CSS vám nabízí značnou flexibilitu při tvorbě vizuálně přitažlivých a adaptabilních rozvržení. Rozvržení inspirovaná časopisy představují kombinaci textového a obrazového obsahu v atraktivním a poutavém uspořádání, díky čemuž jsou velmi populární.
CSS Grid poskytuje potřebné nástroje a precizní kontrolu k dosažení takového uspořádání, což z něj dělá výbornou techniku, kterou se vyplatí naučit.
Co jsou rozvržení ve stylu časopisu?
Rozvržení ve stylu časopisu využívají strukturu podobnou mřížce k organizaci obsahu do sloupců a řádků.
Jsou ideální pro prezentaci různorodého obsahu, jako jsou články, obrázky a reklamy, a to organizovaným a poutavým způsobem.
Pochopení CSS Grid
CSS Grid je mocný nástroj pro rozvržení, který umožňuje umísťovat prvky do dvourozměrného prostoru, což usnadňuje tvorbu sloupců a řádků.
U tohoto typu rozvržení hrají klíčovou roli dvě základní složky: kontejner mřížky, který definuje strukturu mřížky, a položky mřížky, což jsou podřízené prvky kontejneru.
Zde je jednoduchý příklad, jak můžete s CSS Grid vytvořit mřížku 3×3:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
.grid-item {
background-color: #f76a6a;
padding: 20px;
}
Tento kód definuje mřížkový kontejner se třemi stejně širokými sloupci a 20px mezerou mezi jednotlivými položkami. Výsledek je následující:
Nastavení struktury HTML
Pro rozvržení ve stylu časopisu budete potřebovat dobře strukturovaný HTML dokument. Doporučuje se použít sémantické elementy jako
<section class="magazine-layout">
<article>
<img src="https://source.unsplash.com/random/?city,night" />
<p>Nadpis článku</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?city,day" />
<p>Nadpis článku</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?animal" />
<p>Nadpis článku</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?book" />
<p>Nadpis článku</p>
</article>
<article>
<img src="https://source.unsplash.com/random/?food" />
<p>Nadpis článku</p>
</article>
</section>
Definování kontejneru mřížky
Pro vytvoření mřížky pro rozvržení ve stylu časopisu přidejte následující CSS:
.magazine-layout {
height: 100%;
max-width: 130rem;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-template-rows: repeat(auto-fit, minmax(250px, 1fr));
gap: 2rem;
padding: 2rem;
}
Toto CSS specifikuje, že element s třídou .magazine-layout je kontejner mřížky, a to pomocí deklarace display: grid.
Vlastnosti grid-template-columns a grid-template-rows využívají kombinaci funkcí repeat, auto-fit a minmax. To zajistí, že sloupce a řádky budou mít šířku a výšku minimálně 250 pixelů a flexibilně se přizpůsobí dostupnému prostoru.
Umístění položek mřížky
Nyní stylizujte každý článek a jeho obsah, aby vznikly atraktivní prvky ve stylu miniatur:
article {
overflow: hidden;
border-radius: 0.5rem;
position: relative;
color: #fff;
}
.article img {
width: 100%;
height: 100%;
object-fit: cover;
display: block;
max-height: 400px;
}
.article p {
position: absolute;
bottom: 0;
left: 0;
padding: 2rem;
background: #333333c1;
font-size: 2rem;
border-radius: 0.5rem;
}
V tomto okamžiku by vaše webová stránka měla vypadat přibližně takto:
Vytváření rozvržení ve stylu časopisu
Pro dosažení autentického vzhledu ve stylu časopisu přidejte CSS styly, které rozloží jednotlivé články v libovolném pořadí:
.article:nth-child(1) {
grid-column: 1 / span 3;
}
.article:nth-child(4) {
grid-column: 2 / span 2;
}
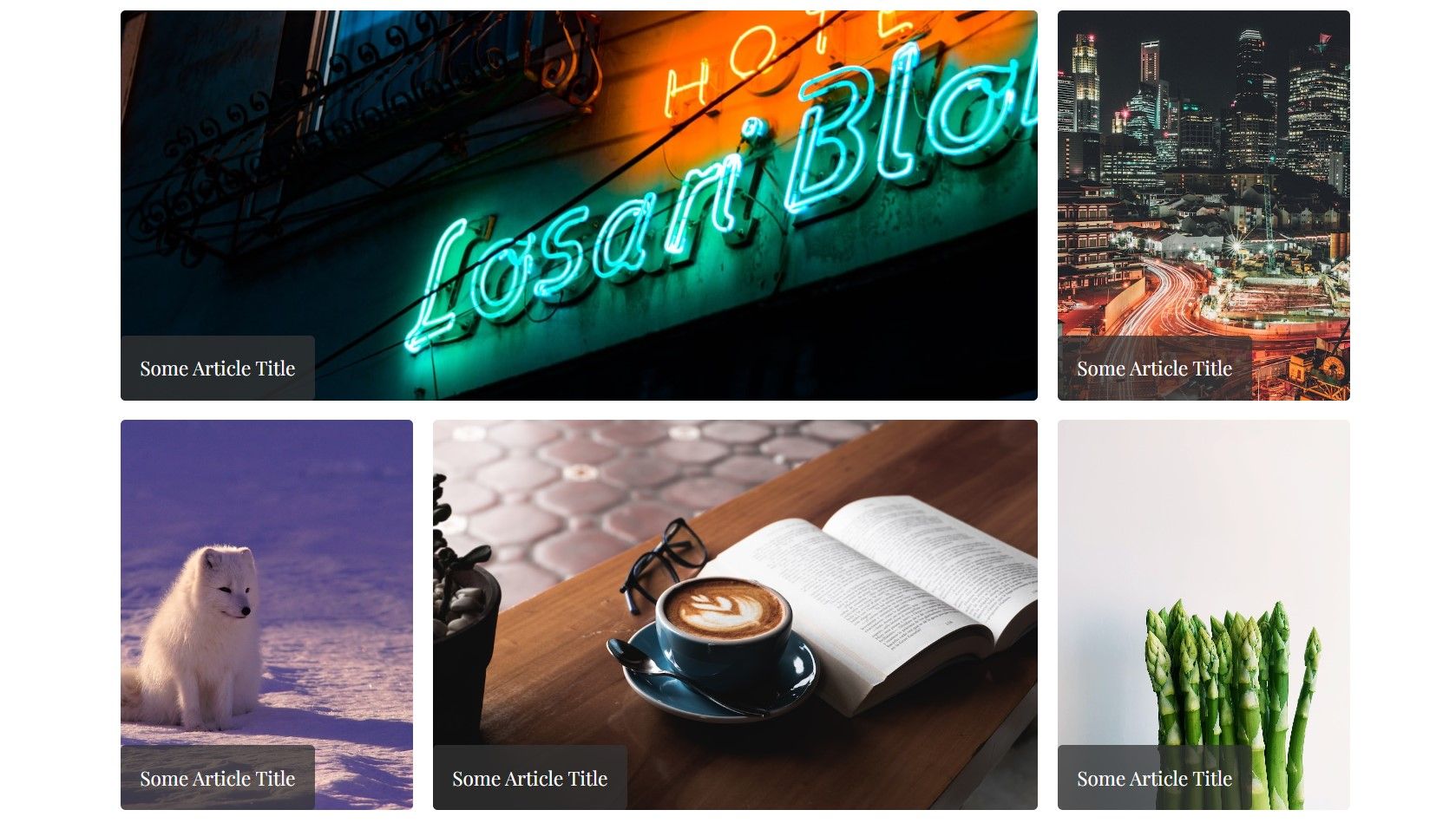
Vaše stránka by nyní měla vypadat takto:

Responzivní design s CSS mřížkou
Jednou z předností CSS Grid je jeho vestavěná schopnost adaptace. Pomocí media queries můžete upravit rozvržení pro různé velikosti obrazovky. Například:
@media screen and (max-width: 1100px) {
.article:nth-child(3) {
grid-column: 2 / span 2;
}
.article:nth-child(5) {
grid-row: 3 / span 1;
}
}
@media screen and (max-width: 600px) {
.article:nth-child(2),
.article:nth-child(3),
.article:nth-child(4),
.article:nth-child(5) {
grid-column: 1 / span 3;
}
}
Tyto media queries přepínají mezi různými definicemi rozvržení tak, aby co nejlépe odpovídaly velikosti obrazovky zařízení. Konečné rozvržení se tak přizpůsobí různým velikostem:
Transformace rozvržení s pomocí CSS Grid
CSS Grid je flexibilní nástroj, který lze využít k vytvoření rozvržení ve stylu časopisu s adaptací na různé velikosti obrazovky. Umožňuje definovat struktury mřížky, umísťovat položky a upravovat rozvržení dle potřeby.
Experimentujte s různými konfiguracemi mřížky a styly, abyste dosáhli ideálního rozvržení pro svůj web inspirovaný časopisy.