Python Flask je mikrorámec pro vytváření webových aplikací v Pythonu.
Je to velmi flexibilní a přizpůsobitelný rámec, který usnadňuje učení. V důsledku toho je oblíbenou volbou při budování webových serverů. Tento článek představuje Python Flask: co to je, jak je ve srovnání s jinými frameworky a jak vytvořit základní aplikaci v Pythonu.
Table of Contents
Co je to Flask?
Baňka je framework pro vytváření webových serverů v Pythonu. Na rozdíl od jiných frameworků nenutí vývojáře, aby se přizpůsobili konkrétní adresářové struktuře.
Navíc je bez názorů, což vám umožňuje používat jakékoli nástroje, které dáváte přednost provádění akcí, jako je připojení k databázi a ověřování vstupů z formulářů.
Jak již bylo zmíněno, Flask se používá k vytváření webových serverů. Webový server je software, který odpovídá na požadavky HTTP příslušnými daty a soubory.
Flask vs. ostatní rámce
Tato část stručně porovná Flask se dvěma dalšími populárními frameworky – Django a Fast API. Pokryjeme výhody a omezení používání Flask oproti jiným frameworkům.
Baňka vs. Django
Baňka je lehký mikrorámeček. Nabízí vývojářům jednoduchost a flexibilitu, což vám umožní stavět za pochodu. To však znamená, že musíte udělat hodně práce sami.
Na druhou stranu je Django framework „obsahující baterie“, který přichází s mnoha předkonfigurovanými nástroji. To vám umožní rychleji stavět a odesílat. Django však není příliš flexibilní a má strmější křivku učení.
V důsledku toho se Flask používá pro malé a střední projekty, zatímco Django se používá pro větší a složitější projekty.
Čtěte také: Rozdíly mezi Flask a Django
Baňka vs. FastAPI
FastAPI je relativně nový framework pro vytváření API v Pythonu. Je to rychlé a snadné použití. Poskytuje vestavěné monitorování jako funkci. Je to však nový rámec s relativně malým ekosystémem a komunitou. Jeho použití je navíc omezeno na API.
Naproti tomu Flask je všestrannější, protože jej lze použít jak pro API, tak pro vykreslování statických souborů. Je lehký a relativně snadný. Je však pomalejší než FastAPI.
Flask je nejvhodnější pro webové aplikace, kde musíte vykreslovat HTML, zatímco FastAPI by se mělo používat k vytváření API.
Čtěte také: FastAPI vs. Flask: Který z těchto dvou je pro vás ten pravý?
Jak vytvořit aplikaci ve Flasku
V této části vytvoříme jednoduchou aplikaci Flask, která zobrazí některé HTML a poskytne data prostřednictvím rozhraní API. Smyslem toho není poskytnout Flasku komplexní tutoriál. Cílem je spíše stručně ukázat, jak by vypadalo sestavení aplikace Flask.
Předpoklady
Abyste mohli sledovat tento tutoriál, musíte rozumět Pythonu 3. Kromě toho by byla užitečná znalost HTTP, i když není nutná.
Chcete-li vytvořit aplikaci ve Flasku, musíte nejprve nainstalovat Python. Pokud potřebujete návod, jak na to, zde je video, které vás provede:

Vytvořte virtuální prostředí
Nejprve vytvořte složku projektu pro aplikaci. Spouštím své příkazy v Bash Terminal; proto vytvořím složku pomocí následujícího příkazu:
mkdir flask-tut
Dále přejděte do složky pomocí příkazu:
cd flask-tut
Po přechodu do složky vytvořte virtuální prostředí pomocí tohoto příkazu. To zajišťuje, že závislosti, které nainstalujeme, nebudou v konfliktu se závislostmi z jiných projektů.
python3 -m venv venv
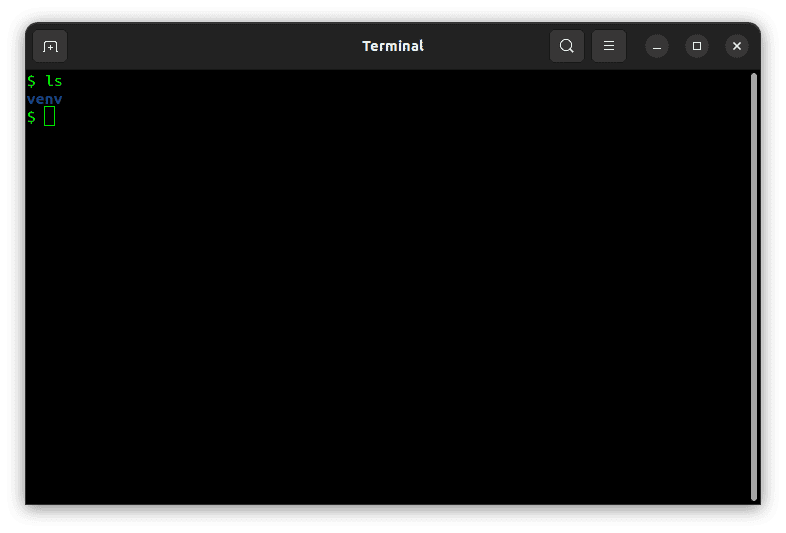
To by mělo vytvořit složku venv, kterou můžete zobrazit pomocí příkazu:
ls

Aktivujte virtuální prostředí
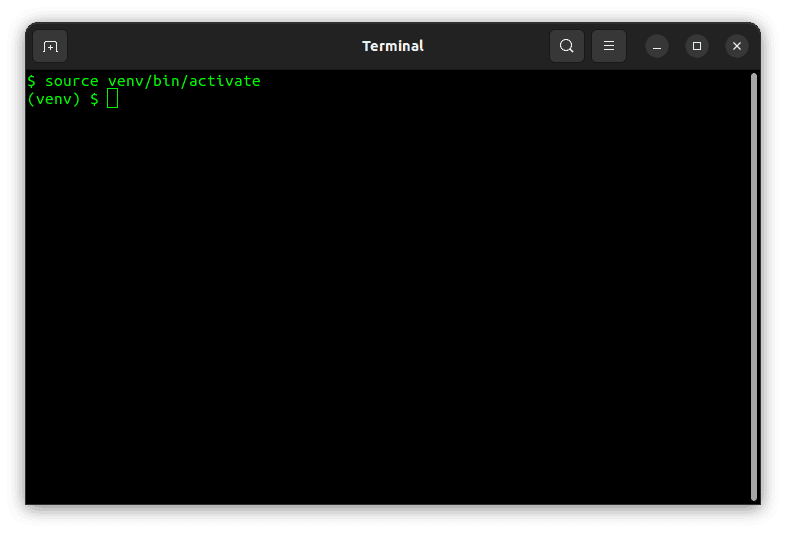
Aktivace virtuálního prostředí je snadná. Pomocí terminálu Bash zadejte příkaz:
source venv/bin/activate
Váš terminálový řádek by se měl změnit z tohoto $ na toto (venv) $.

Pro více informací je zde článek o virtuálních prostředích v Pythonu.
Nainstalujte Flask
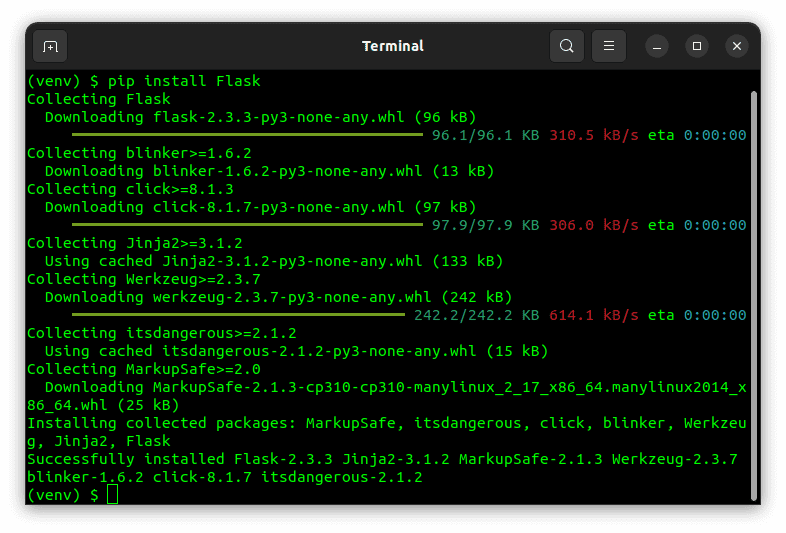
S virtuálním prostředím můžeme přistoupit k instalaci Flask. K tomu použijeme pip:
pip install Flask
To by mělo stáhnout nějaké soubory a nainstalovat závislosti.

Poskytování nějakého HTML
Dále můžeme začít pracovat na souboru main.py. Tento soubor bude vstupním bodem aplikace.
touch main.py
Po vytvoření souboru main.py jej otevřete pomocí preferovaného editoru a přidejte následující kód:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return '<h1>Hello from Flask!</h1>'
Ve výše uvedeném úryvku kódu jsme začali importem třídy Flask. Dále jsme vytvořili instanci třídy Flask a předali jsme proměnnou __name__. Toto je vestavěná proměnná ukládající název aktuálního modulu. Flask to potřebuje, aby věděl, kde najít soubory. Instanci Flask jsme uložili do proměnné app.
Dále jsme vytvořili funkci nazvanou index. Tato funkce vrací HTML, které chceme uživateli zobrazit. Před definicí funkce jsme použili dekorátor @app.route. Tento dekoratér převádí běžnou funkci na funkci zobrazení baňky. To znamená, že návratová hodnota funkce bude převedena na odpověď HTML.
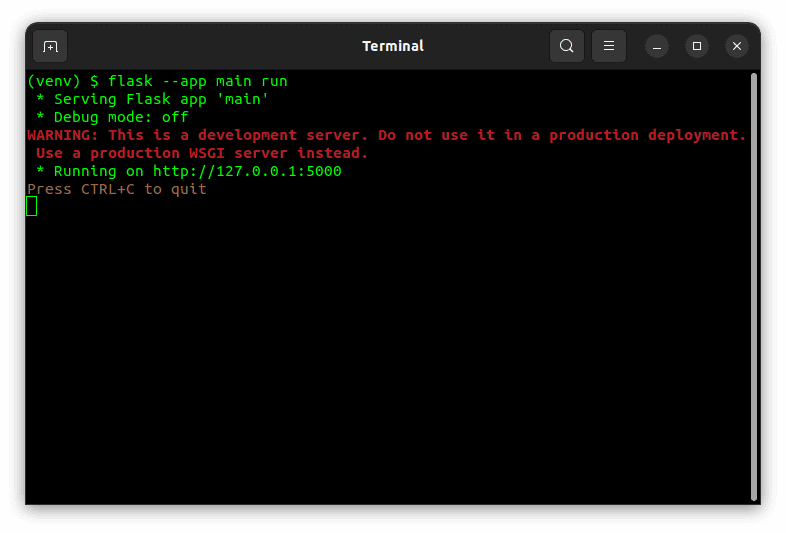
Ke spuštění aplikace použijeme příkaz:
flask --app main run
Příznak –app určuje, kde se aplikace nachází. V tomto případě v main.py. Server by se měl spustit.

A pokud otevřete prohlížeč na http://localhost:5000 nebo http://127.0.0.1:5000, měli byste vidět h1:

Psaní všech našich HTML v našem kódu Pythonu by bylo obecně špatné. V ideálním případě bychom chtěli oddělit Python od HTML. V další části se podíváme na to, jak obsluhovat samostatné soubory HTML.
Poskytování souboru HTML
V této sekci napíšeme kód, který bude sloužit jako soubor index.html pro náš web. Nejprve si vytvořte soubor index.html. Tento soubor vytvoříme ve složce šablon, protože tam Flask hledá naši HTML šablonu
touch template/index.html
Dále otevřete soubor pomocí preferovaného editoru a přidejte následující kód:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Flask Website</title>
</head>
<body>
<h1>Hello from Flask!</h1>
</body>
</html>
Dále znovu otevřete soubor main.py, který jsme vytvořili dříve. Poté přidejte následující import na začátek, hned za import z lahvičky:
from flask import render_template
Funkce render_template, kterou jsme právě importovali, nám umožňuje poskytovat HTML šablony. Abychom vykreslili soubor HTML, upravíme funkci indexu tak, aby vypadala takto:
@app.route("/")
def index():
return render_template('index.html')
Zastavte server (Ctrl + C) a restartujte jej pomocí následujícího příkazu:
flask --app main run
Znovu načtěte okno prohlížeče a měli byste vidět následující.

V tomto příkladu zobrazujeme statickou stránku HTML. S Flask můžete také zobrazit šablony vytvořením šablon HTML a poskytnutím dat. Tyto šablony se řídí syntaxí Jinja. Nebudeme to zde pro stručnost pokrývat, ale později připojím několik dobrých zdrojů, které se naučí Flask.
Vytvoření trasy API
Zobrazení obsahu HTML je jednou z funkcí webových aplikací. Druhým je poskytování dat prostřednictvím trasy API. Ve Flasku je také snadné nastavit API trasy. Přidejte tento kód do souboru main.py a vytvořte trasu API na ‚/data‘.
@app.route('/data')
def data():
return { "status": "OK", "msg": "Hello from Flask API" }
Pokud funkce vrátí diktát nebo seznam, hodnota se převede na JSON a odešle se jako odpověď. Pokud restartujete server a otevřete http://localhost:5000/data, měli byste vidět následující:

Zdroje, jak se naučit Flask
❇️ Dokumentace k baňce je výborný na učení. Je dobře strukturovaný, jasný a je pravděpodobně nejspolehlivějším zdrojem pro učení Flasku.
❇️ freeCodeCamp má také skvělé video na YouTube na Baňce. freeCodeCamp je název pro bezplatné, ale velmi kvalitní výukové zdroje.
❇️ Tohle Kurz Udemy je dobrý způsob, jak se naučit vytvářet podniková rozhraní API ve Flasku. Zahrnuje nástroje jako Flask-SQLALchemy a Flask-Smorest.
Závěr
Tento článek byl stručným úvodem do Python Flask. Popsali jsme, co to je, porovnali to s jinými webovými frameworky a vytvořili jednoduchou aplikaci. Nakonec jsem propojil zdroje pro další učení.
Dále se podívejte, jak zabezpečit rozhraní Flask REST API pomocí webového tokenu JSON.
