V dnešní digitální době se často diskutuje o rozdílech a výhodách mezi webhooky a API. Obě technologie nabízejí specifické funkce a je důležité pochopit, která z nich je nejvhodnější pro vaše podnikání. V tomto článku se podíváme na klíčové rozdíly a případy použití.
V moderním světě, který se stává stále více propojeným, je rychlost a efektivita poskytovaných služeb klíčová. API a webhooky nám pomáhají zefektivnit komunikaci mezi různými aplikacemi a usnadňují tak každodenní operace. Prozkoumáme, jak tyto technologie fungují a kde najdou nejlepší uplatnění.
Zajímá vás, jak tyto technologie fungují a kdy je nejlépe použít? Přečtěte si tento článek, kde si vše detailně rozebereme. Také se podíváme na některé poskytovatele těchto služeb, kteří vám mohou usnadnit implementaci.
Co jsou to webhooky?
Webhooky fungují jako systém upozornění, který umožňuje webové aplikaci informovat jinou aplikaci o specifických událostech, které se v první aplikaci odehrály. Představte si například situaci, kdy se nový uživatel registruje na vašem webu. Webová aplikace může odeslat upozornění prostřednictvím webhooku do jiné aplikace, která se stará o proces registrace uživatele.
Tedy, webhooky jsou upozornění v reálném čase o dění ve vašich webových aplikacích. Když dojde k události, webhook pošle zprávu na předem definovanou URL adresu, čímž vás informuje o změně. To je užitečné pro sledování aktivity v aplikaci nebo pro automatické předávání dat mezi různými systémy.
Webhooky se často srovnávají s API, ale na rozdíl od nich se zaměřují na odesílání oznámení pomocí metody POST. Webhooky můžeme považovat za odlehčenou variantu API, někdy se dokonce označují jako „reverzní API“. Avšak v podstatě se jedná o jednosměrnou komunikační metodu založenou na událostech.
Webhooky fungují na principu zpětného volání HTTP, kde uživatel definuje, na jakou adresu se má zaslat notifikace o konkrétní události. Například můžete nastavit webhook tak, aby odeslal e-mail pokaždé, když přidáte nový produkt do vašeho online obchodu.
Webhooky jsou skvělým nástrojem pro vytváření úzké integrace mezi aplikacemi. Když se stane něco důležitého, webhook odešle upozornění do příslušné služby, a ta může provést potřebné kroky.
Jak webhooky fungují?
Webhook je nástroj, který umožňuje vytvářet vlastní integrace mezi různými aplikacemi. Jednoduše řečeno, webhook oznamuje externí aplikaci, že v jiné aplikaci došlo k určité události. Například můžete vytvořit webhook, který upozorní chatovací aplikaci třetí strany, když obdržíte novou zprávu.
Pro zprovoznění webhooku potřebujete poskytnout cílovou URL adresu aplikaci, kterou chcete notifikovat. Aplikace následně pošle požadavek na tuto URL adresu vždy, když dojde k dané události. Webhook může automaticky spouštět různé akce, jako například odesílání e-mailů nebo aktualizace databází.
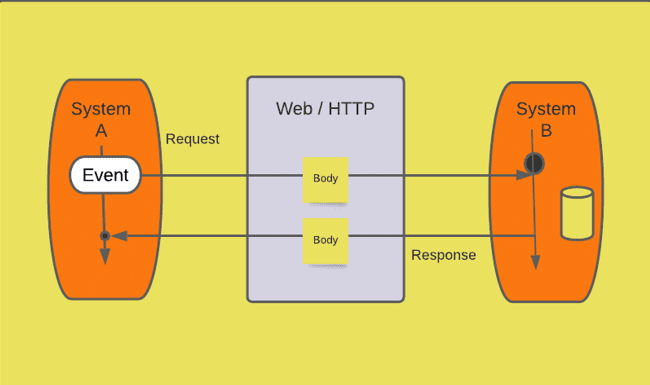
Architektura webhooků

Proč se webhookům říká reverzní API?
Webhooky se někdy označují jako reverzní API, protože komunikace je jednosměrná a iniciovaná událostí, nikoli požadavkem uživatele. Když se v aplikaci odehrají určité události, odešle se notifikace do propojené aplikace.
Co je API?
API, neboli Application Programming Interface, je rozhraní, které umožňuje různým aplikacím vzájemně komunikovat. API umožňuje například webové aplikaci získávat data z jiné, samostatné aplikace.
API je soubor pravidel, která definují, jak může software komunikovat s jiným softwarem. Je to klíčový koncept ve vývoji softwaru, protože umožňuje různým komponentám programu spolupracovat.
Příkladem API je rozhraní, které umožňuje softwaru komunikovat s operačním systémem. Toto API umožňuje spouštění různých softwarových programů a sdílení systémových prostředků.
API definuje způsob, jakým front-end (uživatelské rozhraní) komunikuje s backendem (serverovou logikou). Komunikace probíhá obousměrně a na vyžádání. Když uživatel zadá dotaz v prohlížeči, požadavek se odesílá na server, který po zpracování odešle odpověď zpět uživateli.
Web API je sada protokolů, která umožňuje aplikacím vzájemně komunikovat. Slouží k výměně dat mezi různými systémy a pro přístup k datům z různých zdrojů. Web API obvykle používá HTTP protokoly pro sdílení dat a funkcí.
Typy architektury API
REST API
Pokud studujete informatiku, jste pravděpodobně slyšeli o REST API. Jedná se o způsob komunikace s webovým serverem pomocí zasílání požadavků ve formě URI (Uniform Resource Identifiers). Tato metoda umožňuje přístup k datům na serveru bez nutnosti použití webového prohlížeče.
Pro používání REST API potřebujete klientskou knihovnu. Klientská knihovna je software, který vám usnadňuje odesílání požadavků a zpracování odpovědí. Klientské knihovny jsou dostupné pro většinu programovacích jazyků.
GraphQL API
GraphQL API je moderní technologie, která umožňuje vytvářet vlastní API. V posledních letech se stala velmi populární, a to z dobrého důvodu. Představuje skvělou alternativu k REST API.
GraphQL je dotazovací jazyk pro API a běhové prostředí pro zpracování těchto dotazů s vašimi stávajícími daty. GraphQL poskytuje vývojářům efektivnější, výkonnější a flexibilnější způsob přístupu k datům ve srovnání s tradičními REST API.
Jaký je rozdíl mezi webhooky a API?
Aplikace mohou vzájemně komunikovat dvěma hlavními způsoby: pomocí API nebo webhooků. Obě metody mají své výhody a nevýhody, proto je důležité porozumět jejich rozdílům před tím, než se rozhodnete, kterou metodu použít.
API
API je soubor pravidel, která řídí, jak mohou dvě aplikace vzájemně interagovat. Obvykle se používá, když dvě aplikace potřebují sdílet data nebo když jedna aplikace potřebuje přístup k funkcím jiné aplikace.
Při používání API se odesílá požadavek na server, který poté komunikuje s druhou aplikací a vrátí vám požadovaná data. API lze použít pro přístup k datům z jiných aplikací nebo pro odesílání dat do jiných aplikací.
Webhooky
Webhook je metoda, která umožňuje aplikaci poskytovat data v reálném čase jiné aplikaci. Na rozdíl od API, které vyžaduje požadavek od druhé aplikace, webhook automaticky odesílá data, když se něco stane v první aplikaci. Díky tomu jsou webhooky ideální pro aplikace, které potřebují poskytovat data v reálném čase, jako jsou chatovací aplikace nebo aplikace pro spolupráci.
Webhooky jsou způsob, jak aplikace poskytuje informace v reálném čase ostatním aplikacím. Když se v aplikaci něco stane, webhook se aktivuje a pošle zprávu do druhé aplikace. To umožňuje druhé aplikaci provést akci na základě události, ke které došlo. Webhooky zahrnují pouze jednosměrnou komunikaci.
Kdy by se měly webhooky používat?
Existuje mnoho situací, kdy se webhooky mohou hodit. Například můžete chtít být upozorněni, když někdo přidá nový produkt do vašeho internetového obchodu. Nebo můžete chtít automaticky odesílat data z databáze vašeho webu do CRM systému.
Osobní zkušenost: Na svém webu s portfoliem používám službu Formspree, která mi posílá kontaktní údaje od uživatelů na e-mail. Jedná se o jednosměrný tok dat. Formspree mi posílá data, ale já nemám možnost na ně odpovědět přes Formspree.
Kdy by se mělo API používat?
Použití Web API závisí na specifických potřebách vaší aplikace. Web API můžete použít, když potřebujete získávat, přidávat, mazat nebo aktualizovat data v databázi. API umožňuje obousměrnou komunikaci na základě požadavku. Pro komunikaci a zpracování dat se používají HTTP protokoly.
Poskytovatelé služeb webhooků
Existuje mnoho služeb, které podporují webhooky, včetně Zapier, IFTTT, Formspree, Pusher atd. Při vytváření webhooku musíte zadat URL adresu služby, kterou chcete informovat, a událost, kterou chcete spustit. Níže najdete seznam některých z nich.
#1. Slack
Slack je známý především jako aplikace pro zasílání zpráv, ale poskytuje také službu webhooků. Můžete nastavit upozornění ve Slacku na základě událostí, které se odehrávají na vašem webu, například když se registruje nový uživatel.
#2. Zapier
Zapier je online automatizační nástroj, který vám umožňuje propojovat různé aplikace a služby. Můžete například nastavit Zapier, aby odeslal e-mail nebo SMS zprávu novému uživateli, který se zaregistroval na vašem webu nebo provedl nákup v e-shopu.
#3. Formspree
Pokud máte webové stránky s portfoliem a chcete mít kontaktní formulář, ale nechcete psát vlastní kód pro jeho zpracování, můžete využít Formspree. Tato služba vám umožní nakonfigurovat formulář, který automaticky odešle data na váš registrovaný e-mail pokaždé, když někdo vyplní formulář. Formspree je velmi užitečný pro bezserverové aplikace.
Závěr
V tomto článku jsem vysvětlil princip fungování webhooků a API, nastínil jejich použití a poukázal na rozdíly. Webhooky jsou vhodné pro jednosměrnou komunikaci nebo upozornění. API se používají pro obousměrnou komunikaci a výměnu dat mezi aplikacemi.