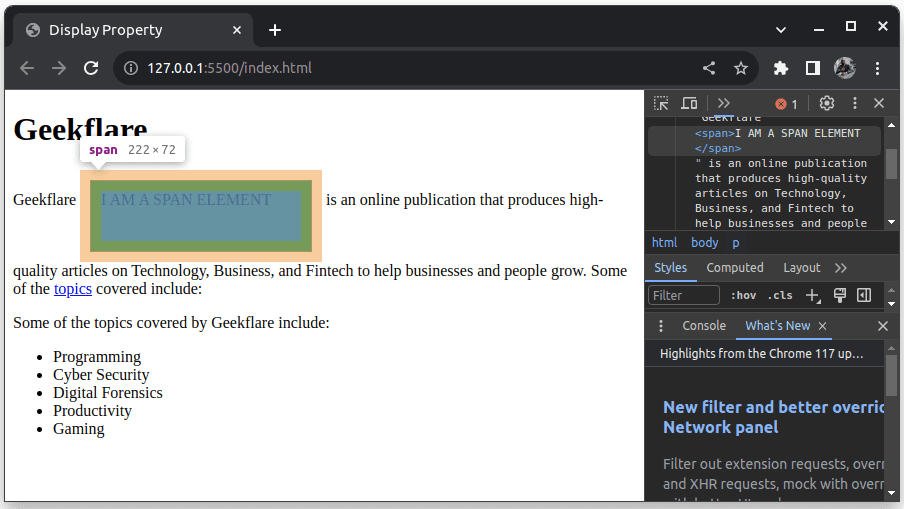
Chcete-li to vidět v akci, odstraňte nebo okomentujte veškerý kód v souboru CSS a přidejte následující kód:
span { display: inline-block; background-color: darkolivegreen; height: 50px; width: 200px; margin: 10px; padding: 10px; border: 1px solid black; }Výše uvedený CSS kód nastavuje vlastnost display na inline-block. je ve výchozím nastavení vloženým prvkem. Kód pak přidá šířku, výšku, okraj a odsazení prvku . Výsledek je uveden níže:

Všimněte si, že šířka, výška, okraj a odsazení, které byly přidány do prvku , byly všechny respektovány a prvek span je stále zobrazen jako vložený prvek.
Takto se chovají prvky inline-block. Dříve jsme zkoušeli přidat stejné vlastnosti do prvku , ale nebyly respektovány, protože byl v té době vložený prvek.
Inline vs. Inline-Block
Rozdíly mezi inline a inline-block jsou uvedeny níže:
CharacteristicInlineInline-BlockDisplay Chování Je ovlivněno vlastností line-height.Respektujte vodorovné okraje a odsazení.Šířka a výškaIgnoruje vlastnosti šířky a výšky.Respektuje vlastnosti šířky a výšky.Okraje a odsazeníIgnoruje vodorovné okraje a odsazení.Toky v obsahu nezačínají na novém line.Line heightJe ovlivněna vlastností line-height.Ovlivňuje ji vlastnost line-height.Horizontální rozloženíIgnoruje vlastnosti zarovnání textu a zarovnání textu.Reaguje na vlastnosti zarovnání textu a zarovnání textu.
Jak vidíte, prvky inline a inline-block se liší v tom, jak se chovají určité vlastnosti CSS, když jsou na ně aplikovány.
Kdy použít Inline a Inline-Block
Jako vývojář použijte možnost inline, když chcete, aby váš obsah HTML tekl na stejném řádku, aniž by způsobil zalomení řádků. Například při práci s prvky na úrovni textu v textu, jako jsou , a , má smysl použít možnost vložení, což je jejich výchozí chování.
Na druhou stranu použijte inline-block, když chcete, aby se prvek choval jako blokový prvek, ale stále proudil v obsahu, aniž by způsobil zalomení řádků a vytlačil zbytek obsahu na nové řádky. To znamená, že použijte inline-block, pokud chcete ovládat vlastnosti šířky, výšky, okraje a odsazení prvku, ale stále má být prvek součástí vloženého toku.
Závěr
CSS má vložené, blokové a vložené možnosti zobrazení, které lze použít ke změně nebo ovládání způsobu zobrazení prvků na webové stránce. Vlastnost display používáme k nastavení prvku jako inline, block nebo inline-block.
Jako webový vývojář je důležité porozumět rozdílu mezi vloženými, blokovými a vloženými prvky. Pomocí článku se s nimi seznamte a začněte používat vlastnost display ve svých projektech, abyste získali další praxi.
Dále můžete také prozkoumat některé generátory mřížky CSS pro vizuální vytváření složitých rozvržení.
- , položky seznamu

