Smyčky v JavaScriptu: Průvodce pro vývojáře
JavaScript patří mezi široce rozšířené programovací jazyky. Pro vývojáře, kteří se chtějí stát experty v JavaScriptu, je nezbytné důkladné pochopení smyček, jejich typů a funkcionality.
JavaScriptová smyčka slouží jako nástroj pro opakované provádění úloh na základě stanovené podmínky. Iterace je obecný termín označující opakování v kontextu smyčky. Smyčka pokračuje v iteracích, dokud není splněna podmínka pro její ukončení.
Pro lepší pochopení si představte situaci, kdy máte ve hře za úkol provést určitý počet kroků daným směrem, například sedm kroků na sever a poté několik kroků doleva.
Kód pro sedm kroků na sever by mohl vypadat takto:
for (let krok = 0; krok < 7; krok++) {
// Běží sedmkrát, s hodnotami kroku od 0 do 6.
console.log("Jdu jeden krok na sever");
}
Po provedení výše uvedeného kódu se na konzoli objeví sedm hlášení „Jdu jeden krok na sever“.
Proč se smyčky běžně používají?
- Opakování úloh: Smyčky umožňují opakované provádění instrukcí, dokud nejsou splněny konkrétní podmínky.
- Iterace přes objekty nebo pole: Smyčky umožňují procházet vlastnosti objektů nebo prvky polí, což umožňuje provádět akce pro každý prvek či vlastnost.
- Filtrování dat: Smyčky lze využít k filtrování dat na základě zadaných kritérií.
JavaScript nabízí několik typů smyček: for, while, do...while, for...of a for...in. Podívejme se na ně podrobněji a vysvětleme, jak každá z nich funguje.
Smyčka for
Smyčka for opakuje provádění bloku kódu, dokud není splněna zadaná podmínka. Skládá se ze tří volitelných výrazů a bloku kódu.
for (inicializace; podmínka; konečnýVýraz) {
// kód
}
- Inicializační výraz se provede pouze jednou, na začátku smyčky. Obvykle se používá k inicializaci čítačů.
- Podmínka se vyhodnocuje před každým provedením bloku kódu. Pokud je podmínka pravdivá (
true), kód se provede. Pokud je podmínka nepravdivá (false), smyčka končí. Pokud je podmínka vynechána, implicitně se považuje zatrue. - Konečný výraz se provede po každé iteraci smyčky. Často se využívá pro inkrementaci čítače.
Blok kódu {} se používá pro seskupení více příkazů. Smyčku lze předčasně ukončit pomocí příkazu break, i když podmínka ještě není vyhodnocena jako nepravdivá.
Příklady použití smyčky for
- Použití smyčky
forpro iteraci:
for (let i = 0; i < 7; i++) {
console.log(i);
}
V tomto kódu:
- Proměnná
ije inicializována na nulu. - Podmínka je, že
imusí být menší než 7. - Smyčka se opakuje, dokud je
imenší než 7. - Po každé iteraci se
iinkrementuje o 1.
- Použití
breakk ukončení smyčky před splněním podmínky:
for (let i = 1; i < 11; i += 2) {
if (i === 9) {
break;
}
console.log('Počet vývojářů: ' + i);
}
- Kód iteruje od 1 do 10.
- Proměnná
ije inicializována na 1. - Smyčka pokračuje, dokud je
imenší než 11. - Po každé iteraci se
izvýší o 2.
Příkaz if kontroluje, zda je i rovno 9. Pokud ano, smyčka se ukončí pomocí break.
(Obrázek)
Smyčka for…of
Smyčka for...of se používá k iteraci přes iterovatelné objekty, jako jsou pole, mapy, argumenty a sady. Vyvolává iterační hák s příkazy, které se provádí pro každou jedinečnou vlastnost daného objektu.
Základní struktura smyčky for...of:
for (proměnná of objekt)
příkaz
Příklady smyčky for…of
- Iterace pomocí
for...ofpřes pole:
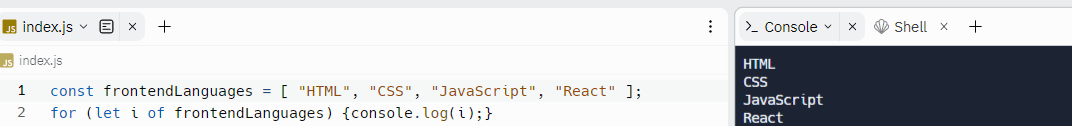
const frontendJazyky = ["HTML", "CSS", "JavaScript", "React"];
for (let jazyk of frontendJazyky) {
console.log(jazyk);
}
V tomto kódu:
- Je definováno pole s názvem
frontendJazyky. - Pole obsahuje čtyři prvky: „HTML“, „CSS“, „JavaScript“ a „React“.
- Smyčka
for...ofiteruje přes každý prvek pole. - Proměnná
jazykv bloku kódu nabývá hodnoty aktuálního prvku a vypisuje jej do konzole.

- Iterace pomocí
for...ofpřes sadu:
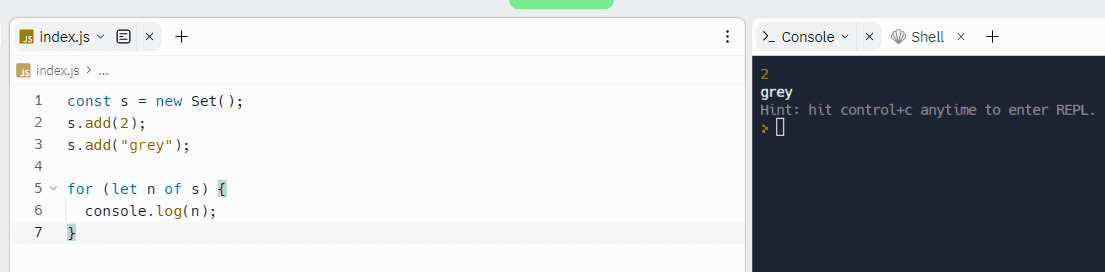
const s = new Set();
s.add(2);
s.add("šedá");
for (let n of s) {
console.log(n);
}
V tomto bloku kódu:
- Je deklarována proměnná
s, které je přiřazena nová sada pomocí konstruktoruSet(). - Do sady jsou přidány dva prvky pomocí metody
add(). - Smyčka
for...ofiteruje přes prvky sady. - Proměnná
nnabývá aktuálního prvku a ten je vypsán do konzole.

- Iterace pomocí
for...ofpřes mapu:
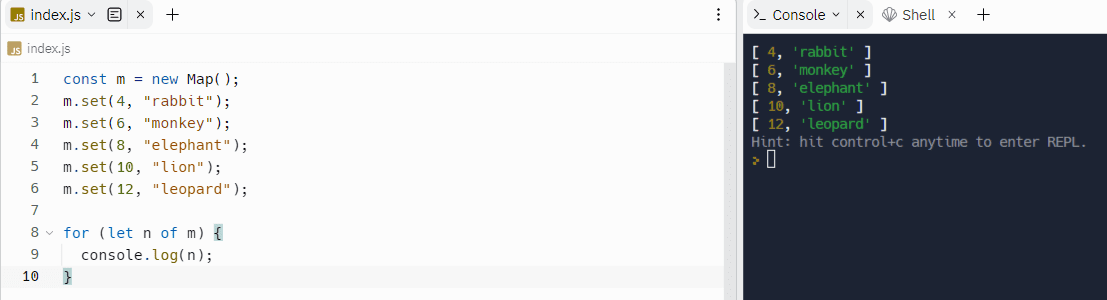
const m = new Map();
m.set(4, "králík");
m.set(6, "opice");
m.set(8, "slon");
m.set(10, "lev");
m.set(12, "leopard");
for (let n of m) {
console.log(n);
}
V tomto kódu:
- Konstruktor
Map()se používá pro vytvoření nového objektu Map. - Je deklarována proměnná
m. - Pomocí metody
set()je přidáno pět párů klíč-hodnota. - Smyčka
for...ofiteruje přes prvky mapym.

Smyčka for…in
Smyčka for...in se používá k iteraci přes vlastnosti objektu. Základní struktura smyčky for...in:
for (vlastnost in objekt) {
// kód
}
Smyčku for...in lze použít k iteraci přes pole a objekty podobné polím.
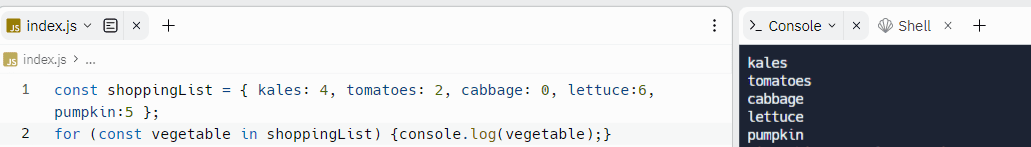
const nakupniSeznam = { kadeřávek: 4, rajčata: 2, zelí: 0, salát: 6, dýně: 5 };
for (const zelenina in nakupniSeznam) {
console.log(zelenina);
}
V tomto kódu:
- Je vytvořen objekt
nakupniSeznam. - Smyčka
foriteruje přes každou vlastnost objektunakupniSeznam. - V každé iteraci je proměnné
zeleninapřiřazen název aktuální vlastnosti.

Smyčka while
Smyčka while vyhodnocuje podmínku, a pokud je pravdivá, provede se blok kódu. Pokud je podmínka nepravdivá, smyčka se ukončí a kód se neprovede.
Základní struktura smyčky while:
while (podmínka)
příkaz
Podmínka se vyhodnocuje před provedením příkazu. Provedení více příkazů je možné s použitím bloku kódu {}.
Příklad použití smyčky while
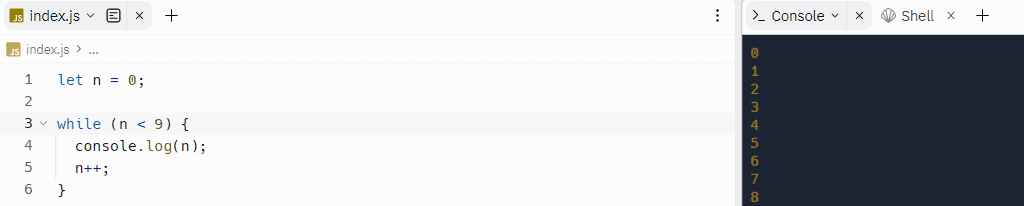
let n = 0;
while (n < 9) {
console.log(n);
n++;
}
V tomto kódu:
- Proměnná
nje inicializována na 0. - Smyčka pokračuje, dokud je
nmenší než 9. - Aktuální hodnota
nse vypíše do konzole a poté seninkrementuje o 1. - Smyčka se zastaví na hodnotě 8.

Smyčka do…while
Smyčka do...while se opakuje, dokud není splněna podmínka.
Základní struktura smyčky do...while:
do
příkaz
while (podmínka);
Příkaz se provede alespoň jednou před vyhodnocením podmínky. Pokud je podmínka pravdivá, kód se opakuje, jinak se provádění smyčky zastaví. Kód uvnitř smyčky do...while se vždy provede alespoň jednou, i když je podmínka hned od začátku nepravdivá.
Příklad použití do…while
let n = 0;
do {
n += 1;
console.log(n);
} while (n < 7);
V tomto kódu:
- Proměnná
nje inicializována na 0. - Hodnota
nse v cykludo...whilepo každé iteraci zvýší o 1. - Aktuální hodnota
nse vypíše do konzole. - Smyčka pokračuje, dokud je
nmenší než 7.
Výsledkem je, že se do konzole vypíší hodnoty od 1 do 7, protože smyčka se provede sedmkrát.

Vnořená smyčka
Vnořená smyčka je situace, kdy jedna smyčka je vložena do jiné. Například for smyčka uvnitř jiné for smyčky.
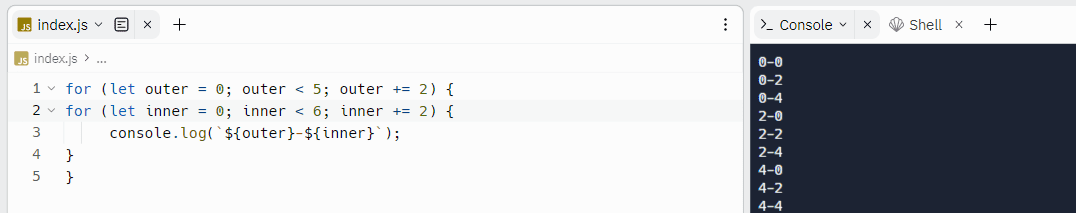
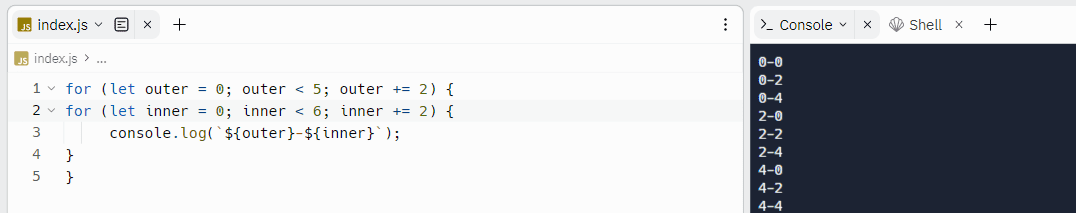
for (let vnější = 0; vnější < 5; vnější += 2) {
for (let vnitřní = 0; vnitřní < 6; vnitřní += 2) {
console.log(`${vnější}-${vnitřní}`);
}
}
- Jsou použity dvě proměnné:
vnějšíavnitřní, obě inicializované na 0. - Obě proměnné se po každé iteraci zvýší o 2.
- Vnější a vnitřní smyčka se opakují třikrát.

Příkazy pro řízení smyčky
Příkazy pro řízení smyčky, nazývané také „příkazy skoku“, přerušují běžný tok programu. break a continue jsou příklady takových příkazů.
Příkaz break
Příkaz break okamžitě ukončí smyčku, i když podmínka ještě není splněna.
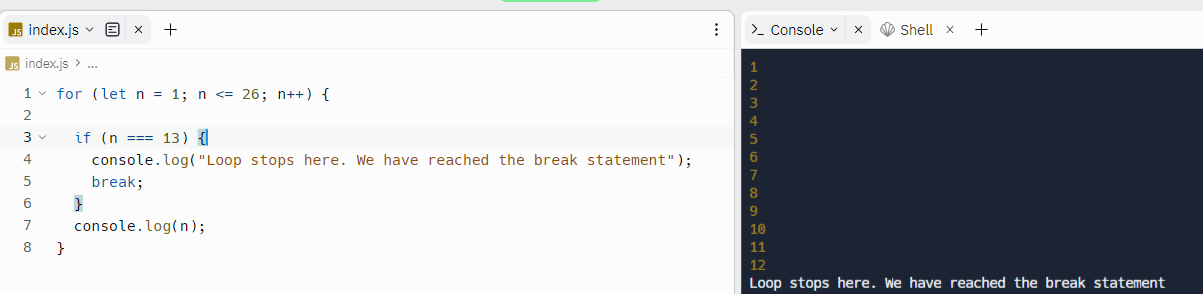
for (let n = 1; n <= 26; n++) {
if (n === 13) {
console.log("Smyčka se zde zastaví. Bylo dosaženo příkazu break");
break;
}
console.log(n);
}
Výstup tohoto kódu bude:

Příkaz continue
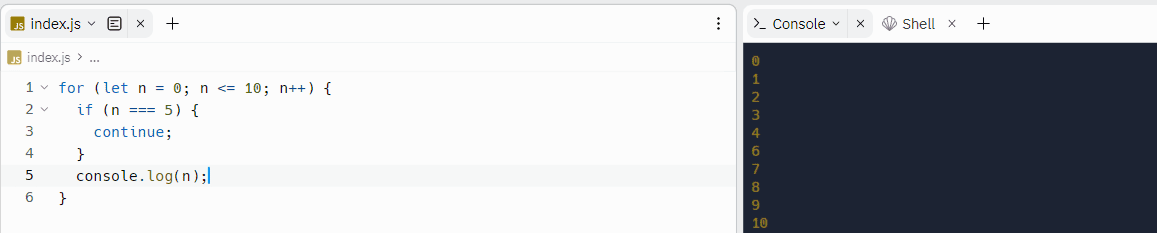
Příkaz continue přeskočí aktuální iteraci a pokračuje s další iterací.
for (let n = 0; n <= 10; n++) {
if (n === 5) {
continue;
}
console.log(n);
}
Výstup tohoto kódu bude:

Závěr
Výše jsou uvedeny běžné smyčky, se kterými se můžete setkat v čistém JavaScriptu a jeho frameworkách/knihovnách. Jak bylo zdůrazněno, každý typ smyčky má své specifické využití a chování. Nesprávný výběr smyčky může vést k chybám a neočekávanému chování programu.
Pokud pracujete s JavaScriptovým frameworkem nebo knihovnou, vždy se podívejte do dokumentace a používejte smyčky, které jsou pro dané prostředí specifické.