WordPress se stal v průběhu let nejrozšířenějším systémem pro správu obsahu, přičemž se odhaduje, že zaujímá přibližně 64,2% podíl na trhu mezi systémy CMS. Jedním z hlavních důvodů jeho popularity je skutečnost, že uživatelé bez znalosti programování mohou snadno vytvářet a spouštět webové stránky pomocí několika málo kliknutí.
WordPress navíc disponuje rozsáhlou knihovnou s tisíci šablonami, které si uživatelé mohou libovolně upravovat dle svých preferencí. Kromě toho existuje také obrovské množství pluginů, které majitelé webových stránek mohou využít k rozšíření funkcionality svých stránek.
Důležitým aspektem, který je třeba zvážit, pokud chcete, aby váš web na WordPressu byl unikátní, atraktivní a vizuálně působivý, je použití vhodného náhledového obrázku pro vaše stránky a příspěvky.
Zároveň je však klíčové zajistit, aby tento náhledový obrázek měl optimální rozměry. Pokud je obrázek příliš malý, nemusí být pro návštěvníky dostatečně viditelný.
Na druhou stranu, pokud je obrázek příliš velký, nemusí se správně zobrazovat na menších zařízeních, jako jsou smartphony a tablety. V tomto článku si podrobně popíšeme, jak upravit velikost náhledového obrázku ve WordPressu a proč je to tak důležité.
Co jsou náhledové obrázky?
Náhledový obrázek slouží jako vizuální reprezentace vaší stránky nebo příspěvku. Tento obrázek se obvykle zobrazuje před samotným nadpisem a někdy se mu také říká obrázek záhlaví. Náhledový obrázek se typicky objevuje v horní části vašich příspěvků na webových stránkách provozovaných na platformě WordPress.
Kromě toho se náhledový obrázek zobrazí také při sdílení vašich příspěvků či stránek na sociálních sítích a jiných platformách třetích stran.
Pro ilustraci, jak náhledový obrázek funguje, jsem provedl vyhledávání na webu etechblog.cz s klíčovým slovem „WordPress“. Mým cílem bylo zobrazit všechny články o WordPressu, které se na webu nacházejí. Na následujícím snímku obrazovky je patrné, že náhledový obrázek je zobrazen přímo před názvem:
Pokud ovšem otevřete samotný příspěvek, náhledový obrázek se objeví pod nadpisem, avšak ještě před samotným textem příspěvku.
Proč jsou náhledové obrázky důležité?
Vzhled náhledového obrázku je do značné míry závislý na použité šabloně nebo individuálním nastavení. Jaký je však význam náhledových obrázků v kontextu příspěvků a stránek? Je vůbec možné publikovat příspěvky bez náhledových obrázků? Níže jsou uvedeny některé z důvodů, proč byste měli náhledové obrázky používat:
- Vizuální atraktivita: Hlavním úkolem náhledových obrázků je učinit váš obsah poutavějším a atraktivnějším pro vaše zákazníky. Pokud vyberete kvalitní náhledový obrázek, zanecháte dobrý první dojem a povzbudíte uživatele k interakci s vaším obsahem.
- Sdílení na sociálních sítích: V dnešním online světě je sdílení obsahu na různých platformách klíčové. Když sdílíte svůj příspěvek či stránku na sociálních sítích, zobrazí se i náhledový obrázek. Atraktivní náhledový obrázek tak výrazně zvyšuje šanci, že uživatelé sociálních sítí budou s vaším obsahem interagovat.
- Struktura obsahu: Dobře strukturovaný web by měl mít přehledný obsah. Obrázky a další vizuální prvky pomáhají rozdělit text do menších, čitelnějších celků. V rámci delších článků můžete kombinovat náhledové obrázky s jinými typy obrázků.
- Generování miniatur: Miniatura představuje vizuální náhled obsahu, který nabízí rychlou představu o tom, co v příspěvku najdete. Náhledové obrázky lze efektivně používat jako miniatury v archivech příspěvků a seznamech.
- SEO výhody: Vyhledávače při hodnocení webových stránek berou v úvahu celou řadu faktorů. Klíčové slovo, na které se zaměřujete, můžete umístit do alternativního textu vašeho náhledového obrázku, a tím zlepšit dohledatelnost pro vyhledávače.
Jaká je výchozí velikost náhledového obrázku ve WordPressu a proč bychom ji měli měnit?
Když pořídíte fotografie fotoaparátem nebo stahujete obrázky z internetu, nemusí být nutně optimalizované, nebo mít ideální rozměry pro použití jako náhledové obrázky. Ve většině případů WordPress automaticky použije výchozí velikost zdrojového obrázku jako velikost náhledového obrázku.
Tato výchozí velikost však nemusí vyhovovat různým účelům, a proto je vhodné nastavit náhledové obrázky tak, aby měly rozměry blížící se 1200 x 628 pixelů.
Níže jsou uvedeny důvody, proč je vhodné změnit velikost náhledového obrázku:
- Optimalizace rychlosti načítání webových stránek: Celková rychlost načítání vašeho webu je ovlivněna typem obsahu a grafikou, které na něm máte. Optimalizace velikosti vašich obrázků zajišťuje, že nebudete přetěžovat servery a tím snižovat rychlost načítání webu.
- SEO výhody: Rychlost načítání a celkový uživatelský zážitek patří mezi faktory, které vyhledávače berou v potaz při hodnocení webových stránek. Úprava velikosti náhledových obrázků zajistí, že se vaše stránky budou načítat rychle a obrázky budou správně reagovat na různá rozlišení obrazovek.
- Zlepšení vizuální atraktivity: Optimalizace obrázků je prvním krokem k zajištění dobrého prvního dojmu vašeho webu. Vždy se ujistěte, že máte náhledové obrázky optimalizované, protože jsou to první vizuální prvky, se kterými uživatelé interagují.
Některé šablony nemusí ve výchozím nastavení umožňovat nastavení náhledového obrázku pro jednotlivé příspěvky. Určitě nechcete přijít o výhody, které náhledové obrázky přinášejí, že? Naštěstí je možné náhledové obrázky zobrazovat i u jednotlivých příspěvků, a to pomocí ručního nastavení.
Jak změnit velikost náhledového obrázku ve WordPressu
Vzhled vašeho webu se odvíjí od šablony, kterou používáte. Důležitou roli při úpravě velikosti náhledových obrázků hraje také volba editoru. Pro demonstrační účely budu používat web s šablonou Newspaperex, a to pomocí klasického editoru WordPressu. Použiji také obrázek z Pixabay, který má rozlišení 1280*853 pixelů.
Následujte tyto kroky:
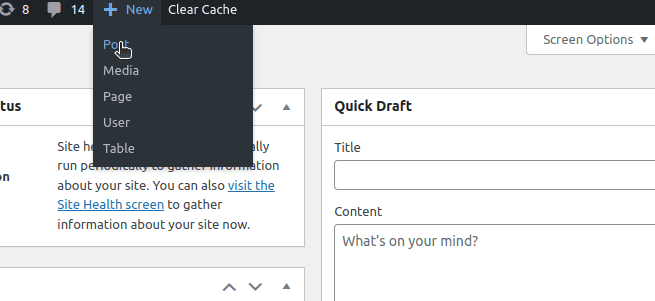
#1. Přidání nového příspěvku: Za předpokladu, že jste již přihlášeni na svůj WordPress web, vyhledejte v horní části možnost „+Nový“ a klikněte na „Přidat příspěvek“.

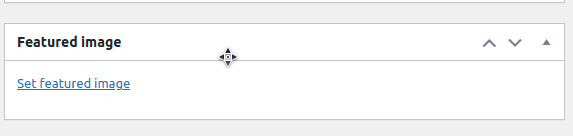
#2. Nastavení náhledového obrázku: V rámci úpravy příspěvku v konceptu přeskočím další úkoly, jako je přidání nadpisu a obsahu. Sroluji níže a kliknu na ‚Nastavit náhledový obrázek‘.

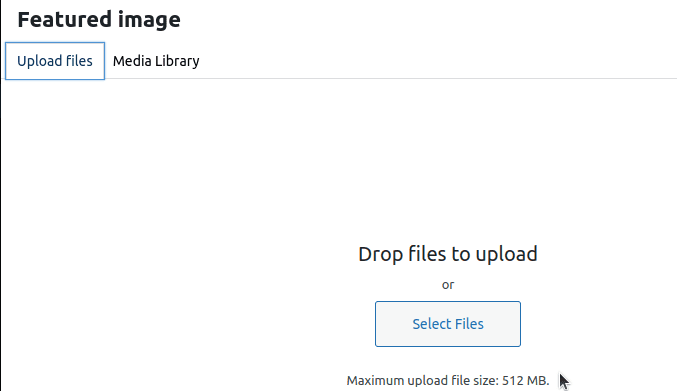
Kliknu na ikonu ‚Nahrát soubory‘, protože mám obrázek již stažený v počítači.

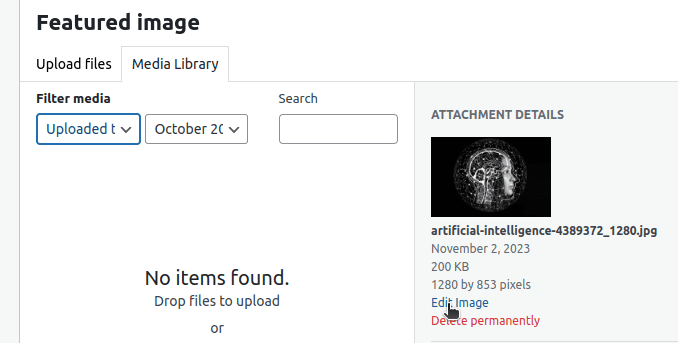
#3. Změna velikosti obrázku: Po nahrání náhledového obrázku WordPress automaticky nastavil jeho rozměry na 1280*853 pixelů. Já však chci, aby obrázek měl rozměry 1200*628 pixelů. Nyní kliknu na ‚Upravit obrázek‘.

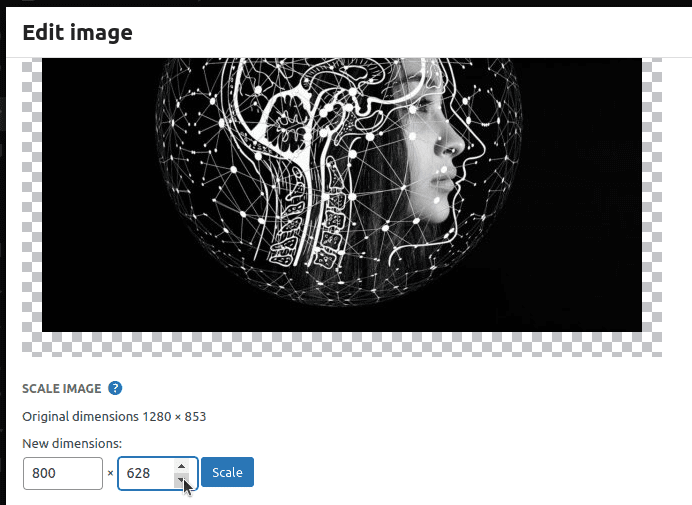
Následně kliknu na ‚Měřítko‘.

Nyní můžu upravit rozměry na 1200*628 pixelů.

Uložte změny a publikujte svůj příspěvek.
Alternativní přístupy k úpravě velikosti náhledového obrázku
Úprava rozměrů obrázku v rámci editoru WordPressu je pouze jedním z několika přístupů, které můžete využít ke změně velikosti náhledových obrázků. Zde jsou další možnosti:
#1. Online nástroje
Po úpravě velikosti obrázku pomocí online nástrojů můžete na svůj web nahrát obrázky připravené k publikování. Pro nastavení ideální velikosti vašeho náhledového obrázku (např. 1200 * 628 pixelů) můžete použít online nástroj, jako je například Adobe Express, stáhnout ho a nahrát na svůj web bez nutnosti dalších úprav.
Výběr konkrétního nástroje závisí na vašich preferencích. Některé z těchto nástrojů můžete využít i pro kompresi obrázků a zkrácení doby načítání stránek.
#2. Použití CSS
Většina uživatelů WordPressu nepoužívá k úpravě vzhledu svých stránek CSS. Pokud však máte základní znalosti CSS, můžete snadno změnit velikost náhledového obrázku. To zahrnuje napsání vlastního CSS kódu do souboru styles.css.
Nejprve je nutné identifikovat třídu, která obsahuje náhledový obrázek. Poté můžete definovat rozměry náhledového obrázku v rámci dané třídy. Například, pokud máme třídu s názvem high-flyers a chceme do ní přidat vlastní CSS kód, bude to vypadat následovně:
high-flyers img {
width: 100%; /* Zajistí, že obrázek vyplní svůj kontejner */
height: auto; /* Zachová poměr stran obrázku */
max-width: 1200px; /* Omezí šířku obrázku na 1200 pixelů */
max-height: 628px; /* Omezí výšku obrázku na 628 pixelů */
}
#3. Použití PHP
WordPress je navržen tak, aby vyhovoval jak vývojářům, tak i uživatelům bez znalosti programování. Pokud máte dobré znalosti PHP, můžete upravit velikost náhledových obrázků změnou PHP kódu. Nejvhodnějším způsobem, jak upravovat PHP soubory, je využití podřízených šablon (child theme), abyste předešli ztrátě změn při aktualizaci nadřazené šablony.
Pro použití tohoto přístupu musíte být obeznámeni se strukturou složek a souborů WordPressu. V rámci podřízené šablony najděte soubor functions.php a přidejte do něj tento kód:
<?php set_post_thumbnail_size( 1200, 628, true ); // Nastaví rozměry na 1200x628 pixelů s ořezem ?>
Buďte však opatrní, neboť i drobná chyba v kódu může vést k nefunkčnosti celého webu.
Jak upravit velikost ostatních obrázků ve WordPressu
Náhledové obrázky nejsou jediným typem obrázků, které se na vašem webu objevují. Běžný příspěvek obvykle obsahuje různé obrázky s odlišnými rozměry. Různé šablony mohou mít odlišné výchozí rozměry obrázků. V administraci WordPressu si můžete nastavit, jak se obrázky budou na vašem webu zobrazovat.
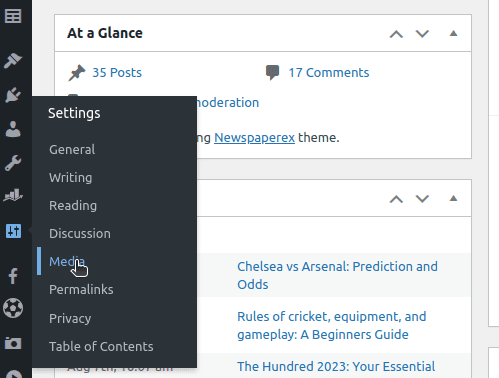
V administraci WordPressu přejděte na „Nastavení“ a klikněte na „Média“.

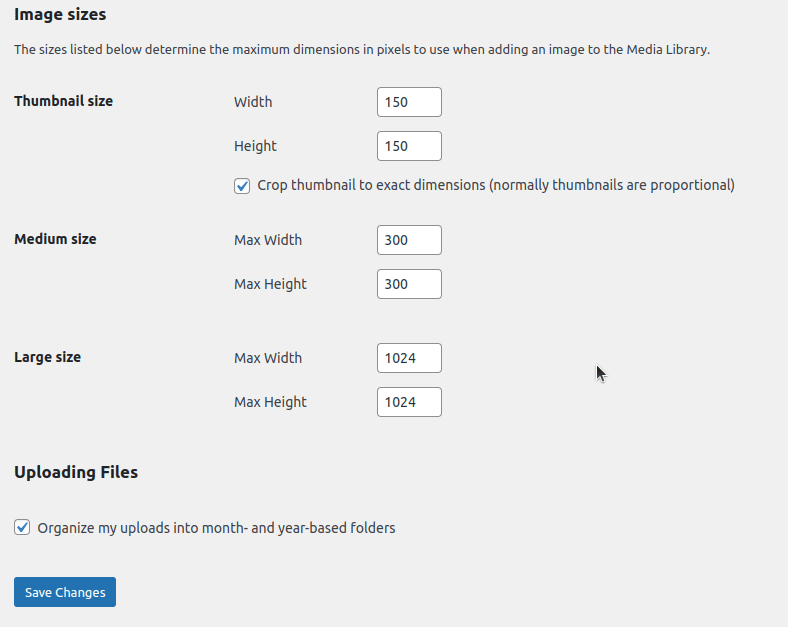
Nyní můžete upravit různé parametry, jako jsou rozměry miniatur a maximální šířky a výšky středních a velkých obrázků. Po provedení všech změn klikněte na ‚Uložit‘.

Závěr
Důležitost náhledových obrázků pro vaše příspěvky a stránky nemůžeme dostatečně zdůraznit. Doufáme, že nyní lépe rozumíte tomu, jak upravovat velikost náhledových obrázků a proč je to tak důležité.
Volba konkrétního přístupu závisí na vašich dovednostech a preferencích. Důležité je vybrat si správný obrázek, protože jeho vzhled a meta data signalizují uživatelům, zda mají váš web brát vážně, či nikoliv.
Můžete také vyzkoušet některé z dostupných generátorů obrázků.