Vlastnost border v CSS dává tvůrcům webových stránek možnost definovat styl, šířku a barvu okrajů prvků.
S pomocí CSS přechodů mohou návrháři docílit plynulého prolínání dvou či více barev. Tyto přechody se dají využít k tvorbě rozmanitých vizuálních efektů, například stínování, barevného prolnutí nebo textur prvků na webové stránce.
Vlastnost border-gradient v CSS umožňuje vývojářům aplikovat barevný přechod přímo na okraje prvků.
Díky přechodovému okraji vzniká vizuální efekt, kde se barva okraje postupně mění z jedné barvy do druhé.
Proč využívat přechodové okraje?
Přechody okrajů patří mezi pokročilé stylovací funkce, které byly zavedeny v CSS3. Níže naleznete několik důvodů, proč byste je měli zvážit pro svůj další webový projekt:
- Flexibilita: Pomocí přechodových okrajů můžete vytvářet složité a vícevrstvé efekty. To je na rozdíl od jednobarevných okrajů, které mají pevný vzhled. Přechodové okraje se proto skvěle hodí pro komplexní rozvržení nebo tvary, které vyžadují jemné vizuální úpravy.
- Zvýšení vizuální atraktivity: S použitím efektu přechodového okraje můžete do svých návrhů vnést poutavé vizuální prvky. Můžete například použít výrazné barevné kontrasty, které upoutají pozornost k specifickým prvkům na webové stránce.
- Bezproblémová integrace: Přechody okrajů vám umožňují plynule propojit okraje s pozadím vašeho prvku. Tento přístup dodává webové stránce ucelený a soudržný vzhled, což svědčí o promyšleném designu.
Jak přidat přechodový okraj do CSS
Předtím, než se podíváme na postup přidání přechodového okraje, si ukážeme, jak se přidává běžný okraj k HTML prvku.
Můžeme použít následující kód:
HTML
<!DOCTYPE html>
<html lang="cs">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
<title>Ukázka okraje</title>
</head>
<body>
<div class="box contains-border">
Jak přidat okraj, ilustrace!
</div>
</body>
</html>
CSS
.box {
width: 400px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.contains-border {
border-color: rebeccapurple;
border-style: solid;
border-width: 5px;
}
Výsledná stránka bude vypadat takto:
I když má výše uvedený kód okraj, není nijak zvlášť atraktivní, protože je jednobarevný. Kolem divu vidíme pouze 5px široký plný okraj ve fialové barvě Rebecca.
S přechodovými okraji můžeme udělat náš okraj mnohem zajímavějším. Existuje několik způsobů, jak přidat přechodový okraj. Níže si představíme ty hlavní:
Použití přechodových okrajů (lineární přechod, radiální přechod, kuželový přechod)
Ukážeme si, jak využívat přechodové okraje třemi různými způsoby:
Lineární přechod
Lineární přechod vytváří plynulou změnu mezi dvěma a více barvami podél přímky. K demonstraci použijeme následující kód:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Příklad lineárního přechodu</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box linear-gradient">
Ilustrace lineárního přechodu
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.linear-gradient {
border-style: solid;
border-width: 10px;
border-image: linear-gradient(45deg, rgb(143, 55, 0), rgb(66, 228, 250)) 1;
}
Nastavili jsme styl okraje na plný, což znamená, že okraj kolem našeho rámečku je souvislá čára. Šířka okraje v našem kódu je 10 pixelů.
Lineární přechod začíná barvou rgb(143, 55, 0) a končí barvou rgb(66, 228, 250). Také jsme určili úhel 45 stupňů. Šířka řezu okrajového obrázku je nastavena na hodnotu 1.
Výsledná stránka bude vypadat takto:
Radiální přechod
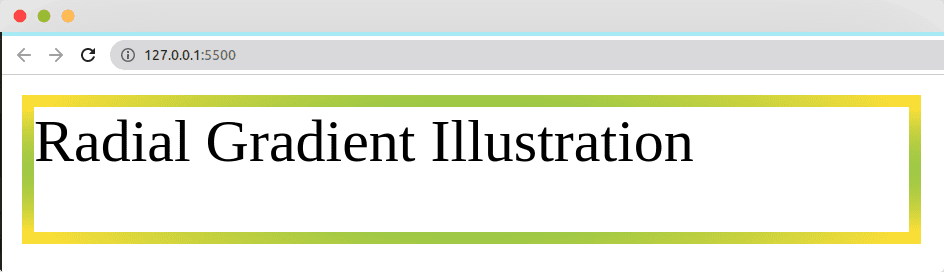
Radiální přechod vytváří kruhový přechod, který se šíří z centrálního bodu, a umožňuje uživatelům přecházet z jedné barvy do druhé v prvku webové stránky.
Můžeme si ukázat, jak přidat radiální přechod pomocí tohoto kódu:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Příklad radiálního přechodu</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box radial-gradient">
Ilustrace radiálního přechodu
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.radial-gradient {
border-style: solid;
border-width: 5px;
border-image: radial-gradient(rgb(0,143,104), rgb(250,224,66)) 1;
}
Styl okraje našeho prvku jsme nastavili jako plný. Také jsme našemu okraji dali šířku 5px.
Radiální přechod začíná tmavě zelenou barvou rgb(0,143,104) a končí jasně žlutou barvou rgb(250,224,66).
Číslo „1“ na konci kódu reprezentuje vlastnost border-image-repeat. Tato hodnota říká prohlížeči, aby opakoval obrázek okraje pouze jednou kolem okraje prvku.
Výsledná stránka bude vypadat takto:

Kuželový přechod
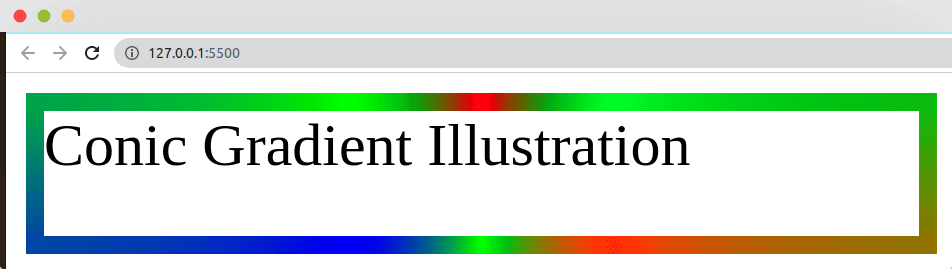
Kuželový přechod vytváří kruhový barevný přechod. V tomto efektu přechod začíná od centrálního bodu a poté se šíří směrem ven, čímž vytváří kruhový efekt.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Příklad kuželového přechodu</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box conic-gradient">
Ilustrace kuželového přechodu
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.conic-gradient {
border-style: solid;
border-width: 7.5px;
border-image: conic-gradient(red, rgb(0, 255, 47), rgb(255, 60, 0), rgb(13, 255, 0), blue, rgb(0, 255, 4), rgb(255, 0, 38)) 1;
}
V tomto kódu nastavíme styl okraje jako plný a přidělíme mu šířku 7,5px. Vlastnost border-image nastavuje přechod okraje. Je zde sedm barev, počínaje červenou a konče barvou rgb(255, 0, 38).
Číslo „1“ na konci kódu udává šířku okraje 1 pixel.
Výsledná stránka bude vypadat takto:

Použití okrajových obrázků
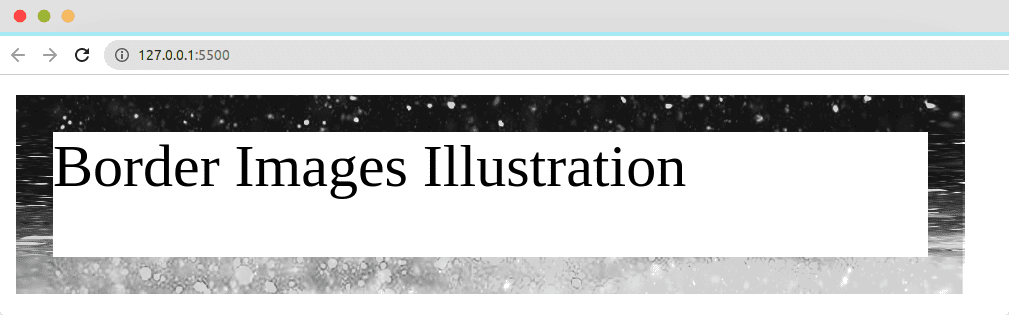
Obrázky okrajů nahrazují standardní pevné okraje HTML prvků. Používají se k vytváření komplexních designů namísto kombinování barev k vytvoření přechodu okraje.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Příklad okrajových obrázků</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box border-images">
Ilustrace okrajových obrázků
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.border-images {
border-style: solid;
border-width: 15px;
border-image-source: url(/images/elephant-2910293_1920.jpg);
border-image-slice: 60 30;
}
Naší vlastnosti border-width jsme dali šířku 15px a nastavili jsme border-style jako plný.
Border-image-slice nastavuje šířku a výšku okrajového rámečku na 60 % a 30 %.
Výsledná stránka bude vypadat takto:

Použití zkrácené vlastnosti
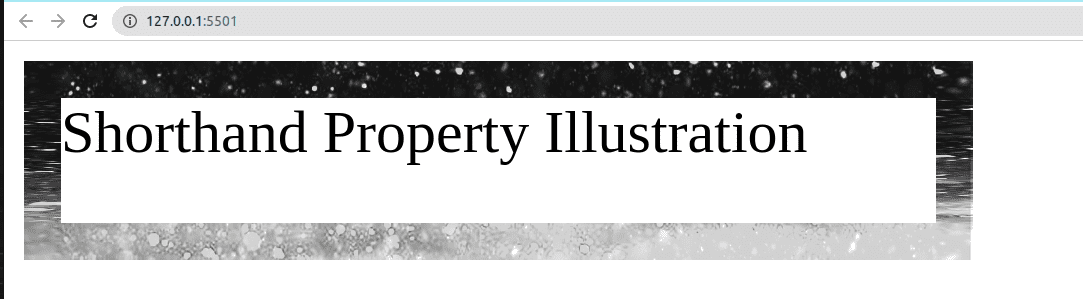
Zkrácená vlastnost umožňuje vývojářům stylovat více individuálních vlastností CSS pomocí jediného řádku kódu. V tomto případě použijeme border-image k určení border-image-source a border-image-slice.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Příklad zkrácené vlastnosti</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box shorthand">
Ilustrace zkrácené vlastnosti
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.shorthand {
border-style: solid;
border-width: 15px;
border-image: url(/images/elephant-2910293_1920.jpg) 60 30;
}
Výsledná stránka bude vypadat takto:

CSS generátory přechodů okrajů
Generátory přechodů okrajů v CSS usnadňují vývojářům přidávání efektů přechodů na prvky webové stránky. Tyto generátory vám umožňují upravovat různá nastavení, takže nemusíte vytvářet vše od úplného začátku. Níže uvádíme několik nástrojů, které můžete využít:
#1. CSS Gradient Generator – Converting Colors
Converting Colors vám umožňuje vygenerovat lineární nebo radiální CSS kód s přechodem až pěti barev. Vygenerovaný kód přechodu můžete použít jako okraj prvku nebo obrázek na pozadí.

S tímto generátorem můžete dělat následující:
- Vyberte až pět barev a použijte je v přechodu okraje.
- Vyberte směr přechodu. Nástroj nabízí lineární i radiální přechody.
- Pomocí funkce zastavení barev můžete ovlivnit, jak bude docházet k přechodu barev.
Po dokončení experimentování a generování kódu jej můžete zkopírovat a použít na svém webu.
#2. CSS Border Gradient Generator – Unused CSS
Unused-CSS pomáhá vývojářům vytvářet přechodové okraje, které se dají aplikovat na blokové prvky bez nutnosti vytvářet pseudo-prvky nebo další prvky.

Můžete provést následující:
- Vyberte si mezi různými typy přechodů. Při práci s tímto nástrojem můžete snadno přepínat mezi radiálními a lineárními přechody.
- Karta Náhled. Nástroj vám umožňuje zobrazit náhled, jak bude přechod okraje vypadat na vaší webové stránce při přizpůsobení.
- Zastavení barev. Tento nástroj usnadňuje rozhodování o tom, jak budou přecházet různé barvy.
- Přizpůsobení velikosti okraje. Pomocí tohoto nástroje můžete snadno upravit velikost okraje a poloměr okraje.
Jakmile budete s vygenerovaným kódem spokojeni, můžete jej zkopírovat a použít ve svém projektu.
#3. Generátor přechodových okrajů – Amit Sheen
Tento nástroj má osm různých oblastí pozadí, které umožňují vývojářům vytvářet efekty zaobleného přechodu okraje.

Můžete dosáhnout následujícího:
- Vytvářejte animované přechody. Nástroj umožňuje generovat animace přechodů, které plynule přechází mezi dvěma či více barvami.
- Můžete zahrnout JavaScript kód. Pokud váš přizpůsobitelný prvek potřebuje JS kód, můžete ho najít a upravit na ovládacím panelu.
- Živý náhled. Změny kódu můžete sledovat v reálném čase během jeho přizpůsobování.
Kód můžete zkopírovat a vložit po úpravě efektů přechodu okraje podle vašich preferencí.
Závěr
Při návrhu webových stránek můžete použít kterýkoli z výše uvedených přístupů k přidání přechodového okraje k vašim prvkům. Výběr přístupu se může lišit v závislosti na preferencích, úrovni dovedností a povaze prvku, který navrhujete.
Můžete také použít různé přístupy pro různé prvky na stejné webové stránce.
Podívejte se, jak vytvořit dvojité ohraničení v CSS, abyste zlepšili vizuální přitažlivost své webové stránky.