Svelte je radikální nový rámec JavaScriptu, který si získává srdce vývojářů. Jeho jednoduchá syntaxe z něj dělá skvělého kandidáta pro začátečníky, kteří se chtějí ponořit do světa rámců JavaScriptu. Jedním z nejlepších způsobů, jak se učit, je stavět, takže v této příručce se dozvíte, jak používat funkce, které Svelte nabízí, k vytvoření jednoduché hry kata.
Table of Contents
Jak Hangman funguje
Hangman je hra na hádání slov, která se obvykle hraje mezi dvěma lidmi, kde jeden hráč myslí na slovo a druhý hráč se snaží toto slovo uhodnout písmeno po písmenu. Cílem hádajícího hráče je přijít na tajné slovo dříve, než mu dojdou nesprávné odhady.
Když hra začne, hostitel vybere tajné slovo. Délka slova je obvykle indikována druhému hráči (hádajícímu) pomocí pomlček. Když hádající hádá nesprávně, kreslí se další části oběšence, postupujíce od hlavy, těla, paží a nohou.
Hádej vyhraje hru, pokud se mu podaří uhodnout všechna písmena ve slově před dokončením kreslení figurky stickmana. Hangman je skvělý způsob, jak otestovat slovní zásobu, uvažování a dedukce.
Nastavení vývojového prostředí
Kód použitý v tomto projektu je k dispozici v a úložiště GitHub a můžete jej používat zdarma pod licencí MIT. Pokud se chcete podívat na živou verzi tohoto projektu, můžete se podívat toto demo.
Chcete-li Svelte zprovoznit a spustit na vašem počítači, je vhodné vytvořit projekt pomocí Vite.js. Chcete-li používat Vite, ujistěte se, že máte na svém počítači nainstalovaný Node Package Manager (NPM) a Node.js. Můžete také použít alternativního správce balíčků, jako je Yarn. Nyní otevřete terminál a spusťte následující příkaz:
npm create vite
Tím se spustí nový projekt s rozhraním příkazového řádku Vite (CLI). Pojmenujte svůj projekt, vyberte Svelte jako framework a nastavte variantu na JavaScript. Nyní cd do adresáře projektu a spusťte následující příkaz pro instalaci závislostí:
npm install
Nyní otevřete projekt a ve složce src vytvořte soubor hangmanArt.js a odstraňte složku aktiv a lib. Poté vymažte obsah souborů App.svelte a App.css. V souboru App.css přidejte následující;
:root{
background-color: rgb(0, 0, 0);
color:green;
font-family: monospace;
}
Zkopírujte obsah souboru hangmanArt.js z tohoto projektu úložiště GitHuba poté jej vložte do svého vlastního souboru hangmanArt.js. Vývojový server můžete spustit pomocí následujícího příkazu:
npm run dev
Definování logiky aplikace
Otevřete soubor App.svelte a vytvořte značku skriptu, která bude obsahovat většinu logiky aplikace. Vytvořte pole slov, které bude obsahovat seznam slov.
let words = [
"appetizer",
"roommates",
"shrinking",
"freedom",
"happiness",
"development",
];
Dále importujte pole hangmanArt ze souboru hangmanArt.js. Poté vytvořte proměnnou userInput, proměnnou randomNumber a další proměnnou pro uložení náhodně vybraného slova z pole slov.
Přiřaďte vybrané slovo k jiné iniciále proměnné. Kromě ostatních proměnných vytvořte následující proměnné: match, message, hangmanStage a output. Inicializujte výstupní proměnnou řetězcem pomlček v závislosti na délce vybraného slova. Přiřaďte pole hangmanArt proměnné hangmanStages.
import { hangmanArt } from "./hangmanArt";
let userInput;
let randomNum = Math.floor(Math.random() * (words.length - 1));
let selectedWord = words[randomNum].toUpperCase();
let initial = selectedWord;
let match;
let message;
let hangmanStages = hangmanArt;
let output = "";
[...selectedWord].forEach(() => (output += "-"));
match = output;
Přidání nezbytných funkcí
Když hráč hádá, chcete mu ukázat výstup. Tento výstup pomůže hráči zjistit, zda tipovali správně nebo špatně. Vytvořte funkci createOutput pro zpracování úlohy generování výstupu.
function generateOutput(input1, input2) {
output = "";
for (let i = 0; i < input1.length; i++) {
if (input2[i] === "-") {
output += input1[i];
} else {
output += "-";
}
}
}
U každého tipu, který hráč odešle, bude muset program určit, zda se jedná o správný tip. Vytvořte vyhodnocovací funkci, která posune kresbu kata do další fáze, pokud hráč uhodne špatně, nebo zavolejte funkci createOutput, pokud hráč uhodne správně.
function evaluate() {
let guess = userInput.toUpperCase().trim();
if (!guess) {
return;
}
if (selectedWord.includes(guess)) {
selectedWord = selectedWord.replaceAll(guess, "-");
generateOutput(initial, selectedWord);
} else {
hangmanStages.shift();
hangmanStages = hangmanStages;
}
userInput = "";
}
A tím jste dokončili logiku aplikace. Nyní můžete přejít k definování označení.
Definování označení projektu
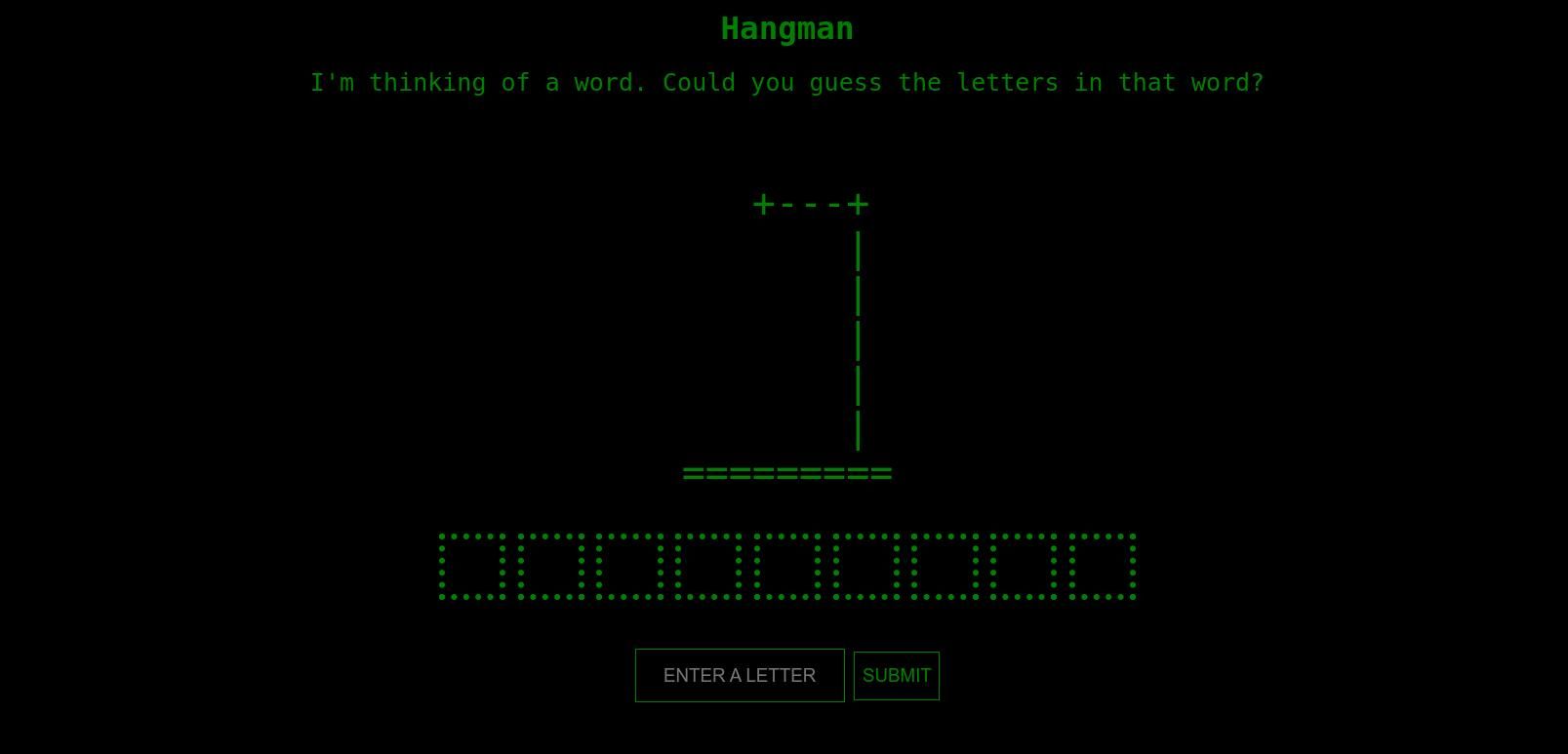
Vytvořte hlavní prvek, který bude obsahovat všechny ostatní prvky ve hře. V hlavním prvku definujte prvek h1 s textem Hangman.
<h1 class="title">
Hangman
</h1>
Vytvořte slogan a vykreslete figurku kata v první fázi pouze v případě, že počet prvků v poli hangmanStages je větší než 0.
<div class="tagline">
I'm thinking of a word. Could you guess the letters in that word?
</div>
{#if hangmanStages.length > 0}
<pre class="hangman">
{hangmanStages[0]}</pre>
{/if}
Poté implementujte logiku tak, aby se zobrazila zpráva o tom, zda hráč vyhrál nebo prohrál:
{#if hangmanStages.length === 1}
<div class="message" bind:this={message}>You Lose...</div>
{/if}
{#if selectedWord === match}
<div class="message" bind:this={message}>You Win...</div>
{/if}
Dále vykreslete výstup a formulář pro přijetí vstupu od uživatele. Výstup a formulář by se měly zobrazit pouze v případě, že prvek s třídou „zpráva“ není na obrazovce.
{#if !message}
<div class="output">
{#each output as letter}
{#if letter !== "-"}
<span class="complete box">{letter}</span>
{:else}
<span class="incomplete box" />
{/if}
{/each}
</div>
<form on:submit|preventDefault={() => evaluate()}>
<input
type="text"
placeholder="Enter a letter"
maxlength="1"
bind:value={userInput}
/>
<button type="submit">Submit</button>
</form>
{/if}
Nyní můžete do aplikace přidat vhodný styl. Vytvořte značku stylu a přidejte do ní následující:
* {
color: green;
text-align: center;
} main {
display: flex;
width: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
}
input,
button {
text-transform: uppercase;
background-color: transparent;
border: solid 1.2px green;
height:40px;
font-size: 15px;
}
.box {
display: flex;
align-items: center;
justify-content: center;
width: 45px;
height: inherit;
border: dotted 1.2px green;
}
.output {
display: flex;
font-size: 23px;
font-weight: 600;
height: 45px;
gap: 10px;
justify-content: center;
}
.hangman {
font-size: 32px;
}
form {
margin-top: 50px;
}
.tagline,
.message {
font-size: 20px;
}
Vytvořili jste hru kata s Svelte. Dobrá práce!

Čím je Svelte úžasný?
Svelte je rámec, který se dá relativně snadno uchopit a naučit se. Protože je logická syntaxe Svelte podobná Vanilla JavaScriptu, je to perfektní volba, pokud chcete framework, který pojme složité věci, jako je reaktivita, a zároveň vám dává příležitost pracovat s Vanilla JavaScript. Pro složitější projekty můžete použít SvelteKit – meta framework, který byl vyvinut jako odpověď Svelte na Next.js.

